本文主要是介绍MapGIS产品锦囊——获取数据节点坐标信息三步“走”司马云司马云,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
当当当,各位小伙伴,小编带着神奇的产品锦囊来啦。相信大家在做测绘图、施工图时都会因为坐标信息而伤脑筋,但是逐个输入的做法又会耗费大量时间和人力,那么有什么方法可以省时省力地获取坐标信息呢?今天,小编带给大家一个方法——利用MapGIS软件批量提取线数据的节点坐标信息。
软件版本:
本次操作会使用到MapGIS 10 for Desktop 高级版 X64
下载链接:http://smaryun.com/goods.php?id=2207
一、沿线布点01在工作空间中,添加“点图层”和“线图层”,将点图层、线图层全部设为“当前编辑”状态。选择“沿线布点”功能。

02点选或者拉框选择需要执行“沿线布点”功能的图元。“沿线布点”参数可默认,也可自定义输入。

【布点方式】:“按线上各点位置加点”即在线段各节点处加点;“输入间隔距离”即根据输入的距离在线上加点。
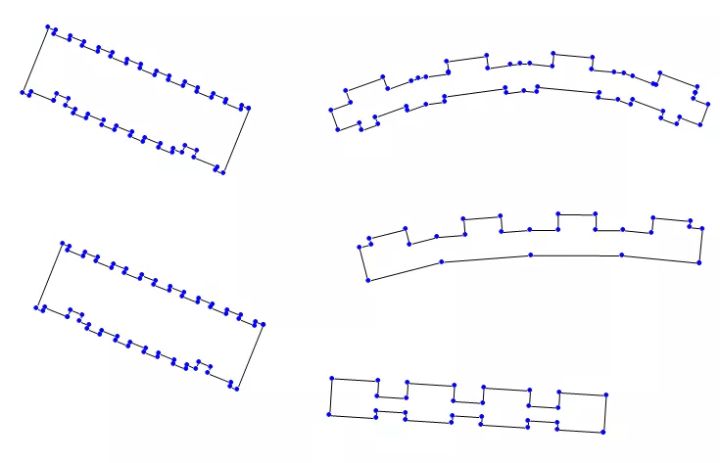
【完成后生成】:“多个点要素”即生成的各个点为独立的点图元;“一个点要素”即生成的多个点图元为一个组合点。03得到提取的点数据。

二、坐标属性化
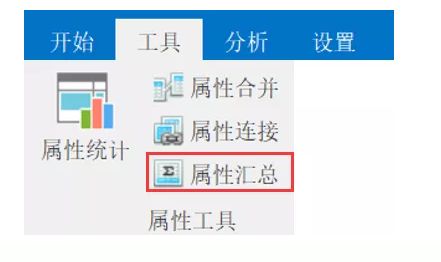
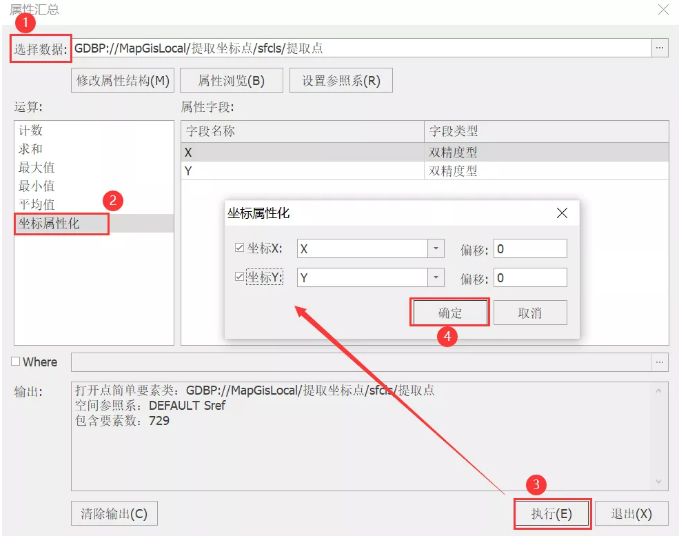
01选择“工具”→ “属性汇总”。利用“坐标属性化”,赋予各点坐标值。需保证属性结构里存在X、Y字段,类型为双精度。


02坐标属性化前后对比。坐标属性化前:

坐标属性化后:

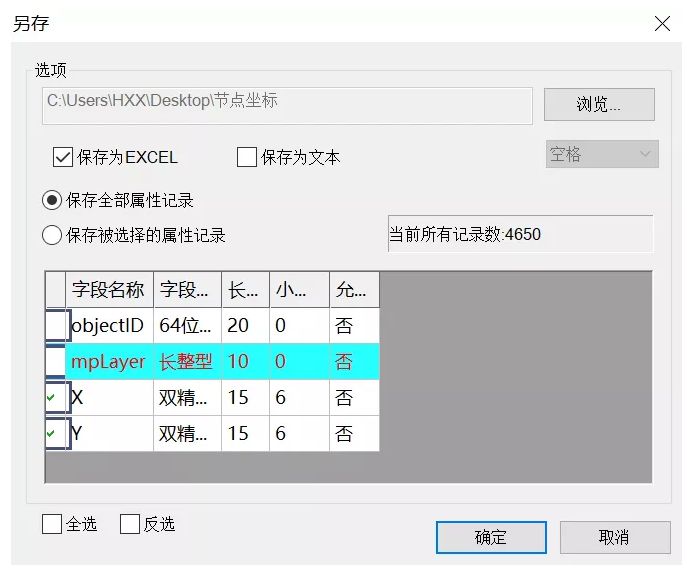
三、导出坐标信息01右击点图层,选择“属性”。打开点图层的属性视窗,右击属性字段,选择“数据保存”。

02设置相关参数。包括选择保存类型、需要保存的字段。

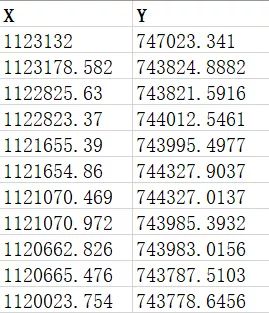
03结果预览。


以上就是获取节点坐标的操作流程,心动不如行动,赶快一起操作起来吧!此篇文章也会在云听发布。大家可以关注一下司马云云听动态http://smaryun.com/cloudlisten/,每天都有问题更新,资源多多!
有问题记得在下方评论区或者云听评论区留言哦,小编将会根据大家的留言信息准备下期内容。
更多产品试用:请访问司马云交易中心
更多资源内容:请访问司马云资源中心
技术交流社区:请访问云听
这篇关于MapGIS产品锦囊——获取数据节点坐标信息三步“走”司马云司马云的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






