本文主要是介绍WebSocket学习笔记——无痛入门,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
0.前言
本人一直专注于IoT领域,前些时间尝试了REST API使用PHP Slim框架构建应用。传感器数据的上传可以高效的实现,可以定时上传传感器检测结果,而这些检测结果每条都是有用的。若需要实现相关控制功能,那么设备就需要轮询,而在轮询的过程中仅有几条报文是有用的,绝大多数报文仅仅是HTTP请求首部。为了解决该问题,我找到了WebSocket并决定尝试一下。
【websocket介绍】
websocket介绍请参考——【使用 HTML5 WebSocket 构建实时 Web 应用】【WebScoket——维基百科】
【尝试的困惑】
简单来说,应用websocket最好的途径便是nodejs,由于没有接触过nodejs所以硬着头皮努力学习。尝试了若干网上的资料和例子之后,我发现根本就分不清哪些代码是浏览器中的javascript,哪些代码是服务器中的nodejs,加上一个著名的nodejs websocket插件socket.io,让websocket尝试之旅异常糊涂。
【本文目的】
用最少的代码和操作步骤把websocket跑起来。本文只有一处代码——运行浏览器中的HTML+Javascript,取名为HelloWebSocket.html,三个操作步骤——下载并安装mod_pywebsocket、运行其中的standalone.py、使用浏览器打开HelloWebSocket.html。
1.最终效果
最终效果可以分为4步——1.运行javascript脚本,2.检测浏览器是否支持websocket,3.通过websocket发送内容,4.通过websocket接收内容。服务器侧实现websocket回显功能,即直接向浏览器返回接收内容。

图1 运行javascript脚本

图2 检测浏览器是否支持websocket

图3 通过websocket发送内容

图4 通过websocket接收内容
2.服务器侧实现
【下载和安装mod_pywebsocket】
【下载】
mod_pywebsocket项目【链接】——pywebsocket主要用于websocket的测试和实验目的,pywebsocke运行需要Apache服务器并且需要提前安装和使能mod_python,但是若只运行standalone.py,那么可以在没有apache和mod_python下实践websocket。
【安装】
进入pywebsocket目录,输入以下指令
python setup.py install
【运行standalone.py】
进入\src\mod_pywebsocket目录,运行standalone.py
输入以下指令(请注意指令和路径有关,请务必进入\src\mod_pywebsocket目录)
python standalone.py -p 9998 -d ../example/
-p参数表示端口号,此处为9998
-d参数代表文件根目录,此时为上一级目录的example文件夹
【浏览器中尝试】
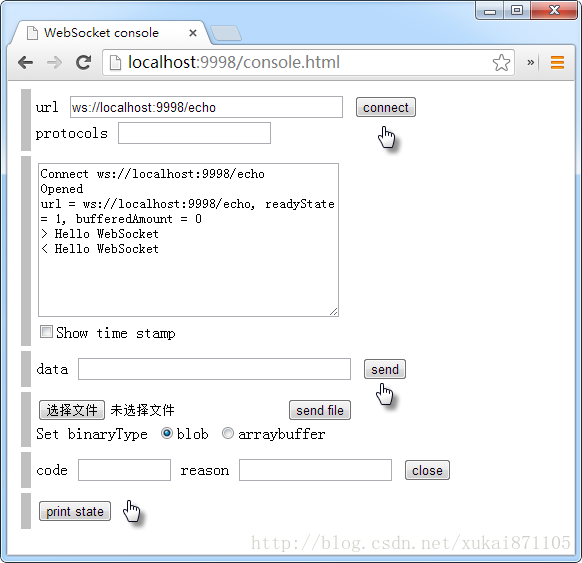
在浏览器中输入localhost:9998/console.html,你可以尝试connent,send和print state等按钮,对websocket有一个基本印象,甚至可以打开chrome开发者工具并查看Network,你会发现只能抓取connet按钮相关HTTP请求,而按下send按钮时虽然浏览器页面产生变化但Network毫无反应。

图5 pywebsocket中的console例子
3.客户端实现
【客户端代码】——HelloWebSocket.html
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function WebSocketTest()
{if ("WebSocket" in window){alert("WebSocket is supported by your Browser!");// Let us open a web socketvar ws = new WebSocket("ws://localhost:9998/echo");ws.onopen = function(){// Web Socket is connected, send data using send()ws.send("Hello WebSocket");alert("Message is sent");};ws.onmessage = function (evt){var received_msg = evt.data;alert("Message is received: " + received_msg);};ws.onclose = function(){alert("Connection is closed");};ws.error = function(){alert("Error Happended");};}else{// The browser doesn't support WebSocketalert("WebSocket NOT supported by your Browser!");}
}
</script>
</head>
<body>
<div id="sse"><a href="javascript:WebSocketTest()">Run WebSocket</a>
</div>
</body>
</html> 【代码说明】
【1】var ws = new WebSocket("ws://localhost:9998/echo");
创建一个WebSocket 对象,请注意ws://localhost:9998/echo,ws而非http,并且请注意端口号的设备和服务器端完全相同。
【2】
ws.onopen = function()
{
// Web Socket is connected, send data using send()
ws.send("Hello WebSocket");
alert("Message is sent");
};
{
// Web Socket is connected, send data using send()
ws.send("Hello WebSocket");
alert("Message is sent");
};
在websocket的世界中总共有4种事件——onopen、onclose、onmessage和onerror
【onopen】websocket建立连接完成
【onclose】websocket连接被关闭或无法建立连接
【onmessage】websocket收到数据,发送数据对应socket.send方法
【onerror】websocket发生错误
ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert("Message is received: " + received_msg);
};
{
var received_msg = evt.data;
alert("Message is received: " + received_msg);
};
通过警告框显示服务器回显内容,服务器向浏览器返回内容位于evt.data中。


图6 websocket的4种事件
【运行结果】
见——最终效果
4.总结和期望
1.继续学习websocket细节,深入协议本身。
2.利用websocket制作一个网络聊天室,和其他websocket网络聊天室不同的——参与者不但有浏览器还有嵌入式设备。
5.参考资料
【HTML5 - WebSockets Tutorial】
【Start Using HTML5 WebSockets Today】


这篇关于WebSocket学习笔记——无痛入门的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





