本文主要是介绍Boostrap(未完待续)(六十三),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Boostrap是最受欢迎的HTML、CSS和JS框架,用于开发响应式布局,移动端设备优先的WEB项目。基于jquery。适用于小型项目,因为boostrap很多样式都预设好了,所以大型项目还是尽量自己手写的好。
Bootstrap相当于就是它有许多现成的样式可以引用,你就需要添加个类名就行。不过理解原理,自己能够手动写一个更好了。
特色:1.响应式布局:我们不需要自己去写madia queries,系统已经帮我们写好了。只需要调用给我们的样式就行
2.基于flex的栅格系统
3.丰富的组件和工具方法
4.常见交互使用
官网:https://getbootstrap.com/
章先学习boostrap的HTML、CSS部分
下载源码->解压->dist->css
boostrap.css:包含了bootstrap.grid.css(网格布局,栅格系统运用flex)和boostrap.reboot.css(重置默认样式css)、以及utilities.css(sass修改和扩展)的。所以在css当中只需要引入boostrap.css文件即可


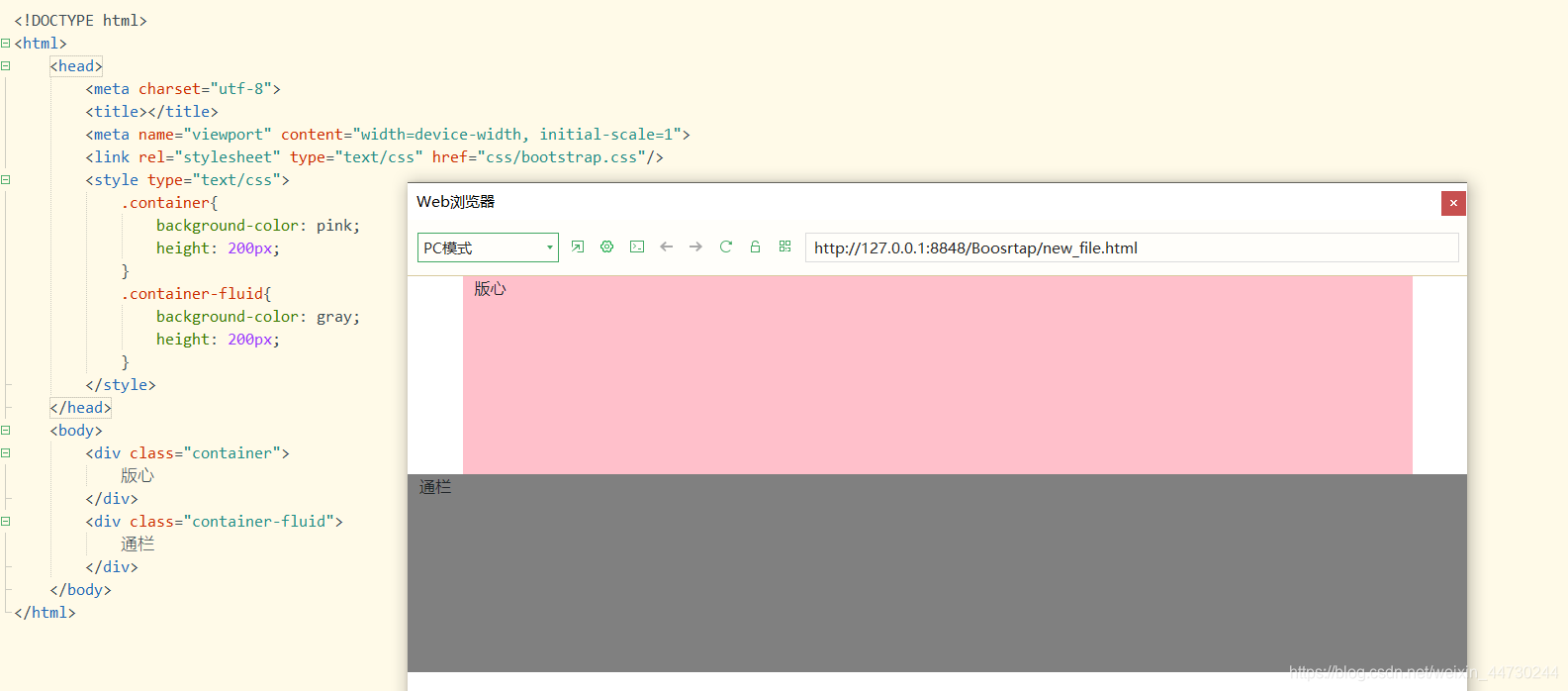
container:(布局)
包含:
container(版心)
container-fluid(通栏)
源码:
.container,
.container-fluid,
.container-xxl,
.container-xl,
.container-lg,
.container-md,
.container-sm {width: 100%;padding-right: var(--bs-gutter-x, 0.75rem);padding-left: var(--bs-gutter-x, 0.75rem);margin-right: auto;margin-left: auto;
}@media (min-width: 576px) {.container-sm, .container {max-width: 540px;}
}
@media (min-width: 768px) {.container-md, .container-sm, .container {max-width: 720px;}
}
@media (min-width: 992px) {.container-lg, .container-md, .container-sm, .container {max-width: 960px;}
}
@media (min-width: 1200px) {.container-xl, .container-lg, .container-md, .container-sm, .container {max-width: 1140px;}
}
@media (min-width: 1400px) {.container-xxl, .container-xl, .container-lg, .container-md, .container-sm, .container {max-width: 1320px;}
}

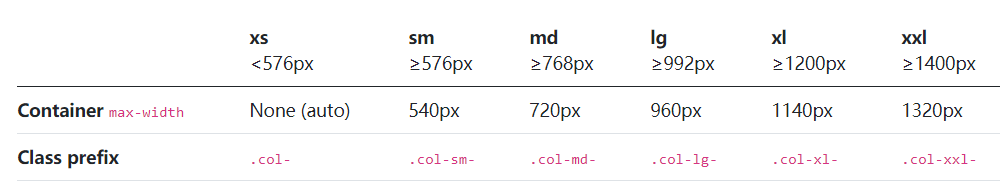
responsive breakpoints :响应式回调节点
@media (min-width: 576px) {...}
@media (min-width: 768px) {...}
@media (min-width: 992px) {...}
@media (min-width: 1200px) {...}
@media (min-width: 1400px) {...}
grid-system(网格系统)
grid options:网格配置

responsive classes:响应式classes
gutters:间距
alignment:对齐方式
reordering:排序
offsetting:中间空的栅格
示例:

部分源码:
