本文主要是介绍Android 动画 ValueAnimator(三),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
第二篇我们讲了插值器,现在我们来看看另外一个东西,Evaluator。
Evaluator其实就是一个转换器,他能把小数进度转换成对应的数值位置
我们之前可以在监听器中拿到当前的进度值
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator valueAnimator) {int value = (int) valueAnimator.getAnimatedValue();System.out.println("==========value: "+value);}});animator.start();那么这个值是怎么计算出来的呢?这就要靠Evaluator了,;Evaluator就是将从加速器返回的数字进度转成对应的数字值。
那这时候有朋友会问,之前也没有设置过插值器和Evaluator,那么怎么还能正常拿到结果呢?是因为ofInt和ofFloat都是系统直接提供的函数,所以在使用时都会有默认的插值器和Evaluator来使用的,不指定则使用默认的;对于Evaluator而言,ofInt()的默认Evaluator当然是IntEvaluator;而FloatEvalutar默认的则是FloatEvalutor。
下面我们看看系统的Evaluator是怎么实现的
public class IntEvaluator implements TypeEvaluator<Integer> {/*** This function returns the result of linearly interpolating the start and end values, with* <code>fraction</code> representing the proportion between the start and end values. The* calculation is a simple parametric calculation: <code>result = x0 + t * (v1 - v0)</code>,* where <code>x0</code> is <code>startValue</code>, <code>x1</code> is <code>endValue</code>,* and <code>t</code> is <code>fraction</code>.** @param fraction The fraction from the starting to the ending values* @param startValue The start value; should be of type <code>int</code> or* <code>Integer</code>* @param endValue The end value; should be of type <code>int</code> or <code>Integer</code>* @return A linear interpolation between the start and end values, given the* <code>fraction</code> parameter.*/public Integer evaluate(float fraction, Integer startValue, Integer endValue) {int startInt = startValue;
return (int)(startInt + fraction * (endValue - startInt));}
}我们重点看evaluate这个方法,第一个参数fraction代表开始到结束之间的百分比,后面两个参数分别代表起始值和结束值。
当前值 = 起始值+百分比*(结束值-起始值)
比如我们定义范围为(0,400),那么
当前值 = 0+百分比*(400),可以看到当前值是不断增大的。意思就是当前位置距离起始位置越来越远。
看懂了Evaluator的实现,我们来自定义一个Evaluator
public class AddEvaluator implements TypeEvaluator<Integer> {@Overridepublic Integer evaluate(float fraction, Integer startValue, Integer endValue) {return (int)(200+startValue+fraction*(endValue - startValue));}
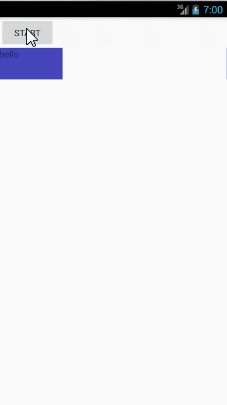
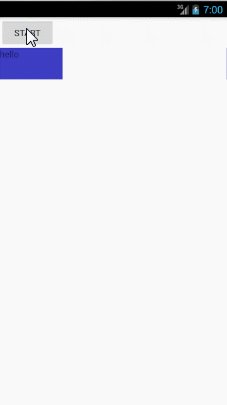
} ValueAnimator animator = ValueAnimator.ofInt(0,400);animator.setEvaluator(new AddEvaluator());animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {int value = (int) animation.getAnimatedValue();textView.layout(value,value,value+textView.getWidth(),value+textView.getHeight());}});animator.setDuration(500);animator.start();我们可以看到,在原先的基础上增加了200.下面我们看一下效果图:
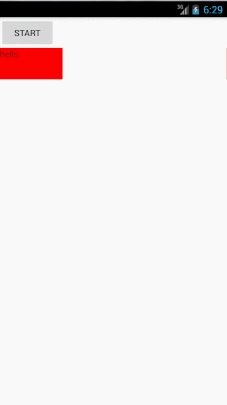
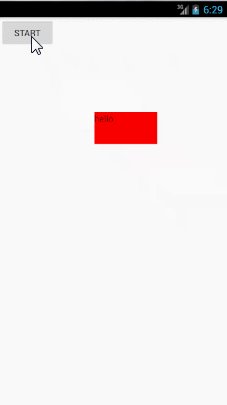
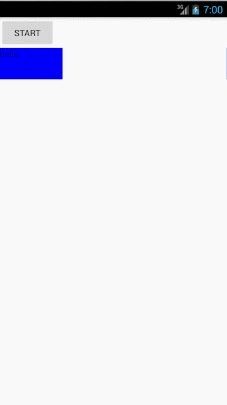
未使用Evaluator:

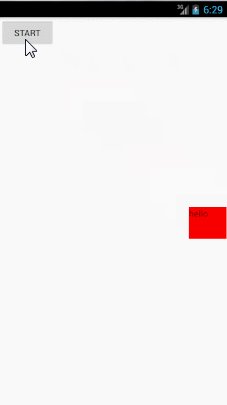
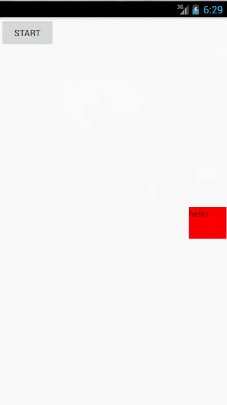
使用以后:
我们可以看到,使用自定义的Evaluator以后,textview的位置比原先增加了200.
