本文主要是介绍114.QTimer类和QWidget类,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、QTimer类
定时器使用举例:
二、QWidget类
2.1设置父对象
2.2窗口位置
2.3窗口尺寸
2.4窗口标题和图标
2.5信号
2.6槽函数
示例代码:
一、QTimer类
QTimer是 Qt 中用于实现定时器的类。它可以在一定的时间间隔内发射信号,用于执行一些特定的操作。要使用它,只需创建一个QTimer类对象,然后调用其 start() 函数开启定时器,此后QTimer对象就会周期性的发出 timeout() 信号。我们先来了解一下这个类的相关API。// 构造函数 // 如果指定了父对象, 创建的堆内存可以自动析构 QTimer::QTimer(QObject *parent = nullptr);// 设置定时器时间间隔为 msec 毫秒 // 默认值是0,一旦窗口系统事件队列中的所有事件都已经被处理完,一个时间间隔为0的QTimer就会触发 void QTimer::setInterval(int msec); // 获取定时器的时间间隔, 返回值单位: 毫秒 int QTimer::interval() const;// 根据指定的时间间隔启动或者重启定时器, 需要调用 setInterval() 设置时间间隔 [slot] void QTimer::start(); // 启动或重新启动定时器,超时间隔为msec毫秒。 [slot] void QTimer::start(int msec); // 停止定时器。 [slot] void QTimer::stop();// 设置定时器精度 /* 参数: - Qt::PreciseTimer -> 精确的精度, 毫秒级- Qt::CoarseTimer -> 粗糙的精度, 和1毫秒的误差在5%的范围内, 默认精度- Qt::VeryCoarseTimer -> 非常粗糙的精度, 精度在1秒左右 */ void QTimer::setTimerType(Qt::TimerType atype); Qt::TimerType QTimer::timerType() const; // 获取当前定时器的精度// 如果定时器正在运行,返回true; 否则返回false。 bool QTimer::isActive() const;// 判断定时器是否只触发一次 bool QTimer::isSingleShot() const; // 设置定时器是否只触发一次, 参数为true定时器只触发一次, 为false定时器重复触发, 默认为false void QTimer::setSingleShot(bool singleShot);定时器使用举例:
#include "mainwindow.h" #include "ui_mainwindow.h" #include <QTimer> #include <QTime>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow) {ui->setupUi(this);//创建定时器对象QTimer* timer=new QTimer(this);//修改定时器对象的精度timer->setTimerType(Qt::PreciseTimer);//按钮点击事件connect(ui->loopBtn,&QPushButton::clicked,this,[=](){//启动定时器if(timer->isActive()){timer->stop();//关闭定时器ui->loopBtn->setText("开始");}else{ui->loopBtn->setText("关闭");timer->start(1000);//1000ms=1s}});connect(timer,&QTimer::timeout,this,[=](){QTime tm=QTime::currentTime();//格式化当前得到的系统时间QString tmstr=tm.toString("hh:mm:ss.zzz");//设置要显示的时间ui->curTime->setText(tmstr);});//发射一次信号connect(ui->onceBtn,&QPushButton::clicked,this,[=](){//获取2s以后的系统时间QTimer::singleShot(2000,this,[=](){QTime tm=QTime::currentTime();//格式化当前得到的系统时间QString tmstr=tm.toString("hh:mm:ss.zzz");//设置要显示的时间ui->onceTime->setText(tmstr);});}); }MainWindow::~MainWindow() {delete ui; }这段代码创建了一个简单的Qt窗口应用程序,其中包含了两个按钮("开始"和"关闭"按钮,分别由
