本文主要是介绍一些前端学习过程的自测练习题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
页面设计部分
1 设计一个简单的学院网站首页;
2.按照图示要求完成简单的登录页面
3.完成如下网站设计
4.完成如下网站设计(练习页面布局)
5 利用下面素材,设计一个满足H5规范的网页(移动端页面练习):
Javascrip部分
1 写一个表单,包含 姓名,学号,邮箱,手机号;提交时,做客户端验证(javascript);
2 DoM练习:动态添加新元素
3.
4 做一下如下的轮换图效果;
5用myFocus库,重做上面的效果;
6 Js处理数据;
页面设计部分
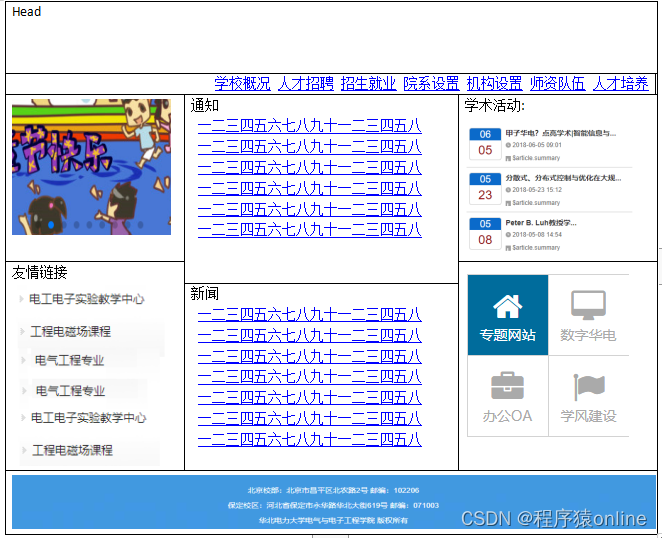
1 设计一个简单的学院网站首页;
规格:1024×768;注意各浏览器的兼容性;页面效果如下