下面我们再来实现一个之前用插值器实现过的效果
当前的值是随着进度的增加而减小的。
public class ReverseEvaluator implements TypeEvaluator<Integer> {@Overridepublic Integer evaluate(float fraction, Integer startValue, Integer endValue) {return (int)(endValue - fraction*(endValue - startValue));}
}系统除了有IntEvaluator和FloatEvaluator之外,还有一个ArgbEvaluator,接下来我们看看到底是干啥的。
从名字上我们可以看出这个Evaluator和颜色有关,是的,就是用来变换颜色的,我们先看一下如何使用,然后去看源码。
从黄色变为蓝色
ValueAnimator animator = ValueAnimator.ofInt(0xffffff00,0xff0000ff);animator.setEvaluator(new ArgbEvaluator());animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {int value = (int) animation.getAnimatedValue();textView.setBackgroundColor(value);}});animator.setDuration(1500);animator.start();public class ArgbEvaluator implements TypeEvaluator {private static final ArgbEvaluator sInstance = new ArgbEvaluator();/*** Returns an instance of <code>ArgbEvaluator</code> that may be used in* {@link ValueAnimator#setEvaluator(TypeEvaluator)}. The same instance may* be used in multiple <code>Animator</code>s because it holds no state.* @return An instance of <code>ArgbEvalutor</code>.** @hide*/public static ArgbEvaluator getInstance() {return sInstance;}/*** This function returns the calculated in-between value for a color* given integers that represent the start and end values in the four* bytes of the 32-bit int. Each channel is separately linearly interpolated* and the resulting calculated values are recombined into the return value.** @param fraction The fraction from the starting to the ending values* @param startValue A 32-bit int value representing colors in the* separate bytes of the parameter* @param endValue A 32-bit int value representing colors in the* separate bytes of the parameter* @return A value that is calculated to be the linearly interpolated* result, derived by separating the start and end values into separate* color channels and interpolating each one separately, recombining the* resulting values in the same way.*/public Object evaluate(float fraction, Object startValue, Object endValue) {int startInt = (Integer) startValue;int startA = (startInt >> 24) & 0xff;int startR = (startInt >> 16) & 0xff;int startG = (startInt >> 8) & 0xff;int startB = startInt & 0xff;int endInt = (Integer) endValue;int endA = (endInt >> 24) & 0xff;int endR = (endInt >> 16) & 0xff;int endG = (endInt >> 8) & 0xff;int endB = endInt & 0xff;return (int)((startA + (int)(fraction * (endA - startA))) << 24) |(int)((startR + (int)(fraction * (endR - startR))) << 16) |(int)((startG + (int)(fraction * (endG - startG))) << 8) |(int)((startB + (int)(fraction * (endB - startB))));}
}因为一共有四个值,ARGB,每个用八位来表示,所以十六进制就是0xffffff00
在evaluate方法里面先拿到A的颜色,然后分别拿到R,G,B的值,同理,拿到结束颜色相应的值,然后根据百分比分别计算出当前变化后的值,最后用或运算拼起来,就得到了一个完整的变化的值。
这篇关于Android 动画 ValueAnimator(三)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!