本文主要是介绍【兴趣书签】喜欢的SOHO家居布局,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 书籍为王
虽然书柜的灰色与壁橱白色冲突,但是并不妨碍满墙的书给人的视觉冲击力了,镜子里的图书也构成了别样的装饰,给人书柜的错觉。
从蛛丝马迹中可以察觉到,摄影师背后和左侧墙壁也是满满的书架和书籍。
这个人将自己的家装饰成了私人图书馆,猜测职业是自由撰稿人或者作家。
2. 窗外的风景
室内的暖意遮挡不了窗外意境满满的大树。矗立在朦胧的烟雾中,带着枯凉的秋意,与室内的温馨成反差。
每天对着这棵树,见证春夏秋冬,如同自然的倾诉,也似好友的陪伴。
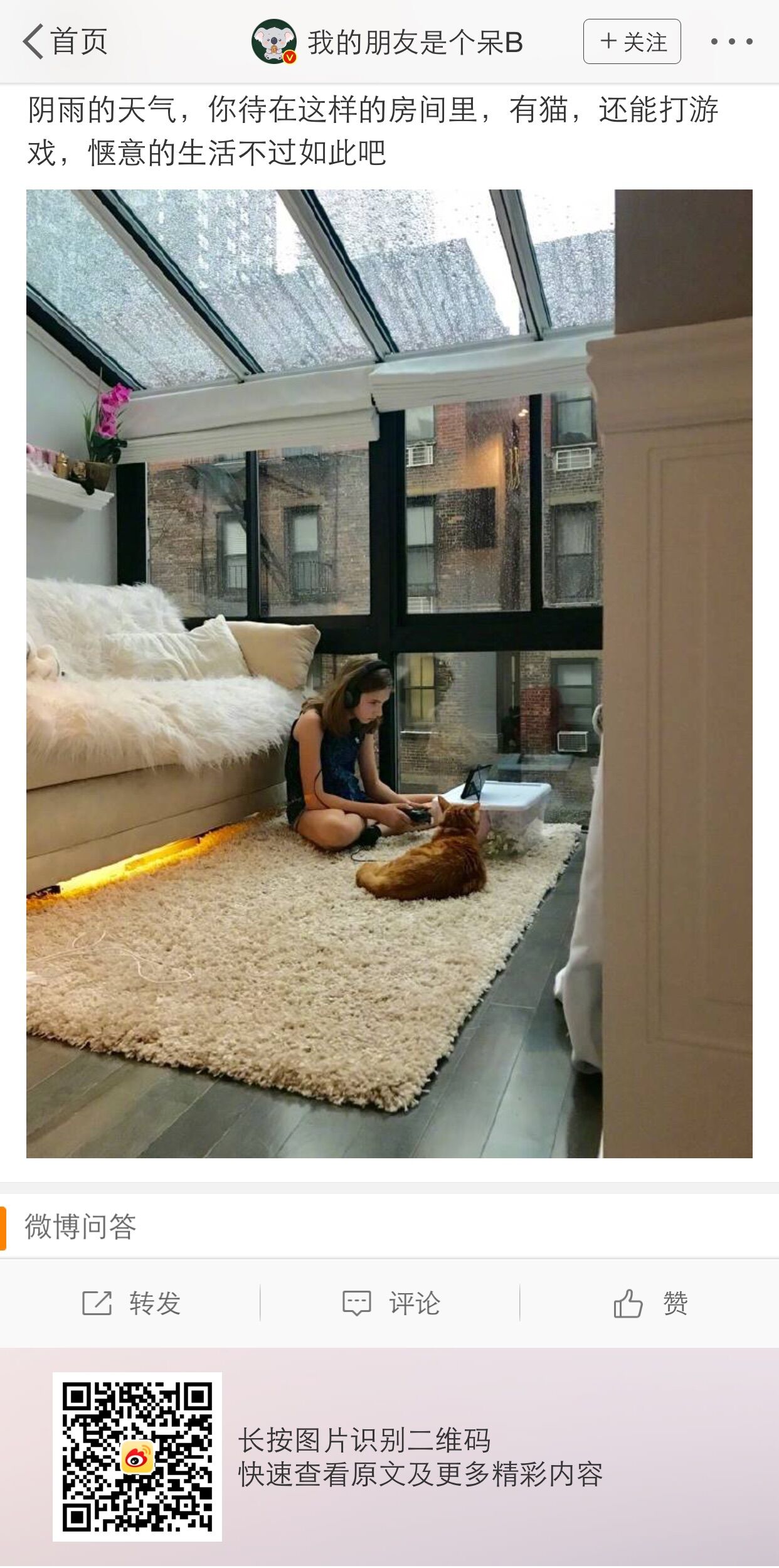
3. 透明阳光房
这篇关于【兴趣书签】喜欢的SOHO家居布局的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!