.row {--bs-gutter-x: 1.5rem;--bs-gutter-y: 0;display: flex;flex-wrap: wrap; /* 换行*/margin-top: calc(var(--bs-gutter-y) * -1);margin-right: calc(var(--bs-gutter-x) / -2);margin-left: calc(var(--bs-gutter-x) / -2);
}
.row > * {flex-shrink: 0; /*防止其他元素增大,造成元素被压缩*/width: 100%;max-width: 100%;padding-right: calc(var(--bs-gutter-x) / 2);padding-left: calc(var(--bs-gutter-x) / 2);margin-top: var(--bs-gutter-y);
}.col {flex: 1 0 0%; /* 每列平均占据剩余空间的*/
}
不难看出,boostrap的栅格化系统是利用flex布局完成的
折行:源码
.w-100 { /* 换行*/width: 100% !important;
}
根据跨列数设置
<div class="container"><div class="row"><div class="col">col</div><div class="col">col</div><div class="col">col</div><div class="col">col</div></div><div class="row"><div class="col-8">col-8</div> /*整个容器占8列*/<div class="col-4">col-4</div> </div>
</div>

如果col-x、col-y x已经大于12,那么y会换行
col-12:width:100%。
根据内容撑开:源码
.col-auto { <!-- 根据内容撑开-->flex: 0 0 auto; //不放大,不会因为空间不足元素被压缩width: auto;
}
html代码:
<div class="row"><div class="col-auto">123456</div><div class="col-auto">12345</div><div class="col-auto">123</div></div>

组合布局:
<div class="row"><div class="col-1 col-sm-2 col-md-3 col-xxl-4">123456</div> <!-- 在>=576px 一列跨2列 在>=760px 一列跨3列 在>=1400px 一列跨4列 --><div class="col-1 col-sm-2 col-md-3 col-xxl-4">12345</div><div class="col-1 col-sm-2 col-md-3 col-xxl-4">123</div>
</div>
对齐方式:可以参照grid和flex的属性
<div class="row justify-content-around"><div class="col-1 col-sm-2 col-md-3 col-xxl-4" >123456</div> <!-- 在>=576px 一列跨2列 在>=760px 一列跨3列 在>=1400px 一列跨4列 --><div class="col-1 col-sm-2 col-md-3 col-xxl-4">12345</div><div class="col-1 col-sm-2 col-md-3 col-xxl-4">123</div>
</div>

偏移:
源码:
.offset-4 {margin-left: 33.3333333333%;
}
html代码:
<div class="row justify-content-around"><div class="col-4" >123456</div> <!-- <div class="col-4">12345</div> --><div class="col-4 offset-4">123</div></div></div>

自适应布局:
源码:
左自适应:
.ms-auto {margin-left: auto !important;
}
右自适应:
.
