本文主要是介绍面试官刁难系列一:手写图片懒加载代码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
今天是跟面试官开撕的第一天,当你过五关斩六将终于来到面试官面前时,他可能在面试你之前写过如下的代码:
<el-image :src="url" lazy></el-image>
没错,就是这么轻描淡写的一句代码,他心里却有了不一样的想法。lazy 这个属性它是如何实现图片懒加载的?请说说你的思路。

头脑顿时一场空。"只怪我平时只复制粘贴写业务代码了,草率了!"你可能此时是这样想的。幸运的是,今天是开撕的一天,今天就甩出你自信的代码给面试官。
element-plus实现思路
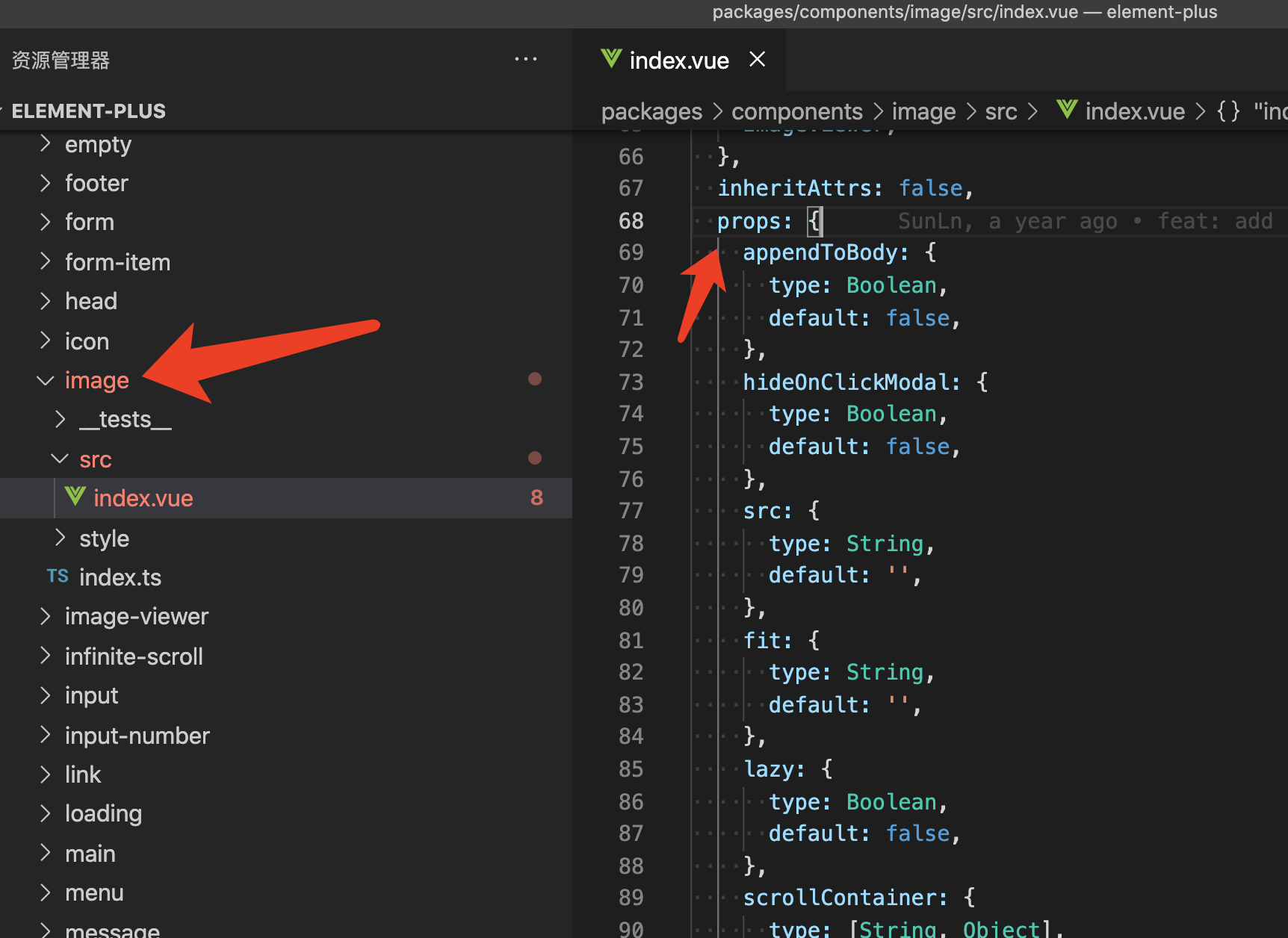
翻看Element-plus源码得知在packages/comonents/image下的src找到index.vue页面,lazy属性是通过子父组件形式的props方式传递进来的:

然后在 onMounted 函数里判断是否使用了lazy,使用的话执行addLazyLoadListener事件,否则直接加载图片出来。
onMounted(() => {if (props.lazy) {nextTick(addLazyLoadListener)} else {//后面会讲到loadImage()}
})
接着就来到了这里:

const { scrollContainer } = props 这句代码就将父组件传入的props拿到。接着就是获取滚动元素的DOM了。来到第235行代码:
_lazyLoadHandler = throttle(handleLazyLoad, 200)
我们看到这里使用了throttle节流函数,引入的是throttle-debounce库,传入的200作为间歇时间。库文件地址:(https://www.npmjs.com/package/throttle-debounce)
import throttle from 'lodash/throttle'
接着使用setTimeout函数在100浩渺后执行handleLazyLoad方法。
function handleLazyLoad() {if (isInContainer(container.value, _scrollContainer)) {loadImage()removeLazyLoadListener()}
}
这里注意isInContainer这个方法,它是从*@element-plus/utils/dom*导入的。我痛过引入路径找到这个方法。
export const isInContainer = (el: HTMLElement,container: HTMLElement,
): boolean => {if (isServer || !el || !container) return falseconst elRect = el.getBoundingClientRect()let containerRect: Partial<DOMRect>if ([window, document, document.documentElement, null, undefined].includes(container,)) {containerRect = {top: 0,right: window.innerWidth,bottom: window.innerHeight,left: 0,}} else {containerRect = container.getBoundingClientRect()}return (elRect.top < containerRect.bottom &&elRect.bottom > containerRect.top &&elRect.right > containerRect.left &&elRect.left < containerRect.right)
}
可以看到使用isInContainer方法时传入的container.value, _scrollContainer使用getBoundingClientRect这个API来比较当前Image组件是否在当前滚动区域的可视区。这个API可以获取:
- elRect.top:元素上边到视窗上边的距离
- elRect.right:元素右边到视窗左边的距离
- elRect.bottom:元素下边到视窗上边的距离
- elRect.left:元素左边到视窗左边的距离
当判断当前Image组件在滚动可视区时才执行loadImage方法。
const loadImage = () => {if (isServer) returnconst attributes = attrs.value// reset statusloading.value = truehasLoadError.value = false//创建一个img实例const img = new Image()//onload 事件在图片加载完成后立即执行img.onload = (e) => handleLoad(e, img)img.onerror = handleError// bind html attrs// so it can behave consistently//这句代码是将设置在属性全部设置在img标签上Object.keys(attributes).forEach((key) => {// avoid onload to be overwrittenif (key.toLowerCase() === 'onload') returnconst value = attributes[key]img.setAttribute(key, value)})img.src = props.src
}
这样就完成了懒加载的大概过程。
自行手写图片懒加载实现思路
我们写一个简易的图片懒加载版本。当不使用懒加载直接给src设置图片路径时,倘若图片太大或者资源还没加载完成,img标签就会出现空白情况,为此我们需要利用上面提到的onload事件,等图片资源加载完成我再设置src属性为图片的地址那就不会出现空白情况啦。
手写代码之前,我们需要知道的是:什么是自执行函数?

我们先来看看普通的函数。
//定义一个函数
let total =0
function sum (a,b) {return total = a + b
}
Q:那么我们想执行这个函数需要怎么做呢?
A:如果想执行它,就必须得调用它,并且还得给它传参。
const hh = sum(1,2)
console.log(hh) // =>3
那自执行函数呢?自执行函数就是当它被定义出来,就会自动执行的函数。不需要调用,传参也很方便。就上面的函数,用自执行函数定义就是这样:
let total = 0
(function sum (a,b) {return total = a + b
})(1,2)
console.log(total) // => 3

所以,这就很有用处了。
const myImage = (function(){// 创建一个img标签let imgNode = document.createElement('img')// 将创建好的img标签添加到body上document.body.appendChild(imgNode)// new一个Image实例let img = new Image()// 图片资源加载完成后将地址设置给上面创建好的img标签的src属性img.onload = function() {imgNode.src = img.src}return {setSrc(src){// 首先将加载中的图片设定给img的src属性imgNode.src = '图片加载中的图片(可本地地址)'// 将传入的地址缓存到上面创建的实例的src中img.src = src}}
})()// 自执行函数
// 使用
myImage.setSrc('https://www.baidu.com/img/bd_logo1.png?where=super')
调戏面试官的一天就这么轻松愉快地结束了。当你面试后真的遇到了别忘记回来点个赞哦。
文章来源于公众号《前端发现》
这篇关于面试官刁难系列一:手写图片懒加载代码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




