本文主要是介绍QT桌面项目(第一个应用程序 桌面壁纸软件),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、壁纸切换程序的布局
- 二、添加资源文件
- 三、代码编写
- 四、主界面代码
- 五、程序的编写思路
- 六、程序效果
- 总结
前言
上节课我们已经做好了APP的按键图标了,这篇文章就让我们来开始制作第一个桌面程序吧。
一、壁纸切换程序的布局
这个是windows上浏览器查看图片的界面,看起来是非常的简单明了的,在旁边有两个前进和后退的按键用来控制图片的更换,中间是用来显示图片的部分,这个部分我们使用一个QWidget来显示即可。
背景颜色可以使用QQ的截图查看RGB,当然了也可以根据自己的喜好来设置。

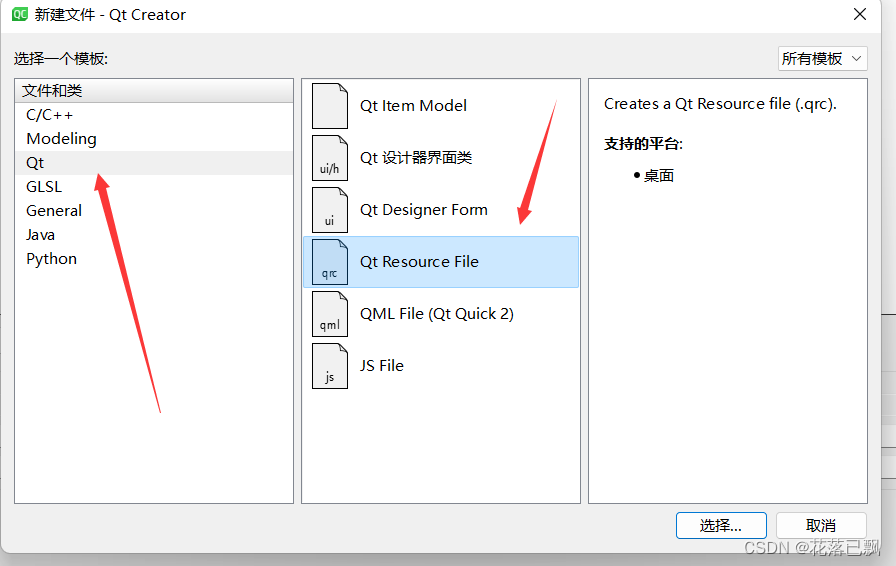
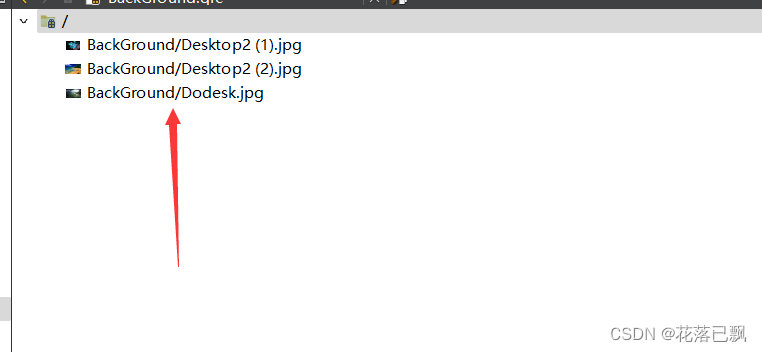
二、添加资源文件
首先要将背景图添加到资源文件当中:


三、代码编写
创建一个类来管理壁纸界面,这个类继承于QWidget:
BcakGround.h:
#ifndef BACKGROUND_H
#define BACKGROUND_H#include <QObject>
#include <QWidget>
#include <QPushButton>
#include <QMouseEvent>
#include <QMenu>
#include <QAction>
#include <QContextMenuEvent>class BackGround : public QWidget
{Q_OBJECTQPushButton m_backbtn;/*向后按键*/QPushButton m_aheadbtn;/*向前按键*/QWidget p_dis;/*显示图片界面*/QStringList PngList;/*存放所有图片的路径*/int NowImageIndex;/*当前显示图片的下标*/QString m_ImagePath;/*当前图片相对路径*/QMenu* m_menu;/*菜单栏*/QAction* m_action;void GetImageName();/*得到文件夹下的全部文件相对路径并存放入链表当中保存*/void ShowImage(QString path);/*在当前选择界面显示对应图片*/void MenuInit();/*菜单栏初始化*/public:explicit BackGround(QWidget *parent = nullptr);QString GetNowImagePath();/*提供给外部使用,得到选择的图片绝对路径*/signals:void updateBackGround();/*更新背景图片信号*/
protected:void contextMenuEvent(QContextMenuEvent *event);protected slots:void m_backbtn_clicked();void m_aheadbtn_clicked();void SetNowImagePath();
};#endif // BACKGROUND_HBcakGround.c:
#include "BackGround.h"
#include <QIcon>
#include <QDebug>
#include <QHBoxLayout>
#include <Qpalette>
#include <QDir>BackGround::BackGround(QWidget *parent): QWidget{parent}, m_backbtn(this),m_aheadbtn(this), p_dis(this)