me-auto {margin-right: auto !important;
}
上自适应:
.mt-auto {margin-top: auto !important;
}
下自适应:
.mb-auto {margin-bottom: auto !important;
}
左右自适应:
.mx-auto {margin-right: auto !important;margin-left: auto !important;
}
左右margin5px
.mx-5 {margin-right: 3rem !important;margin-left: 3rem !important;
}
padding也一样
content(关于内容部分)
重置默认样式
样式预设:不需要在css再次设置,引入类名即可
字体排版:
源码:
.text-start {text-align: left !important;
}.text-end {text-align: right !important;
}.text-center {text-align: center !important;
}
图片设定:
圆角:
源码
.rounded {border-radius: 0.25rem !important;
}
表格:
Form(表单)
Components(组件)
utilites:(工具)
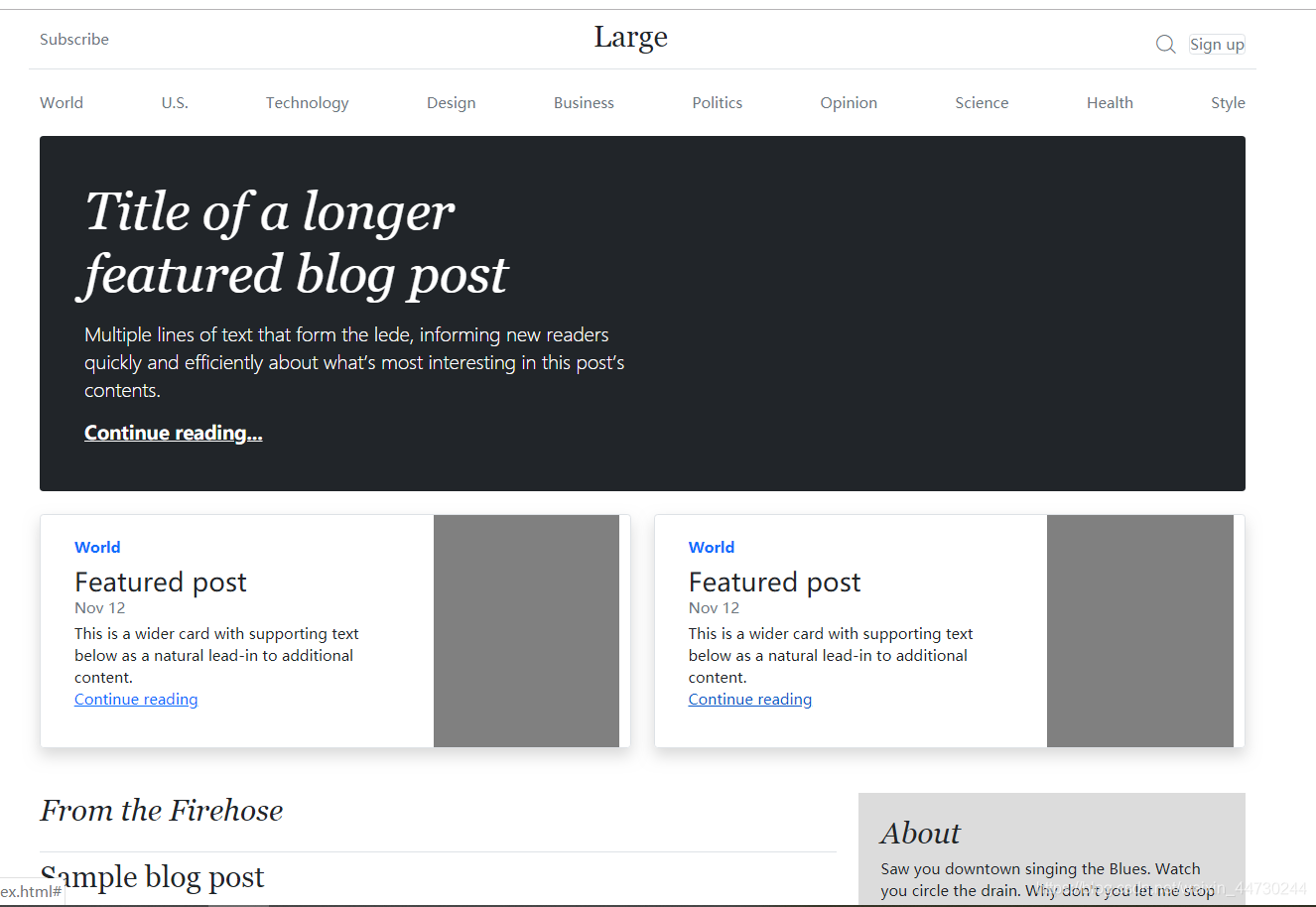
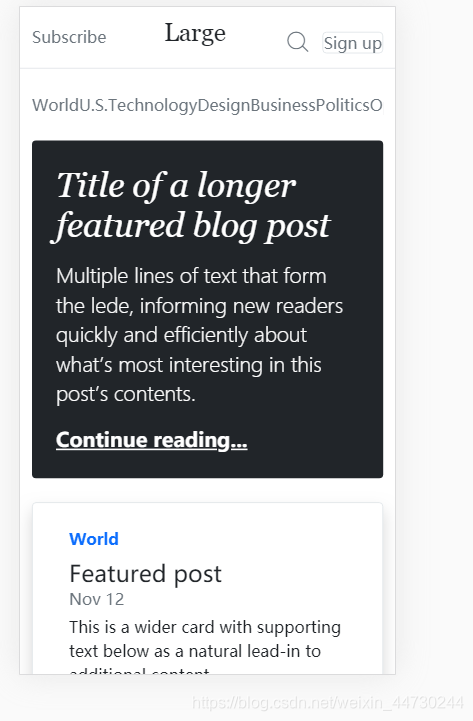
示例:
个人博客管理


<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" type="text/css" href="css/bootstrap.css"/><link rel="stylesheet" type="text/css" href="iconfont/font/iconfont.css"/><meta name="viewport" content="width=device-width"/><style type="text/css">.icon-sousuo{font-size: 30px;margin-right: 5px;position: relative;top: 5px;}.box200-250{background-color: gray;width: 200px;height: 250px;}h1,h2{font-family: "Playfair Display", Georgia, "Times New Roman", serif;}h2{font-weight: 500;}.teshu p{font-size: 1rem;}</style></head><body><div class="container"><!-- <header class="row py-2"><div class="col align-items-center "><a href="#">Subscribe</a></div><div class="col text-center"><h2><a href="">Large</a></h2></div><div class="col text-end"><a href="#"><i class="iconfont icon-sousuo"></i></a><a href="" >Signup</a></div></header> --><header class="row py-2 justify-content-between align-items-center border-bottom"><div class="col-auto "><a href="#" class=" text-muted text-decoration-none">Subscribe</a></div><div class="col-auto "><h2><a href="" class="text-dark text-decoration-none">Large</a></h2></div><div class="col-auto"><a href="#" class=" text-muted text-decoration-none "><i class="iconfont icon-sousuo"></i></a><a class=" text-decoration-none bth btn-outline-secondary btn-md border rounded">Sign up</a></div></header><nav class="d-flex justify-content-between py-3 overflow-auto"><a href="" class='text-muted text-decoration-none py-2'>World</a><a href=""class='text-muted text-decoration-none py-2'>U.S.