ui->loopBtn表示),以及两个标签(ui->curTime和ui->onceTime表示当前时间和一次性定时器的时间)。这个应用程序使用了QTimer类来实现定时功能。下面是代码的主要功能和流程:
- 创建了一个
QTimer对象timer,并设置了其精度为Qt::PreciseTimer。- 通过 lambda 表达式连接 "开始"/"关闭" 按钮的点击事件,以实现定时器的启动和停止。
- 连接
timer的timeout信号到 lambda 表达式,每次定时器超时时更新当前时间标签ui->curTime。- 连接 "一次性" 按钮的点击事件,使用
QTimer::singleShot实现一次性的定时器,延迟2秒后更新一次ui->onceTime标签。这个应用程序演示了
QTimer的基本用法,用于处理定时事件和一次性定时操作。当用户点击 "开始" 按钮时,定时器启动,每秒更新一次当前时间。点击 "一次性" 按钮时,延迟2秒后更新一次一次性时间。点击 "关闭" 按钮时,定时器停止。需要确保在 Qt 项目中添加了
QTimer头文件的引用。这段代码在构造函数中完成了信号和槽的连接,并在析构函数中释放了ui对象。
二、QWidget类
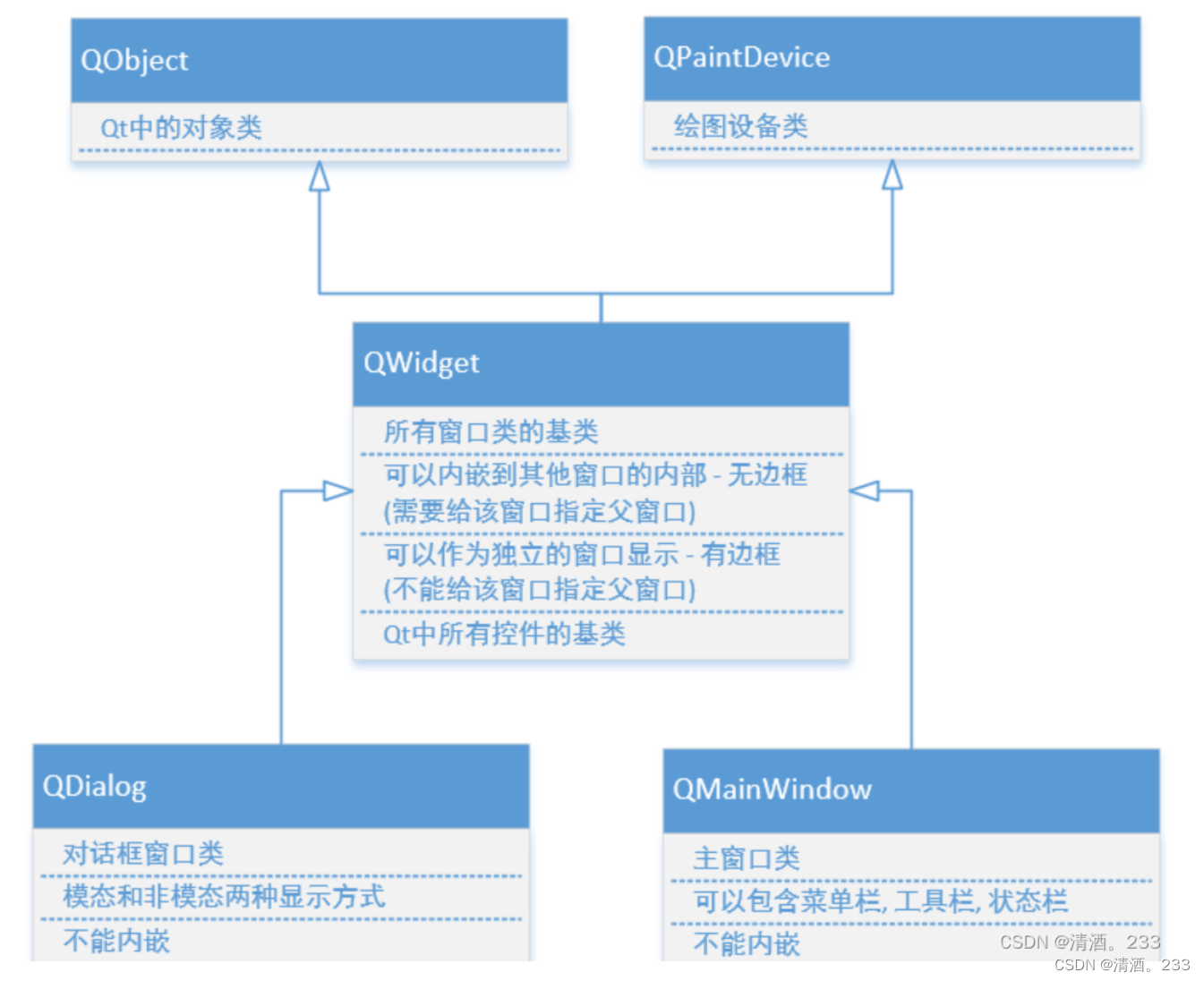
QWidget类是所有窗口类的父类(控件类是也属于窗口类), 并且QWidget类的父类的QObject, 也就意味着所有的窗口类对象只要指定了父对象, 都可以实现内存资源的自动回收。
2.1设置父对象
// 构造函数 QWidget::QWidget(QWidget *parent = nullptr, Qt::WindowFlags f = Qt::WindowFlags());// 公共成员函数 // 给当前窗口设置父对象 void QWidget::setParent(QWidget *parent); void QWidget::setParent(QWidget *parent, Qt::WindowFlags f); // 获取当前窗口的父对象, 没有父对象返回 nullptr QWidget *QWidget::parentWidget() const;2.2窗口位置
//------------- 窗口位置 ------------- // 得到相对于当前窗口父窗口的几何信息, 边框也被计算在内 QRect QWidget::frameGeometry() const; // 得到相对于当前窗口父窗口的几何信息, 不包括边框 const QRect &geometry() const; // 设置当前窗口的几何信息(位置和尺寸信息), 不包括边框 void setGeometry(int x, int y, int w, int h); void setGeometry(const QRect &);// 移动窗口, 重新设置窗口的位置 void move(int x, int y); void move(const QPoint &);2.3窗口尺寸
//------------- 窗口尺寸 ------------- // 获取当前窗口的尺寸信息 QSize size() const // 重新设置窗口的尺寸信息 void resize(int w, int h); void resize(const QSize &); // 获取当前窗口的最大尺寸信息 QSize maximumSize() const; // 获取当前窗口的最小尺寸信息 QSize minimumSize() const; // 设置当前窗口固定的尺寸信息 void QWidget::setFixedSize(const QSize &s); void QWidget::setFixedSize(int w, int