本文主要是介绍VUE购物车商品的添加、删除和计算总金额功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
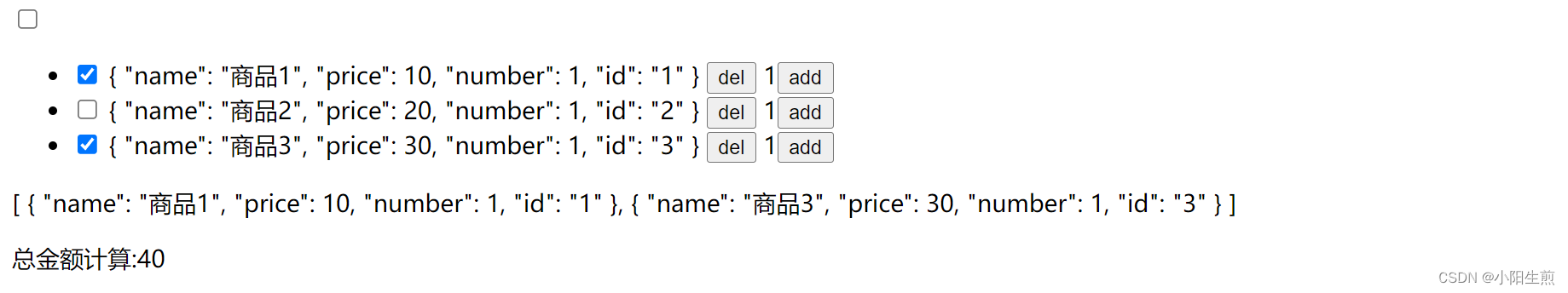
效果

代码
<template><div id="box"><!--全选功能--><input type="checkbox" @change="handleChange" v-model="isAllChecked" /><!--绑定事件,不选用click,使用change每次check值改变会触发双向绑定布尔值--><ul><li v-for="data in datalist"><input type="checkbox" v-model="checkgroup" :value="data" @change="handleLiChange" /><!--v-model绑定数组,且要有value值value使用数组绑定:value="data.number||data.price||data.id||data.number*data.price"-->{{ data }}<!--设置添加删除按钮--><button @click="handleDelClick(data)">del</button><!--用户体验限制不小于0 所以不能使用data.number-- -->{{ data.number}}<!--当前数量--><button @click="data.number++">add</button><!--data.number++自增1点击事件,简单逻辑可直接使用代码--></li></ul>{{ checkgroup }}<p>总金额计算:{{ getSum() }}</p><!--函数表达式,函数要有返回值--></div>
</template>
<script lang='ts'>
import { reactive, toRefs, onBeforeMount, onMounted } from "vue";
import { useRouter, useRoute } from "vue-router"; //引入路由
export default {name: "",setup() {let router = useRouter(),route = useRoute();const data = reactive({checkgroup: [],isAllChecked: false,datalist: [{name: "商品1",price: 10,number: 1,id: "1",},{name: "商品2",price: 20,number: 2,id: "2",},{name: "商品3",price: 30,number: 3,id: "3",},],getSum() {// 函数计算中的状态改变后, 函数会自动执行一遍var sum = 0;for (var i in this.checkgroup) {sum += this.checkgroup[i].number * this.checkgroup[i].price;}return sum;},handleChange() {//全选判断console.log("改变了", this.isAllChecked);if (this.isAllChecked) {this.checkgroup = this.datalist; //全选的话为原数组} else {this.checkgroup = []; //为假即全不选,即赋值空数组}},handleLiChange() {//判断是不是都勾选console.log("handleLiChange-判断是不是都勾选");if (this.checkgroup.length === this.datalist.length) {//判断勾选数组与原始数组是否全等this.isAllChecked = true;} else {this.isAllChecked = false;}},handleDelClick(data) {//数量减少函数// console.log(data)data.number--;if (data.number === 0) {data.number = 1; //减到0的情况下永远赋值为1}},});onBeforeMount(() => { });onMounted(() => { });const refData = toRefs(data);return {...refData,};},
};
</script>
<style scoped></style>
这篇关于VUE购物车商品的添加、删除和计算总金额功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