</a><a href=""class='text-muted text-decoration-none py-2'>Technology</a><a href=""class='text-muted text-decoration-none py-2'>Design</a><a href=""class='text-muted text-decoration-none py-2'>Business</a><a href=""class='text-muted text-decoration-none py-2'>Politics</a><a href=""class='text-muted text-decoration-none py-2'>Opinion</a><a href=""class='text-muted text-decoration-none py-2'>Science</a><a href=""class='text-muted text-decoration-none py-2'>Health</a><a href=""class='text-muted text-decoration-none py-2'>Style</a></nav><div class="p-4 p-md-5 mb-4 text-white rounded bg-dark"><div class="col-md-6 px-0"><h1 class="display-4 fst-italic" style="font-family:'Playfair Display', Georgia, 'Times New Roman', serif;">Title of a longer featured blog post</h1><p class="lead my-3">Multiple lines of text that form the lede, informing new readers quickly and efficiently about what’s most interesting in this post’s contents.</p><p class="lead mb-0"><a href="#" class="text-white fw-bold">Continue reading...</a></p></div></div><div class="row justify-content-between mb-4 " ><div class="col-md-6 mb-4 " ><div class="row border rounded mx-0 shadow"><div class="col"><div class="col p-4 d-flex flex-column position-static"><strong class="d-inline-block mb-2 text-primary">World</strong><h3 class="mb-0">Featured post</h3><div class="mb-1 text-muted">Nov 12</div><p class="card-text mb-auto">This is a wider card with supporting text below as a natural lead-in to additional content.</p><a href="#" class="stretched-link">Continue reading</a></div></div><div class="col-auto d-none d-md-block"><a href="" ><div class="box200-250"></div></a></div></div></div><div class="col-md-6 "><div class="row border rounded mx-0 shadow" ><div class="col "><div class="col p-4 d-flex flex-column position-static"><strong class="d-inline-block mb-2 text-primary">World</strong><h3 class="mb-0">Featured post</h3><div class="mb-1 text-muted">Nov 12</div><p class="card-text mb-auto">This is a wider card with supporting text below as a natural lead-in to additional content.</p><a href="#" class="stretched-link">Continue reading</a></div></div><div class="col-auto d-none d-md-block"><a href="" ><div class="box200-250"></div></a></div></div></div></div><div class="row teshu"><div class="col-md-8 col-12 mb-4"><h2 class="fst-italic border-bottom pb-4 " style="font-family:'Playfair Display', Georgia, 'Times New Roman', serif;">From the Firehose</h2><div class="border-bottom"><h2 >Sample blog post</h2><p class="text-muted">January 1, 2014 by <a href="">Mark</a></p><p>This blog post shows a few different types of content that’s supported and styled with Bootstrap. Basic typography, images, and code are all supported.</p></div><div><p>Yeah, she dances to her own beat. Oh, no. You could've been the greatest. 'Cause, baby, you're a firework. Maybe a reason why all the doors are closed. Open up your heart and just let it begin. So très chic, yeah, she's a classic.