{setFixedSize(1024, 600);NowImageIndex = 0;/*设置背景颜色*/setAutoFillBackground(true);QPalette palette1;palette1.setColor(QPalette::Window, QColor(43, 43, 43));setPalette(palette1);// 设置 QWidget 的背景图QPixmap pixmap(":/BackGround/Desktop2 (1).jpg");QPalette palette;palette.setBrush(backgroundRole(), QBrush(pixmap));p_dis.setPalette(palette);p_dis.setAutoFillBackground(true);/*按键样式设置*/m_backbtn.setIcon(QIcon(":/Back.png"));m_backbtn.setStyleSheet("QPushButton { border-radius: 25px; min-width: 50px; min-height: 50px; ""border: 0px solid black; }");m_backbtn.setFixedSize(50, 50);m_backbtn.setIconSize(m_backbtn.size());m_aheadbtn.setIcon(QIcon(":/ahead.png"));m_aheadbtn.setStyleSheet("QPushButton { border-radius: 25px; min-width: 50px; min-height: 50px; ""border: 0px solid black; }");m_aheadbtn.setFixedSize(50, 50);m_aheadbtn.setIconSize(m_aheadbtn.size());/*界面布局*/QHBoxLayout* layout = new QHBoxLayout(this);layout->addWidget(&m_backbtn);layout->addWidget(&p_dis);layout->addWidget(&m_aheadbtn);GetImageName();MenuInit();connect(&m_backbtn, SIGNAL(clicked()), this, SLOT(m_backbtn_clicked()));connect(&m_aheadbtn, SIGNAL(clicked()), this, SLOT(m_aheadbtn_clicked()));
}/*获得背景图的文件名*/
void BackGround::GetImageName()
{QDir dir("D:/QT project/wallpaper/BackGround");if (!dir.exists()) {qDebug() << "this dir is unexists";}dir.setFilter(QDir::Files | QDir::NoSymLinks);PngList = dir.entryList();
}/*根据选择的文件名显示对应的图片*/
void BackGround::ShowImage(QString path)
{QPixmap pixmap(QString(":/BackGround/") + path);QPalette palette;palette.setBrush(backgroundRole(), QBrush(pixmap));p_dis.setPalette(palette);p_dis.setAutoFillBackground(true);