2.按照图示要求完成简单的登录页面

素材如下

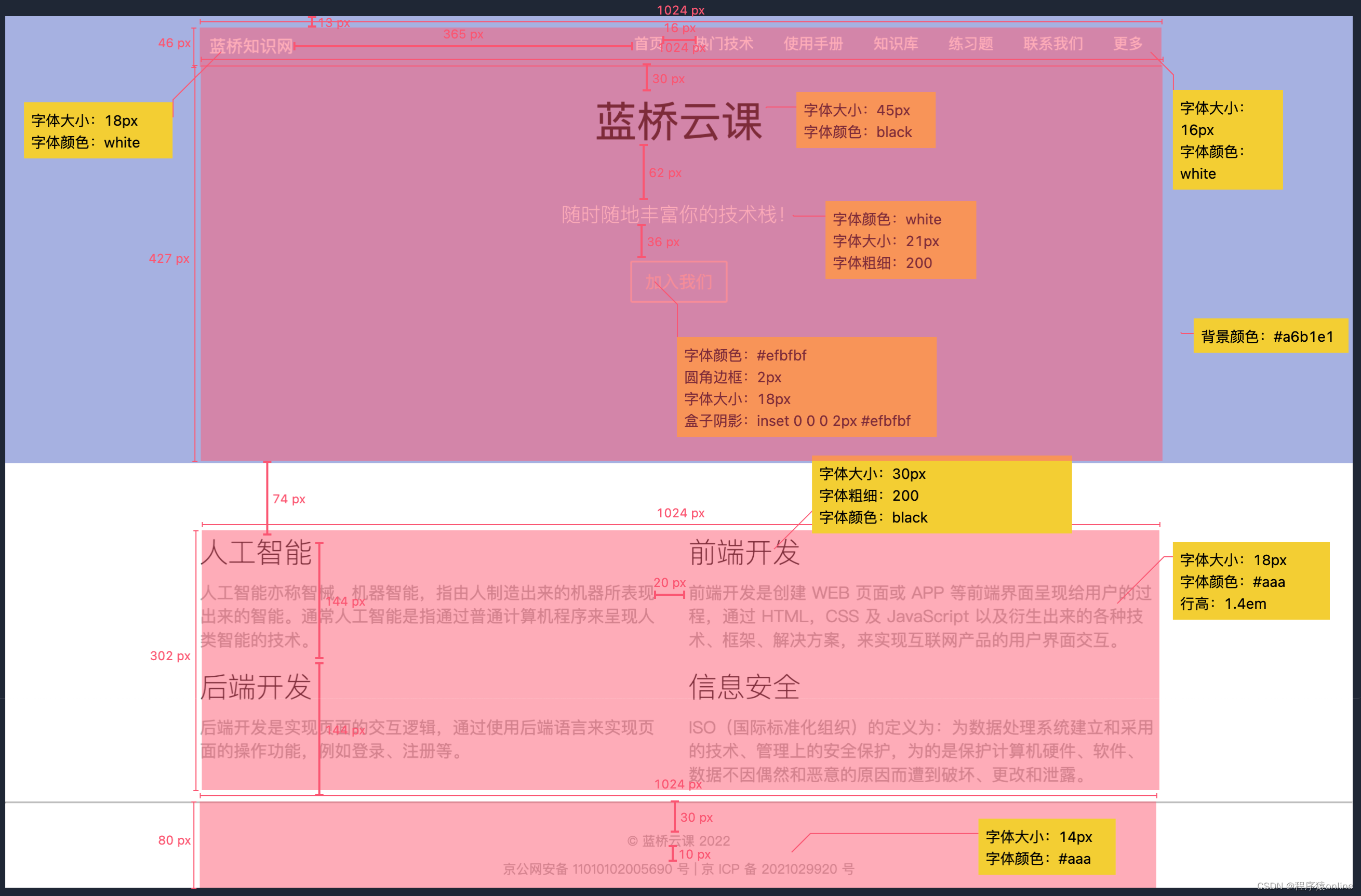
3.完成如下网站设计

所需数据如下,复制到TXT文件
蓝桥知识网
首页
热门技术
使用手册
知识库
练习题
联系我们
更多
蓝桥云课
随时随地丰富你的技术栈!
加入我们
人工智能
人工智能亦称智械、机器智能,指由人制造出来的机器所表现出来的智能。通常人工智能是指通过普通计算机程序来呈现人类智能的技术。
前端开发
前端开发是创建 WEB 页面或 APP 等前端界面呈现给用户的过程,通过 HTML,CSS 及 JavaScript 以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
后端开发
后端开发是实现页面的交互逻辑,通过使用后端语言来实现页面的操作功能,例如登录、注册等。
信息安全
ISO(国际标准化组织)的定义为:为数据处理系统建立和采用的技术、管理上的安全保护,为的是保护计算机硬件、软件、数据不因偶然和恶意的原因而遭到破坏、更改和泄露。
© 蓝桥云课 2022
京公网安备 11010102005690 号 | 京 ICP 备 2021029920 号
4.完成如下网站设计(练习页面布局)

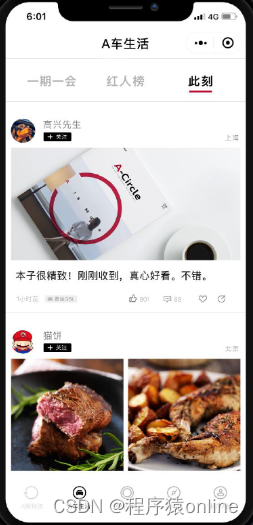
5 利用下面素材,设计一个满足H5规范的网页(移动端页面练习):


Javascrip部分
1 写一个表单,包含 姓名,学号,邮箱,手机号;提交时,做客户端验证(javascript);
验证:不为空,学号只能是数字;邮箱必须包含@;手机号必须是合法的;
2 DoM练习:动态添加新元素

3.

注意下面有第三题需要用到的代码

资源绑定处下载
4 做一下如下的轮换图效果;
图片自己找一下;鼠标停留在数字上时,轮换图切换;

5用myFocus库,重做上面的效果;
第三方库的使用;
6 Js处理数据;
用js定义一个工资表对象,包括员工编号,姓名,基本工资,奖金,合计工资,扣税,实际发放等属性,并赋值(至少5个员工);然后在前端html页面上,将这一组数据,通过网页表格的方式显示出来;
这篇关于一些前端学习过程的自测练习题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