</p><p>Bikinis, zucchinis, Martinis, no weenies. I know there will be sacrifice but that's the price. This is how we do it. I'm not sticking around to watch you go down. You think you're so rock and roll, but you're really just a joke. I know one spark will shock the world, yeah yeah. Can't replace you with a million rings.</p><p>Trying to connect the dots, don't know what to tell my boss. Before you met me I was alright but things were kinda heavy. You just gotta ignite the light and let it shine. Glitter all over the room pink flamingos in the pool.</p></div><div id=""><h2>Heading</h2><p>Suiting up for my crowning battle. If you only knew what the future holds. Bring the beat back. Peach-pink lips, yeah, everybody stares.</p></div><div ><h2>Sub-heading</h2><p>You give a hundred reasons why, and you say you're really gonna try. Straight stuntin' yeah we do it like that. Calling out my name. ‘Cause I, I’m capable of anything.</p><p >Example code block</p><p>Before you met me I was alright but things were kinda heavy. You just gotta ignite the light and let it shine.</p></div><div id=""><h2>Sub-heading</h2><p>You got the finest architecture. Passport stamps, she's cosmopolitan. Fine, fresh, fierce, we got it on lock. Never planned that one day I'd be losing you. She eats your heart out.</p><ul><li>Got a motel and built a fort out of sheets.</li><li>Your kiss is cosmic, every move is magic.</li><li>Suiting up for my crowning battle.</li></ul><p>Takes you miles high, so high, 'cause she’s got that one international smile.</p><ol><li>Scared to rock the boat and make a mess.<li>I could have rewrite your addiction.<li>I know you get me so I let my walls come down.</ol><p>After a hurricane comes a rainbow.</p></div><div><h2>Another blog post</h2><p class="text-muted">December 23, 2013 by <a href="">Jacob</a></p><p>I am ready for the road less traveled. Already brushing off the dust. Yeah, you're lucky if you're on her plane. I used to bite my tongue and hold my breath. Uh, She’s a beast. I call her Karma (come back). Black ray-bans, you know she's with the band. I can't sleep let's run away and don't ever look back, don't ever look back.</p><p>Growing fast into a <b>bolt of lightning</b> . Be careful Try not to lead her on</p><p>I'm intrigued, for a peek, heard it's fascinating. Oh oh! Wanna be a victim ready for abduction. She's got that international smile, oh yeah, she's got that one international smile. Do you ever feel, feel so paper thin. I’m gon’ put her in a coma. Sun-kissed skin so hot we'll melt your popsicle.