本文主要是介绍autojs之生成二维码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用情景
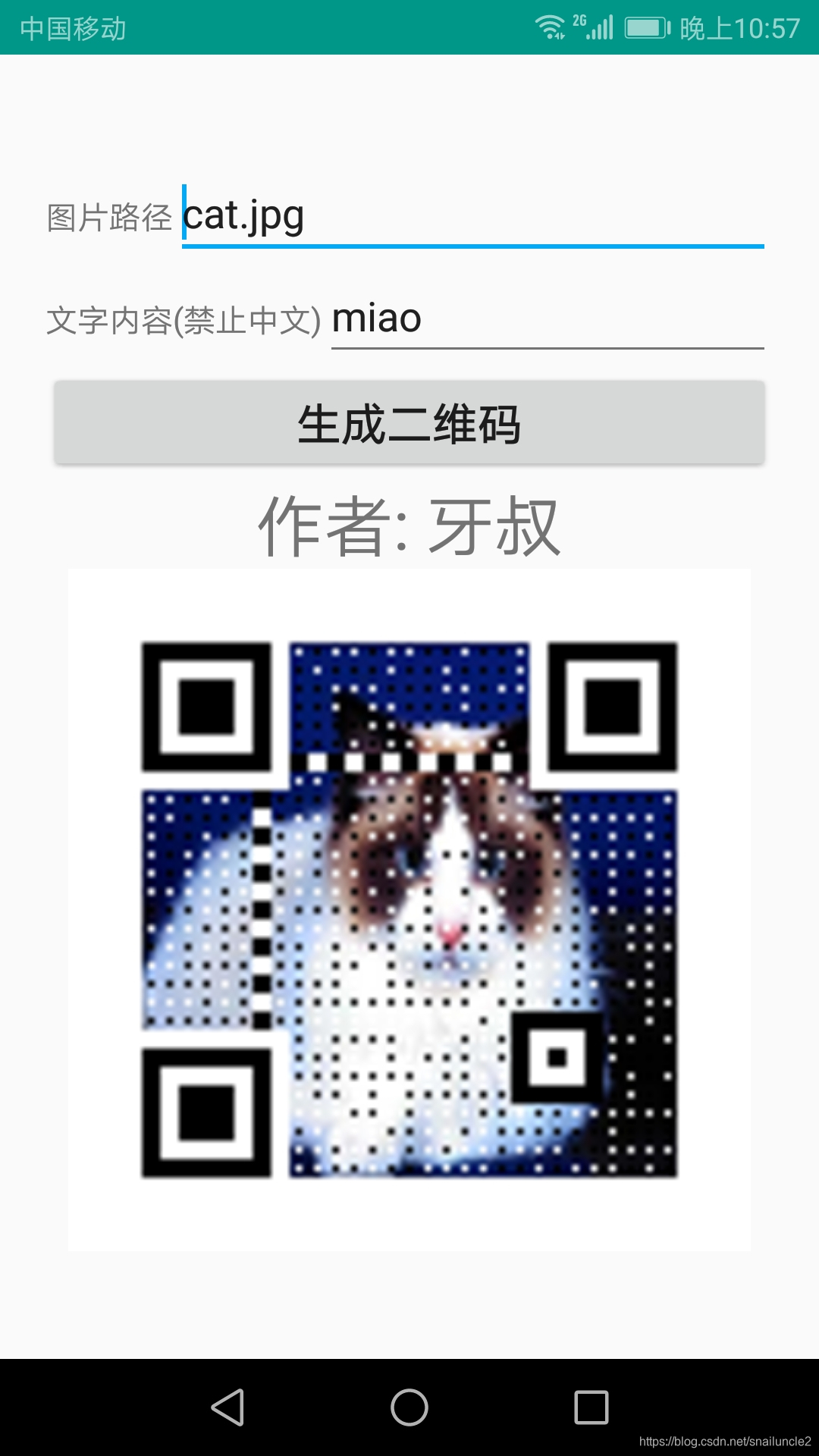
生成二维码
效果展示

原理
python负责生成二维码autojs负责展示二维码
知识点
- python自定义模块的导入
django解析POST method传过来的数据- python判断字符串中是否包含中文
代码讲解
python
-
添加路由
urlpatterns = [path('', csrf_exempt(views.mqrcode), name='qrcode'), ] -
编写生成二维码的函数
def mqrcode(request): -
解析
POST method传过来的数据# 获取content字段的值 content = request.POST.get("content") # 获取背景图片 background_image = request.FILES.get('background_image') -
如果有中文, 就提示禁止中文
def is_chinese(string):"""检查整个字符串是否包含中文:param string: 需要检查的字符串:return: bool"""for ch in string:if u'\u4e00' <= ch <= u'\u9fff':return Truereturn FalseHttpResponse("禁止中文") -
保存图片和文字
# 保存图片 in_filepath = handle_uploaded_file(background_image) # 保存文字 with open(father_path + '/res/' + 'content.txt', 'w') as f:f.write(content) -
编写生成二维码的模块
def create(content, in_filepath): -
导入二维码模块
BASE_DIR = os.path.abspath(os.path.dirname(os.path.dirname(os.path.abspath(__file__))) + '/qrcode') sys.path.append(BASE_DIR) import createqrcode -
生成二维码
myqr.run(words=content, # 二维码网址内容version=3, # 设置容错率为最高level='H', # 控制纠错水平,范围是L、M、Q、H,从左到右依次升高picture=in_filepath, # 导入图片colorized=True, # 生成彩图contrast=1.0, # 用以调节图片的对比度,1.0 表示原始图片,更小的值表示更低对比度,更大反之。默认为1.0brightness=1.0, # 用来调节图片的亮度,其余用法和取值同上save_name="demo.png", # 保存文件的名字,格式可以是jpg,png,bmp,gifsave_dir=father_path + "/res" # 默认存储位置是当前目录 ) -
二维码返回给前端
def download_api(filepath):file = open(filepath, 'rb')response = HttpResponse(file)# 设置头信息,告诉浏览器这是个文件response['Content-Type'] = 'application/octet-stream'response['Content-Disposition'] = 'attachment;filename="cat.jpg"'return response
autojs
-
ui"ui"; ui.layout(<vertical margin="20" gravity="center"><horizontal><text>图片路径</text><input id="imgPath" w="*">cat.jpg</input></horizontal><horizontal><text>文字内容(禁止中文)</text><input id="content" w="*">miao</input></horizontal><button id="btn" textSize="20sp">生成二维码</button><text textSize="30sp" w="*" gravity="center">作者: 牙叔</text><img id="img" w="300dp" h="300dp"></img></vertical> ); -
设置点击事件
ui.btn.click(function () {threads.start(function () {let url = "http://192.168.101.4:8000/qrcode/";var res = http.postMultipart(url, getData());let tempFilepath = "/sdcard/1.jpg";files.writeBytes(tempFilepath, res.body.bytes());ui.run(function () {ui.img.attr("src", "file://" + tempFilepath);});// app.viewFile(tempFilepath);}); });
微信公众号 AutoJsPro教程

QQ群
747748653
查看完整源码

这篇关于autojs之生成二维码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