h); // 设置当前窗口的最大尺寸信息 void setMaximumSize(const QSize &); void setMaximumSize(int maxw, int maxh); // 设置当前窗口的最小尺寸信息 void setMinimumSize(const QSize &); void setMinimumSize(int minw, int minh);// 获取当前窗口的高度 int height() const; // 获取当前窗口的最小高度 int minimumHeight() const; // 获取当前窗口的最大高度 int maximumHeight() const; // 给窗口设置固定的高度 void QWidget::setFixedHeight(int h); // 给窗口设置最大高度 void setMaximumHeight(int maxh); // 给窗口设置最小高度 void setMinimumHeight(int minh);// 获取当前窗口的宽度 int width() const; // 获取当前窗口的最小宽度 int minimumWidth() const; // 获取当前窗口的最大宽度 int maximumWidth() const; // 给窗口设置固定宽度 void QWidget::setFixedWidth(int w); // 给窗口设置最大宽度 void setMaximumWidth(int maxw); // 给窗口设置最小宽度 void setMinimumWidth(int minw);2.4窗口标题和图标
//------------- 窗口图标 ------------- // 得到当前窗口的图标 QIcon windowIcon() const; // 构造图标对象, 参数为图片的路径 QIcon::QIcon(const QString &fileName); // 设置当前窗口的图标 void setWindowIcon(const QIcon &icon);//------------- 窗口标题 ------------- // 得到当前窗口的标题 QString windowTitle() const; // 设置当前窗口的标题 void setWindowTitle(const QString &);2.5信号
// QWidget::setContextMenuPolicy(Qt::ContextMenuPolicy policy); // 窗口的右键菜单策略 contextMenuPolicy() 参数设置为 Qt::CustomContextMenu, 按下鼠标右键发射该信号 [signal] void QWidget::customContextMenuRequested(const QPoint &pos); // 窗口图标发生变化, 发射此信号 [signal] void QWidget::windowIconChanged(const QIcon &icon); // 窗口标题发生变化, 发射此信号 [signal] void QWidget::windowTitleChanged(const QString &title);2.6槽函数
//------------- 窗口显示 ------------- // 关闭当前窗口 [slot] bool QWidget::close(); // 隐藏当前窗口 [slot] void QWidget::hide(); // 显示当前创建以及其子窗口 [slot] void QWidget::show(); // 全屏显示当前窗口, 只对windows有效 [slot] void QWidget::showFullScreen(); // 窗口最大化显示, 只对windows有效 [slot] void QWidget::showMaximized(); // 窗口最小化显示, 只对windows有效 [slot] void QWidget::showMinimized(); // 将窗口回复为最大化/最小化之前的状态, 只对windows有效 [slot] void QWidget::showNormal();//------------- 窗口状态 ------------- // 判断窗口是否可用 bool QWidget::isEnabled() const; // 