本文主要是介绍分割窗口QSplitter、停靠窗口QDockWidget和堆栈窗体QStackedWidget,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
分割窗口QSplitter
直接上示例,内有详细备注。
一个简单的分割窗口功能,整个对话框由三个窗口组成,各窗口之间的大小可随意拖曳改变。
效果图如下:

代码如下:
#include "mainwindow.h"
#include <QApplication>
#include <QSplitter>
#include <QTextEdit>
#include <QTextCodec> //提供文本编码之间的转换int main(int argc, char *argv[])
{QApplication a(argc, argv);//设置主窗口的字体QFont font("ZYsong18030", 12);a.setFont(font);//主分割窗口//水平切割,没有指定父控件QSplitter* mainSplitter = new QSplitter(Qt::Horizontal, 0);//左边的文本编辑框,指定父控件为mainSplitterQTextEdit* leftText = new QTextEdit(QObject::tr("left widget"), mainSplitter);//设置该编辑框的文本对称方式:居中。 Qt::AlignHCenter 水平居中, Qt::AlignVCenter 垂直居中leftText->setAlignment(Qt::AlignCenter);//右部分割窗口//垂直分割,并指定父控件为主分割窗口,即将右部分割窗口放入主分割窗口中QSplitter* rightSplitter = new QSplitter(Qt::Vertical, mainSplitter);//右部分割窗口中的两个QTextEditQTextEdit* upText = new QTextEdit(QObject::tr("up widget"), rightSplitter);upText->setAlignment(Qt::AlignCenter);QTextEdit* bottomText = new QTextEdit(QObject::tr("bottom widget"), rightSplitter);bottomText->setAlignment(Qt::AlignCenter);//设置右部分割窗口的分割条在拖拽时是否实时更新rightSplitter->setOpaqueResize(false); //不实时更新//设置右部分割窗口的伸缩随主窗口改变//参数1:表示控件,按插入顺序从0开始 参数2:大于0的值,表示该控件为可伸缩控件mainSplitter->setStretchFactor(1, 1);//设置主分割窗口的标题mainSplitter->setWindowTitle(QObject::tr("Splitter"));//因为mainSplitter没有指定父控件,所以需要手动显示mainSplitter->show();MainWindow w;w.show();return a.exec();
}
停靠窗口QDockWidget
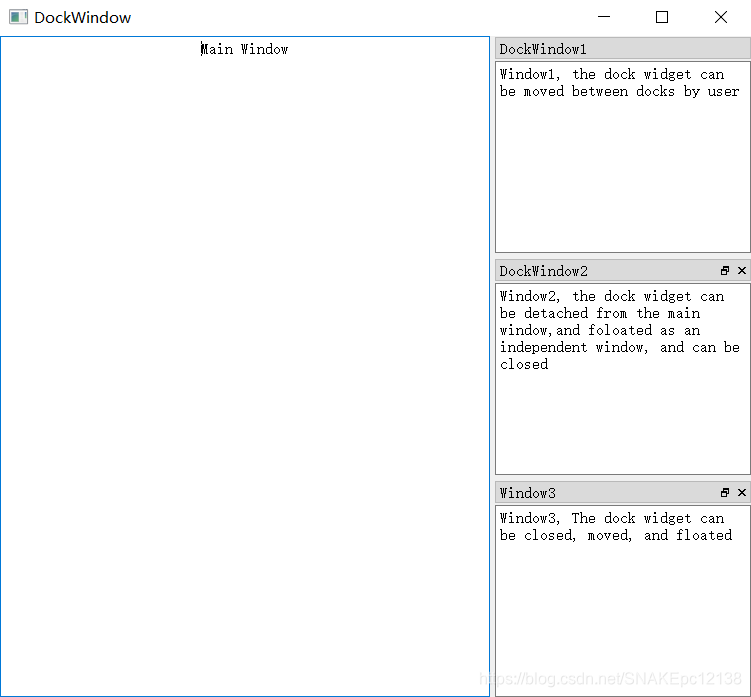
一个停靠窗口QDockWdiget的使用,一个QMainWindow内有一个QTextEdit作为窗体的主题控件,另新建三个QDockWdiget停靠窗口对象,设置其各自的停靠属性并添加到卖弄Window主窗口中。
效果图如下:

代码如下:
#include "dockwindows.h"
#include <QTextEdit>
#include <QDockWidget>
//直接在创建的QMainWindow类的构造中编写,其他文件均不变。
DockWindows::DockWindows(QWidget *parent): QMainWindow(parent)
{//设置主窗口标题setWindowTitle(tr("DockWindow"));//定义一个QTextEdit对象作为主窗口QTextEdit* text = new QTextEdit(this);//设置该text对象的文本text->setText(tr("Main Window"));//设置居中显示text->setAlignment(Qt::AlignCenter);//将text对象设置成主窗口的中央窗口setCentralWidget(text);//停靠窗口1QDockWidget* dock = new QDockWidget(tr("DockWindow1"), this);//设置停靠窗口1 的属性为可移动的dock->setFeatures(QDockWidget::DockWidgetMovable);//设置停靠窗口1的可浮动的区域: 主窗口的左边或者右边dock->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);//没有指定父对象的QTextEdit1QTextEdit* te1 = new QTextEdit();te1->setText(tr("Window1, the dock widget can be moved between docks by user"));//将te1设置成dock的控件dock->setWidget(te1);//最后将停靠窗口1添加到主窗口中并制定初始位置:主窗口的右边addDockWidget(Qt::RightDockWidgetArea, dock);//停靠窗口2dock = new QDockWidget(tr("DockWindow2"), this);//设置停靠窗口2的属性为可关闭、可浮动dock->setFeatures(QDockWidget::DockWidgetClosable | QDockWidget::DockWidgetFloatable);QTextEdit* te2 = new QTextEdit();te2->setText(tr("Window2, the dock widget can be detached from the main window,""and foloated as an independent window, and can be closed"));dock->setWidget(te2);addDockWidget(Qt::RightDockWidgetArea, dock);//停靠窗口3dock = new QDockWidget(tr("Window3"), this);dock->setFeatures(QDockWidget::AllDockWidgetFeatures);QTextEdit* te3 = new QTextEdit();te3->setText(tr("Window3, The dock widget can be closed, moved, and floated"));dock->setWidget(te3);addDockWidget(Qt::RightDockWidgetArea, dock);}
堆栈窗体QStackedWdiget
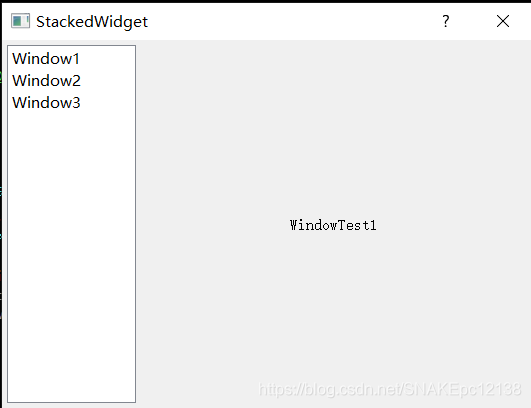
创建一个继承自QDialog的dialog类,内有两个主要控件:QListWidget和QStackedWidget,当选择QListWidget中的item时,切换至QStackedWidget中对应索引的内容。
效果图如下:

代码如下:
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QListWidget>
#include <QStackedWidget>
#include <QLabel>class Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = nullptr);~Dialog();private:QListWidget* list;QStackedWidget* stack;QLabel* label1;QLabel* label2;QLabel* label3;
};
#endif // DIALOG_H
#include "dialog.h"
#include <QHBoxLayout>
Dialog::Dialog(QWidget *parent): QDialog(parent)
{setWindowTitle(tr("StackedWidget"));list = new QListWidget(this);list->insertItem(0, tr("Window1"));list->insertItem(1, tr("Window2"));list->insertItem(2, tr("Window3"));label1 = new QLabel(tr("WindowTest1"));label2 = new QLabel(tr("WindowTest2"));label3 = new QLabel(tr("WindowTest3"));stack = new QStackedWidget(this);stack->addWidget(label1);stack->addWidget(label2);stack->addWidget(label3);QHBoxLayout* mainLayout = new QHBoxLayout(this);//设置对话框或窗体的边距为5mainLayout->setMargin(5);//设定各控件之间的间距为5mainLayout->setSpacing(5);mainLayout->addWidget(list);//添加控件, 指定StrechFactor为0表示不可伸缩,mainLayout->addWidget(stack, 0, Qt::AlignHCenter);//设定可伸缩控件,参数1指定控件(序号从0起编号), 参数2大于0表示此控件可伸缩//注意list和stack的伸缩比例为1:3mainLayout->setStretchFactor(list, 1);mainLayout->setStretchFactor(stack, 3);connect(list, SIGNAL(currentRowChanged(int)), stack, SLOT(setCurrentIndex(int)));}
总结
三个小示例仅使用了这三个窗体类中的部分属性及对应常用的接口,具体应用可根据需求查阅Qt的帮助文档。
这篇关于分割窗口QSplitter、停靠窗口QDockWidget和堆栈窗体QStackedWidget的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