</p><p>This is transcendental, on another level, boy, you're my lucky star.</p></div><div><h2>New feature</h2><p class="text-muted">December 23, 2013 by <a href="">JCharis</a></p><p>From Tokyo to Mexico, to Rio. Yeah, you take me to utopia. I'm walking on air. We'd make out in your Mustang to Radiohead. I mean the ones, I mean like she's the one. Sun-kissed skin so hot we'll melt your popsicle. Slow cooking pancakes for my boy, still up, still fresh as a Daisy.</p><ul><li>I hope you got a healthy appetite.</li><li>You're never gonna be unsatisfied.</li><li>Got a motel and built a fort out of sheets.</li></ul><p>Don't need apologies. Boy, you're an alien your touch so foreign, it's supernatural, extraterrestrial. Talk about our future like we had a clue. I can feel a phoenix inside of me.</p></div><div ><button type="button" class="btn btn-outline-primary " style="border-radius: 20px;">Older</button><button type="button" class="btn btn-outline-secondary" style="border-radius: 20px;">Newer</button></div></div><div class="col-md-4 col-12 "><div class="p-4 " style="background-color: gainsboro;"><h2 class="fst-italic" style="font-family:'Playfair Display', Georgia, 'Times New Roman', serif;">About</h2><p>Saw you downtown singing the Blues. Watch you circle the drain. Why don't you let me stop by? Heavy is the head that wears the crown. Yes, we make angels cry, raining down on earth from up above.</p></div><div class="my-5"><h2 class="fst-italic" style="font-family:'Playfair Display', Georgia, 'Times New Roman', serif;">Archives</h2><ul class="list-unstyled" ><li><a href="">March 2014</a></li><li><a href="">February 2014</a></li><li><a href="">January 2014</a></li><li><a href="">December 2013</a></li><li><a href="">November 2013</a></li><li><a href="">October 2013</a></li><li><a href="">September 2013</a></li><li><a href="">August 2013</a></li><li><a href="">July 2013</a></li><li><a href="">June 2013</a></li><li><a href="">April 2013</a></li></ul></div><div><h2 class="fst-italic" style="font-family:'Playfair Display', Georgia, 'Times New Roman', serif;">Elsewhere</h2><ul class="list-unstyled"><li><a href="">Github</a></li><li><a href="">Twitter</a></li><li><a href="">Facebook</a></li></ul></div></div></div></div><div class="container_fluid p-5 " style="background-color:rgba(100,100,100,0.2);font-size: 12px;"><p class="text-center ">Blog template built for <a href="">Bootstrap</a> by <a href="">@mdo.</a> </p><p class="text-center"><a href="">Back to top</a></p></div></body>
</html>这篇关于Boostrap(未完待续)(六十三)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!