本文主要是介绍高颜值第三方网易云播放器R3PLAYX,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

什么是 R3PLAYX ?
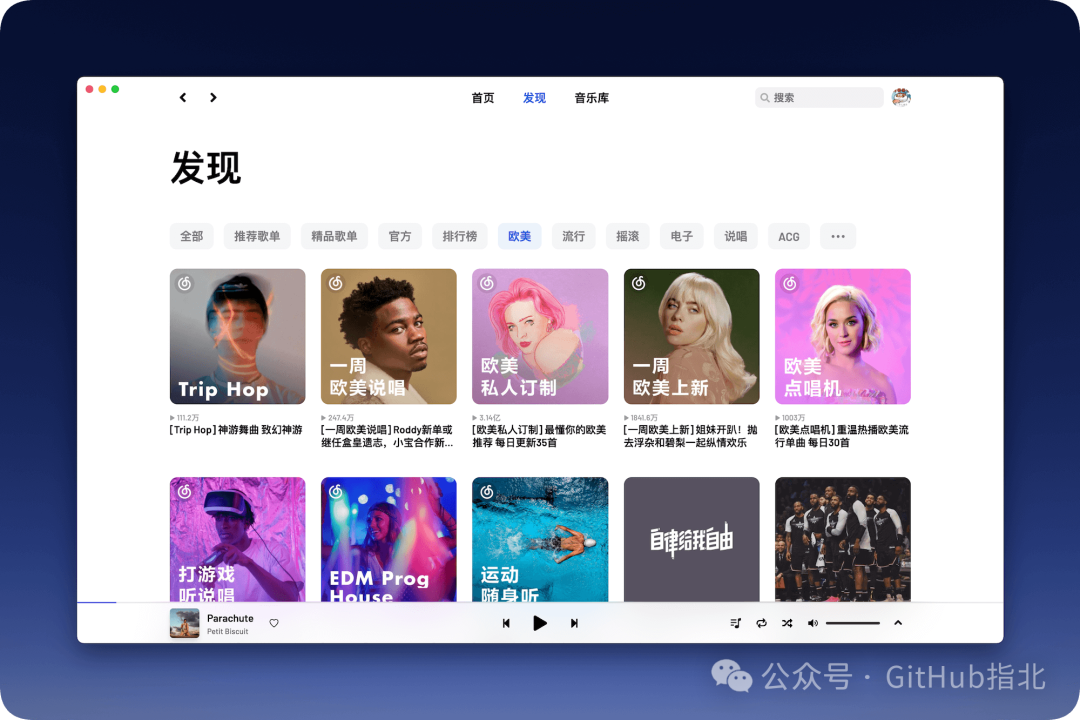
R3PLAYX是一款基于YesPlayMusi-Alpha二次开发的高颜值第三方网易云播放器。支持Windows、macOS、Linux和Docker。目前R3PLAYX处于Alpha阶段,仍在开发中,功能尚未完善。

如果你对第三方网易云音乐播放器感兴趣,可以去看看老苏之前写的其他项目
文章传送门:
- 高颜值的第三方网易云播放器YesPlayMusic(续)
- 跨平台的第三方网易云播放器Radishes
- 简约的网易云音乐播放器SPlayer
安装
在群晖上以 Docker 方式安装。
涉及到前后端两个容器,所以采用
docker-compose安装更简单一些
请将下面的内容保存为 docker-compose.yml 文件
version: '3'services:frontend:image: sherlockouo/xtify-music-web:latestcontainer_name: xtify-music-webrestart: unless-stoppedports:- 2222:80backend:image: sherlockouo/xtify-music-server:latestcontainer_name: xtify-music-serverrestart: unless-stoppedports:- 35530:35530
然后执行下面的命令
# 新建文件夹 r3play
mkdir -p /volume1/docker/r3play# 进入 r3play 目录
cd /volume1/docker/r3play# 将 docker-compose.yml 放入当前目录# 一键启动
docker-compose up -d
运行
在浏览器中输入 http://群晖IP:2222 就能看到登录界面

不想登录,直接点下面的叉叉也可以使用

当然现在默认什么都没有,需要切到其他菜单(Discover 或者 Browse),或者登录吧

随便选一个播放

现在回到首页(My Music)就会有播放记录了

R3PLAYX 和 YesPlayMusic、Radishes、SPlayer 等,在功能上都大同小异,看个人喜欢吧
其他平台客户端的下载地址:https://github.com/Sherlockouo/music/releases
参考文档
Sherlockouo/music: a music player forked from YesPlayMusic。高颜值的第三方网易云播放器,支持 Windows / macOS / Linux :electron/Docker:
地址:https://github.com/Sherlockouo/music
R3PLAYX
地址:https://music.xtify.top/
这篇关于高颜值第三方网易云播放器R3PLAYX的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!