本文主要是介绍Js代码实现商品价钱总和(模拟购物车功能),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
用js简单实现商品数量的选购、小计的计算以及总的价钱数、总的商品数量等一系列操作。代码如下:
题设的主体HTML代码如下:(以作事例)
<body>
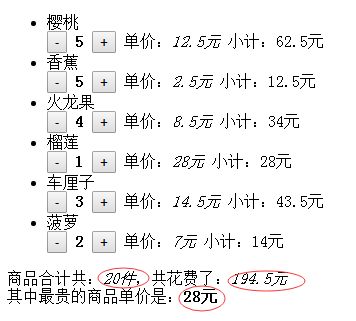
<ul id="list"><li>樱桃<br><input type="button" value="-" /><strong>0</strong><input type="button" value="+" />单价:<em>12.5元</em>小计:<span>0元</span></li><li>香蕉<br><input type="button" value="-" /><strong>0</strong><input type="button" value="+" />单价:<em>2.5元</em>小计:<span>0元</span></li><li>火龙果<br><input type="button" value="-" /><strong>0</strong><input type="button" value="+" />单价:<em>8.5元</em>小计:<span>0元</span></li><li>榴莲<br><input type="button" value="-" /><strong>0</strong><input type="button" value="+" />单价:<em>28元</em>小计:<span>0元</span></li><li>车厘子<br><input type="button" value="-" /><strong>0</strong><input type="button" value="+" />单价:<em>14.5元</em>小计:<span>0元</span></li><li>菠萝<br><input type="button" value="-" /><strong>0</strong><input type="button" value="+" />单价:<em>7元</em>小计:<span>0元</span></li>
</ul>
<p>
商品合计共:<em>0件</em>,共花费了:<em>0元</em><br />
其中最贵的商品单价是:<strong>0元</strong>
</p>
</body>- 《原生版》JavaScript代码如下:
<script>
window.onload = function(){var oP = document.getElementsByTagName('p')[0];var aEm = oP.getElementsByTagName('em');var aStrong = oP.getElementsByTagName('strong')[0];var oUl = document.getElementById('list');var oLi = oUl.getElementsByTagName('li');var oStrong = oUl.getElementsByTagName('strong');var oSpan = oUl.getElementsByTagName('span');var oEm = oUl.getElementsByTagName('em');var sum = 0;var emMax = 0;for(var i=0;i<oEm.length;i++){//最大的那个单价值if(parseFloat(oEm[i].innerHTML)>emMax){emMax=parseFloat(oEm[i].innerHTML);}aStrong.innerHTML=emMax+'元';}//调用fn1()函数实现商品数量的选取for(var i=0;i<oLi.length;i++){fn1(oLi[i]);}//添加点击事件获取总的商品数量aEm[0].onclick = function(){for(var i=0;i<oStrong.length;i++){var a = Number(oStrong[i].innerHTML);sum+=a;aEm[0].innerHTML = sum+'件';}sum= 0;}//添加点击事件获取总的价钱aEm[1].onclick = function(){for(var i=0;i<oSpan.length;i++){var a = parseFloat(oSpan[i].innerHTML);sum+=a;aEm[1].innerHTML = sum+'元';}sum= 0;}function fn1(aLi){var oBtn = aLi.getElementsByTagName('input');var oStrong = aLi.getElementsByTagName('strong')[0];var oEm = aLi.getElementsByTagName('em')[0];var oSpan = aLi.getElementsByTagName('span')[0];var n1 = Number(oStrong.innerHTML);var n2 = parseFloat(oEm.innerHTML);oBtn[0].onclick = function(){n1--;if(n1<0){n1 = 0;}oStrong.innerHTML = n1;oSpan.innerHTML = n1*n2+'元';};oBtn[1].onclick = function(){n1++;oStrong.innerHTML = n1;oSpan.innerHTML = n1*n2+'元';};}
}
</script>
反思:上述代码添加点击事件获取商品的总价钱数以及总的商品数量,可能增加了用户负担。需要改进
- 《改进版》JavaScript代码如下:
window.onload = function(){var oP = document.getElementsByTagName('p')[0];var aEm = oP.getElementsByTagName('em');var aStrong = oP.getElementsByTagName('strong')[0];var oUl = document.getElementById('list');var oLi = oUl.getElementsByTagName('li');var oStrong = oUl.getElementsByTagName('strong');for(var i=0;i<oLi.length;i++){fn1(oLi[i]);}function fn1(aLi){var oBtn = aLi.getElementsByTagName('input');var oStrong = aLi.getElementsByTagName('strong')[0];var oEm = aLi.getElementsByTagName('em')[0];var oSpan = aLi.getElementsByTagName('span')[0];var n1 = Number(oStrong.innerHTML);var n2 = parseFloat(oEm.innerHTML);//合计总价,必然要相加所有的小计function fn2(){var sum1=0;//定义一个临时变量,用来储存所加过的件数var sum2=0;//定义一个临时变量,用来储存所加过的小计var emMax=0;//定义一个临时变量,用来比较单价的大小for(var i=0;i<oLi.length;i++){var strongs=oLi[i].getElementsByTagName("strong")[0];//获取到所有li的数量var spans=oLi[i].getElementsByTagName("span")[0];//获取到所有li的小计var em=oLi[i].getElementsByTagName("em")[0];//获取到所有li的单价sum1=sum1+Number(strongs.innerHTML);sum2=sum2+parseFloat(spans.innerHTML);//合计即所有小计相加的结果,因为有小数所以要用parseFloatif(parseFloat(em.innerHTML)>emMax){//最大的那个单价值emMax=parseFloat(em.innerHTML);}}aEm[0].innerHTML=sum1+'件';aEm[1].innerHTML=sum2+'元';aStrong.innerHTML=emMax+'元';}fn2();oBtn[0].onclick = function(){n1--;if(n1<0){n1 = 0;}oStrong.innerHTML = n1;oSpan.innerHTML = n1*n2+'元';fn2();//调用合计之后的值};oBtn[1].onclick = function(){n1++;oStrong.innerHTML = n1;oSpan.innerHTML = n1*n2+'元';fn2();};}
}
</script>
这篇关于Js代码实现商品价钱总和(模拟购物车功能)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!