本文主要是介绍在vue中使用scrollTo没有效果的解决方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
-
首先需求: 在播放列表中,章节目录列表自动定位到该小节,每次页面点击后重新进去要把当前的播放记录定位到当前位置中
-
方法:使用scrollTo:当前网页滚动到指定位置
-
具体的操作步骤
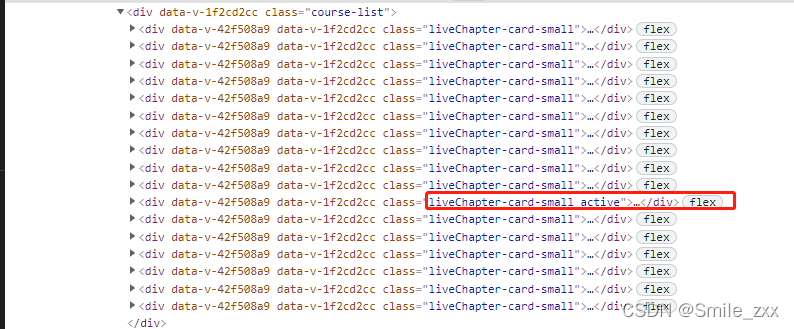
页面css的结构如下
course-list 为可滚动的元素,滚动的位置为当前选中元素的offsetTop

this.$nextTick(() => {let activeCard = document.querySelector(".liveChapter-card-small.active")let scrollY = activeCard.offsetTopactiveCard.parentElement.scrollTo(0, scrollY)
})
遇到的坑:
- 要使用this.$nextTick才能生效
- scrollTo要作用在可滚动的元素上,不然不生效,scrollTop就会一直为0
这篇关于在vue中使用scrollTo没有效果的解决方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