非槽函数 // 设置窗口是否可用, 不可用窗口无法接收和处理窗口事件 // 参数true->可用, false->不可用 [slot] void QWidget::setEnabled(bool); // 设置窗口是否可用, 不可用窗口无法接收和处理窗口事件 // 参数true->不可用, false->可用 [slot] void QWidget::setDisabled(bool disable); // 设置窗口是否可见, 参数为true->可见, false->不可见 [slot] virtual void QWidget::setVisible(bool visible);示例代码:
#include "mainwindow.h" #include "ui_mainwindow.h" #include <QDebug>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow) {ui->setupUi(this);//设置窗口的最大尺寸//setMaximumSize(600,600);//设置窗口的最小尺寸//setMinimumSize(300,300);//设置窗口的固定尺寸//setFixedSize(500,500);//设置窗口标题setWindowTitle("xinwei");//给显示的窗口设置图标setWindowIcon(QIcon("D:\\我的简历\\微信图片_20240112145734.jpg"));connect(this,&MainWindow::windowTitleChanged,this,[=](const QString &title){qDebug()<<"新的标题:"<<title;});connect(this,&MainWindow::windowIconChanged,this,[=](const QIcon &icon){qDebug()<<"当前窗口的图标被修改了";});setContextMenuPolicy(Qt::CustomContextMenu);connect(this,&MainWindow::customContextMenuRequested,this,[=](const QPoint &pos){QMenu meun;meun.addAction("西红柿");meun.addAction("黄瓜");meun.addAction("西瓜");meun.exec(QCursor::pos());}); }MainWindow::~MainWindow() {delete ui; }void MainWindow::on_moveButt_clicked() {QRect rect=this->frameGeometry();move(rect.topLeft()+QPoint(10,20)); }void MainWindow::on_positionBut_clicked() {QRect rect=this->frameGeometry();qDebug()<<"左上角:"<<rect.topLeft();qDebug()<<"右上角:"<<rect.topRight();qDebug()<<"左下角:"<<rect.bottomLeft();qDebug()<<"右下角:"<<rect.bottomRight();qDebug()<<"宽度:"<<rect.width();qDebug()<<"高度:"<<rect.height(); }void MainWindow::on_geomeryBto_clicked() {int x=100+rand()%500;int y=100+rand()%500;int width=this->width()+10;int height=this->height()+10;setGeometry(x,y,width,height); }void MainWindow::on_motiButton_clicked() {setWindowTitle("你好,世界");setWindowIcon(QIcon("D:\\我的简历\\微信图片_20240112145725.jpg")); }
这篇关于114.QTimer类和QWidget类的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!