本文主要是介绍Android 动画 ValueAnimator(四),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一.概述
这篇我们来看看另外一个函数ofObject,之前我们见识过ofInt和ofFloat,这两个函数都是变化基本数据类型的,而今天讲的这个函数可以变化任意类型,我们看看怎么用。
二.实例
1.简单使用
public static ValueAnimator ofObject(TypeEvaluator evaluator, Object... values){}这个方法接收两个参数,第一个是一个Evaluator对象,用来规定我们给定的对象是如何变化的,第二个参数是可变的,代表我们需要变化的值。
下面我们先看一个效果图,然后进行讲解:
当我们开启动画的时候,textview中的文字加速从A变化到Z。
ValueAnimator animator = ValueAnimator.ofObject(new CharEvaluator(),new Character('A'),new Character('Z'));animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {char value = (char) animation.getAnimatedValue();textView.setText(String.valueOf(value));}});animator.setInterpolator(new AccelerateInterpolator());animator.setDuration(10000);animator.start();下面我们看看CharEvaluator是如何定义的:
public class CharEvaluator implements TypeEvaluator<Character> {@Overridepublic Character evaluate(float fraction, Character startValue, Character endValue) {int startInt = startValue;int endInt = endValue;int result = (int) (startInt+fraction*(endInt - startInt));char c = (char) result;return c;}
}代码很简单,我就不讲了。大家应该明白ofObject这个函数是如何使用的了吧。
2.高级使用
接下来我们看看高级使用。
先定义一个Point类
public class Point {private float radius;public Point(float radius){this.radius = radius;}public float getRadius(){return radius;}
}然后是我们自定义的View:
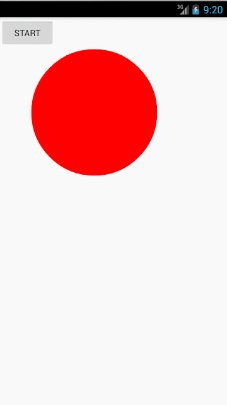
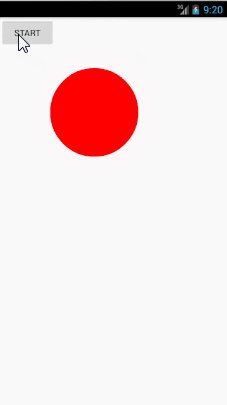
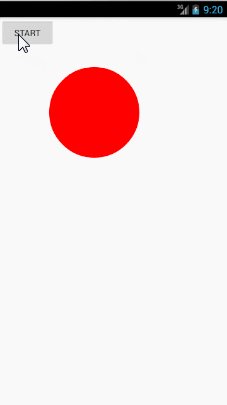
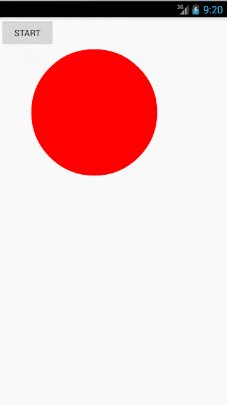
public class CircleView extends View {private Point point;private Paint paint;public CircleView(Context context) {super(context);init();}public CircleView(Context context, AttributeSet attrs) {super(context, attrs);init();}/*** 设置画笔*/public void init(){paint = new Paint();paint.setColor(Color.RED);paint.setAntiAlias(true);paint.setStyle(Paint.Style.FILL);}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);//必须要判断,因为第一次point是空的,我们实在doAnim方法里面实例化的if(point!=null) {//画一个圆,半径是从point类获得的canvas.drawCircle(300, 300, point.getRadius(), paint);}}public void doAnim(){ValueAnimator animator = ValueAnimator.ofObject(new CircleEvaluator(),new Point(0),new Point(200));animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {point = (Point) animation.getAnimatedValue();invalidate();}});animator.setDuration(2000);animator.setInterpolator(new BounceInterpolator());animator.start();}
}接下来看看CircleEvaluator是如何实现的:
public class CircleEvaluator implements TypeEvaluator<Point> {@Overridepublic Point evaluate(float fraction, Point startValue, Point endValue) {float start = startValue.getRadius();float end = endValue.getRadius();float result = (start+fraction*(end - start));return new Point(result);}
}
最后看看最没有技术含量的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"tools:context="com.example.broadcasedemo.MainActivity"><Button
android:id="@+id/button"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="start"android:onClick="start"/><com.example.broadcasedemo.CircleView
android:id="@+id/circleview"android:layout_centerInParent="true"android:layout_width="wrap_content"android:layout_height="wrap_content"/>
</RelativeLayout>这篇关于Android 动画 ValueAnimator(四)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!