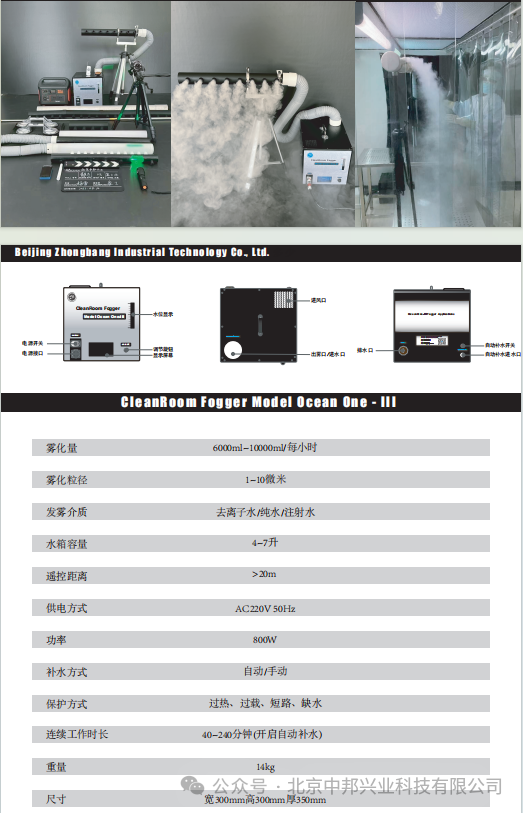
本文主要是介绍洁净室气流流型可视化验证试验 气流流型检测仪,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
了解和掌握洁净室气流流型的特点和规律是确保洁净室的性能和产品质量的重要基础。在选择气流流型时需要综合考虑各种因素,以达到最佳的空气净化效果。同时,需要定期进行气流流型的检测和验证,以及洁净室的清洁和维护工作,以确保其长期稳定运行。下面中邦兴业小编,为大家详细介绍下大家都比较关心的关于洁净室气流流型验证方面的一些问题。
关于洁净室气流流型概念
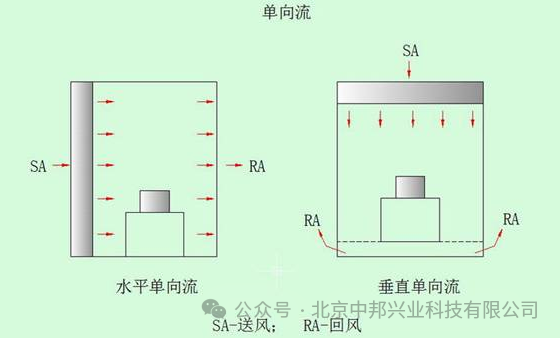
洁净室气流流型是指洁净室内空气的流动形态和分布。由于洁净室内的空气流动受到多种因素的影响,如设备布局、送风方式、回风方式等,因此会形成不同的气流流型。常见的洁净室气流流型包括单向流、非单向流和混合流等。

单向流洁净室的气流流型呈均匀的线性形状,空气通过高效过滤器进入房间,由两侧的活动地板或隔墙返回。这种气流流型有利于迅速有效地排除污染物,维持室内生产环境所要求的空气洁净度等级。

非单向流洁净室的气流流型又可分为顶送下回、顶送下侧回、顶送顶回等。非单向流气流的净化原理是稀释原理,一般型式为高效过滤器送风口顶部送风,回风的型式有下部回风、侧下部回风和顶部回风等。依不同送风换气次数,实现不同的净化级别,其初投资和运行费用也不同。
气流流型验证参考法规
洁净室气流流型验证的参考法规包括但不限于:
1. 《药品生产质量管理规范》(GMP):该规范要求对洁净室的气流流型进行验证,以确保洁净室的空气洁净度和微生物控制符合规定要求。
2. 《洁净室及相关受控环境》(ISO 14644):该标准提供了洁净室及其相关受控环境的测试和评估方法,包括气流流型的测试和评估。
3. 《医院洁净手术部建筑技术规范》(GB 50333):该规范要求对手术室的洁净度和气流流型进行测试和验证,以确保手术室的空气环境符合医疗要求。
这些法规和标准为洁净室气流流型验证提供了指导和要求,确保洁净室的空气环境和气流流型符合规定要求,从而保证产品的质量和安全性。
洁净室气流流型验证试验步骤
洁净环境气流流型可视化烟雾试验是一种检测洁净室内气流流型的方法。它通过释放可见的烟雾,并观察烟雾在气流中的流动情况,从而判断气流流型是否符合要求。


试验步骤如下:
1. 布置测点:在洁净室内选择关键区域,如产品或原料在工作环境中暴露的上方及四周等,作为“典型位置”。
2. 释放烟雾:使用发烟装置或悬挂单丝线的方法,在规定的测点和“典型位置”释放可见的烟雾。烟雾应能够流经这些“典型位置”,而不因空气的湍流造成回流。
3. 观察记录:用照相机或摄像机拍摄烟雾流线形状,要求录像中的烟雾流线以背景板为背景以便能够清楚地衬托出气流流线。所拍的录像既要有烟雾从发烟处出来后流经关键点流出A级区的过程,又要有关键点详细的气流流线,以便观察气流被干扰后的流线形状。每次做完一处烟雾试验需进行现象记录。
4. 分析结果:根据所拍摄的录像分析气流流型是否符合要求。静态条件下,气流应表现出较好的流线特性,无乱流现象;动态条件下,气流应无回流现象,流过正在运动中的设备后,在受到干扰的条件下,气流不会出现回流后再次流到关键点的位置。
5. 调整优化:如果气流流型不符合要求,应对空气净化调节系统、风淋室设备位置或物料摆放位置进行调整,以使气流流型符合要求。
通过这种试验方法,可以有效地检测洁净室内气流流型,发现并解决气流流型存在的问题,从而保证洁净环境的稳定性和产品的质量。
洁净室气流流型验证注意事项


在洁净室气流流型验证过程中,需要注意以下几点:
1. 检测应在空气净化调节系统或层流净化装置正常运行并使气流稳定后进行。
2. 按《风速检测规程》检测送风口或层流净化装置的风速符合规定要求。
3. 使用气流流型测试发烟装置,在规定的测点以及“典型位置”(产品或原料在工作环境中暴露的上方及四周等)释放可见的烟雾,并随气流形成可见的流线。
4. 用发烟器或悬挂单丝线的方法逐点观察、记录(有条件的话可以拍摄)气流流型,并在测点布置的剖面图上标出流向。
5. 当烟雾流过“典型位置”时拍摄下流线。烟雾应能够流经这些“典型位置”,而不因空气的湍流造成回流。否则应对空气净化调节系统、风淋室设备位置或物料摆放位置进行调整。
6. 在操作人员进入层流保护区内进行操作时摄下流线。操作时烟雾应不会回流到“典型位置”的任何一点,否则必须建立防止污染的规程或措施。
7. 确认所产生的湍流是否会将污染物从其它地方携带到流水线的关键操作点。
8. 应注意摄像机角度和摄像机定位,以确保气流模式准确且清晰可见。烟雾测试干预视频应捕获特定于所执行干预的操作员的烟雾模式和无菌技术。
这篇关于洁净室气流流型可视化验证试验 气流流型检测仪的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