}void BackGround::m_backbtn_clicked()
{if(NowImageIndex > 0){NowImageIndex--;}ShowImage(PngList[NowImageIndex]);
}void BackGround::m_aheadbtn_clicked()
{if(NowImageIndex < PngList.count() - 1){NowImageIndex++;}ShowImage(PngList[NowImageIndex]);
}void BackGround::MenuInit()
{m_menu = new QMenu(this);m_action = new QAction();m_action->setText("设置为背景图");m_menu->addAction(m_action);connect(m_action, SIGNAL(triggered()), this, SLOT(SetNowImagePath()));
}/*得到背景图路径*/
void BackGround::SetNowImagePath()
{m_ImagePath = PngList[NowImageIndex];emit updateBackGround();
}/*获取背景图绝对路径*/
QString BackGround::GetNowImagePath()
{/*得到绝对路径*/QString abspath = QString(":/BackGround/") + m_ImagePath;return abspath;
}/*重写contextMenuEvent捕获鼠标右键事件生成菜单栏*/
void BackGround::contextMenuEvent(QContextMenuEvent *event)
{m_menu->exec(QCursor::pos());event->accept();
}四、主界面代码
这里我们需要编写一个SetNowBackGround槽函数来接收updateBackGround信号,当接收到这个信号时更新界面。
void Widget::SetNowBackGround()
{QPixmap pixmap(bg->GetNowImagePath());QPalette palette;palette.setBrush(backgroundRole(), QBrush(pixmap));setPalette(palette);setAutoFillBackground(true);
}五、程序的编写思路
代码注释已经非常详细了,这里我就主要给大家讲解一下主要的思路。
1.使用水平布局管理器布局整个界面
2.使用QDir得到图片的路径并保存到QStringList中
3.重写contextMenuEvent函数,当鼠标右键按下时出现一个菜单栏,并连接菜单栏中的QAction的triggered信号到自定义的SetNowImagePath槽函数中
4.当菜单栏中的QAction被按下时发送updateBackGround信号告诉主界面应该更新背景图了
5.主界面中定义对应的槽函数更新界面
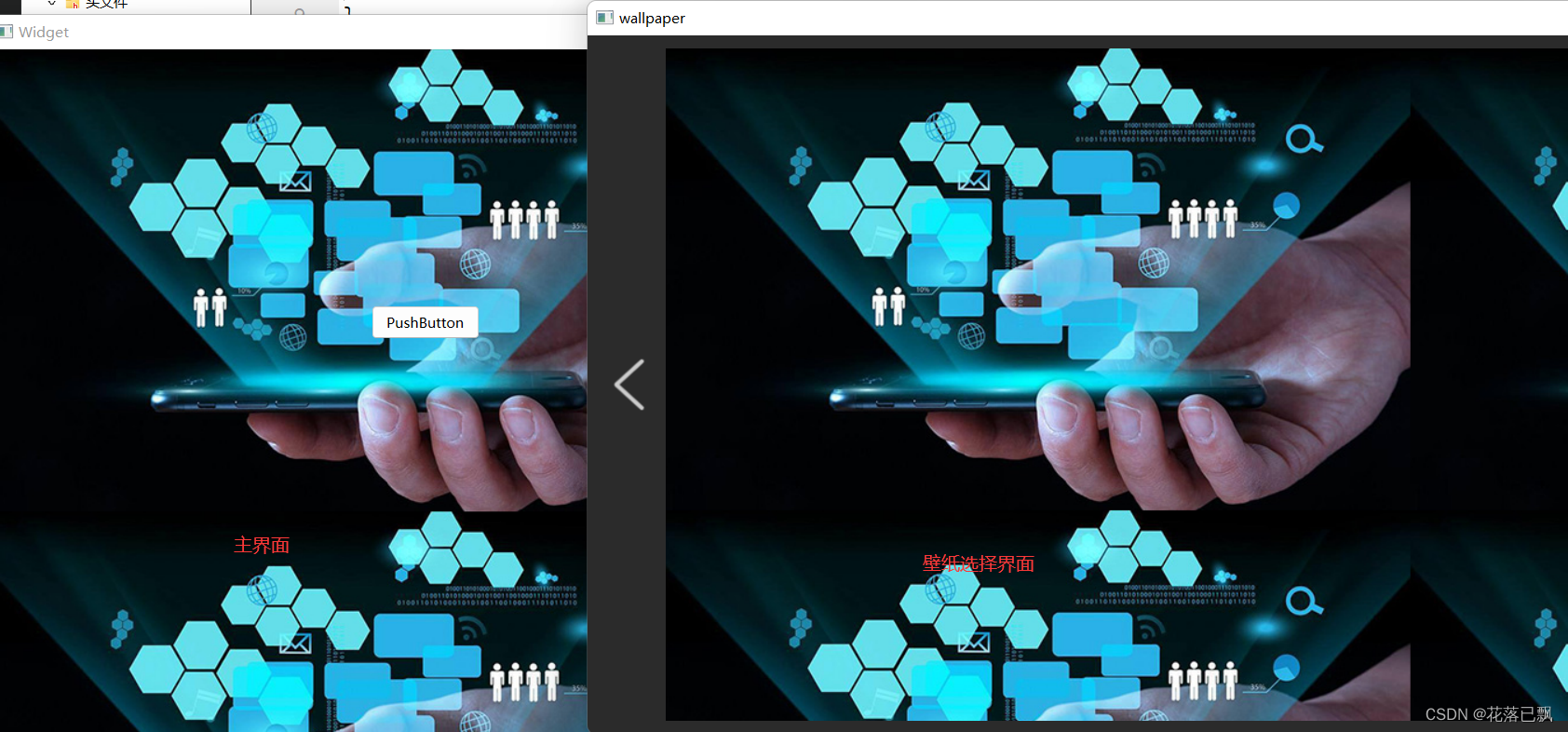
六、程序效果
这个壁纸软件我们还可以把他做的更好,我们可以添加查找框,查找一些我们想要的背景图,或者添加一些图片的分类让我们可以直接进行选择,这些就留给大家去完善了。

总结
本篇文章就讲解到这里了,下面我们将持续完善我们的QT桌面程序。
这篇关于QT桌面项目(第一个应用程序 桌面壁纸软件)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








