本文主要是介绍AutoRunner检查点之校验属性,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
校验属性的功能一般用在结果的校验上,通常我们校验的是被校验对象的数据值或者某一个对我们的测试结果有统计价值的对象的某一具体属性值,在进行校验的时候,AR会自动执行校验语句,如果校验的结果和预期的结果一致,在脚本执行完毕的时候会自动返回一个布尔值true,如果校验的结果和预期结果不一致,则会返回一个布尔值faulse。下面我们就来看一下这个校验属性的用法:
我们在crm里添加一个类型为:潜在客户的客户,然后我们在进入到潜在客户列表去查看,是否添加成功:
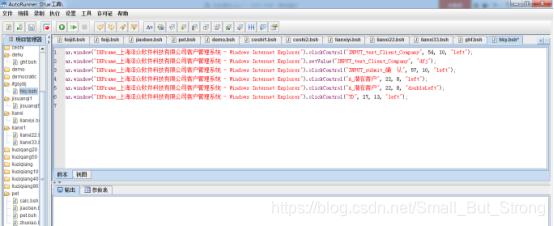
1.录制脚本:
ar.window(“IEFrame_上海泽众软件科技有限公司客户管理系统 - Windows Internet Explorer”).clickControl(“INPUT_text_Client_Company”, 54, 10, “left”);
ar.window(“IEFrame_上海泽众软件科技有限公司客户管理系统 - Windows Internet Explorer”).setValue(“INPUT_text_Client_Company”, “dfj”);
ar.window(“IEFrame_上海泽众软件科技有限公司客户管理系统 - Windows Internet Explorer”).clickControl(“INPUT_submit_确 认”, 57, 10, “left”);
ar.window(“IEFrame_上海泽众软件科技有限公司客户管理系统 - Windows Internet Explorer”).clickControl(“A_潜在客户”, 22, 8, “left”);
ar.window(“IEFrame_上海泽众软件科技有限公司客户管理系统 - Windows Internet Explorer”).clickControl(“A_潜在客户”, 22, 8, “doubleLeft”);
ar.window(“IEFrame_上海泽众软件科技有限公司客户管理系统 - Windows Internet Explorer”).clickControl(“TD”, 27, 13, “left”);

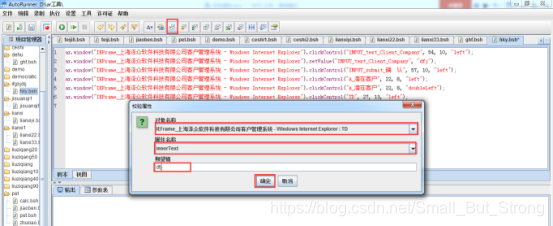
2.添加校验:

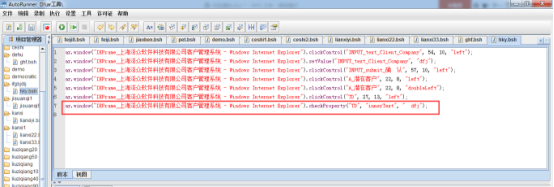
检查点语句:【ar.window(“IEFrame_上海泽众软件科技有限公司客户管理系统 - Windows Internet Explorer”).checkProperty(“TD”, “innerText”, " dfj");】

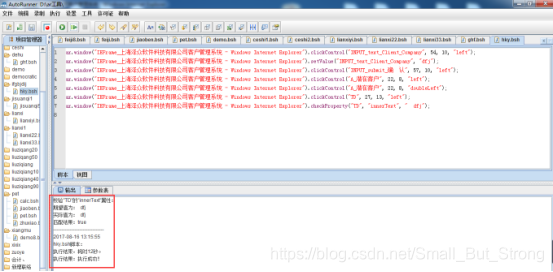
执行下脚本:

脚本执行成功,校验的结果是潜在客户添加成功!当然我们也可以把成功这个消息打印到输出区域!详细方法请见《AR场景异常处理》一文。
这篇关于AutoRunner检查点之校验属性的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



