本文主要是介绍uniapp h5 tabBar兼容IOS手机底部黑线,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
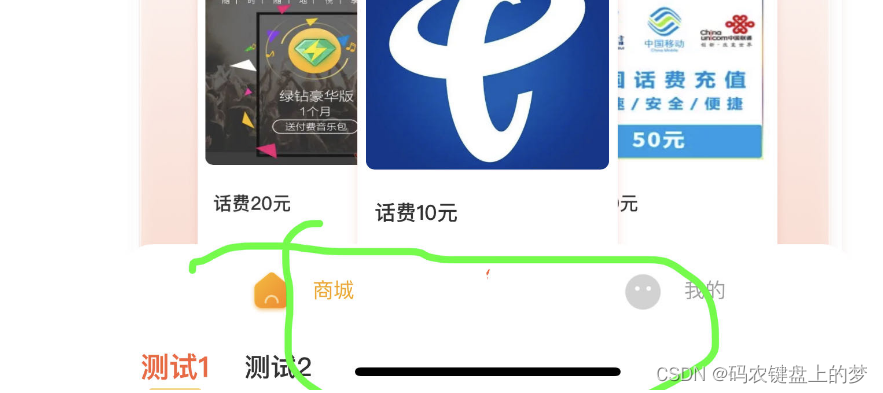
uniapp 兼容IOS手机底部黑线 IOS苹果手机有很多款手机底部都有一条黑线。底部的tabbar 导航栏如果遇到IOS手机则会出现问题。 因为我这边的tabbar导航栏是自己写的,不是用的uniapp自带的,所以如果遇到IOS手机底部有黑线的这种,需要将tabbar导航栏的高度调整一下才可以。 除此之外还有些页面,底部有个按钮之类的,也是需要做兼容处理的。

uni-app:iPhone的底部安全区域
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);uni.getSysteminfo({success: res => {let safeArea = res.safeAreaInsets.bottom;}
})该APi返回一个对象,包含 top right bottom left width height,其中bottom为安全区域高度
对应的兼容情况如下,uni-app的版本2.5.3+使用safeAreaInsets值
safeArea 在竖屏正方向下的安全区域 App、H5、微信小程序
safeAreaInsets 在竖屏正方向下的安全区域插入位置(2.5.3+) App、H5、微信小程序

uniapp自定义tabBar方案
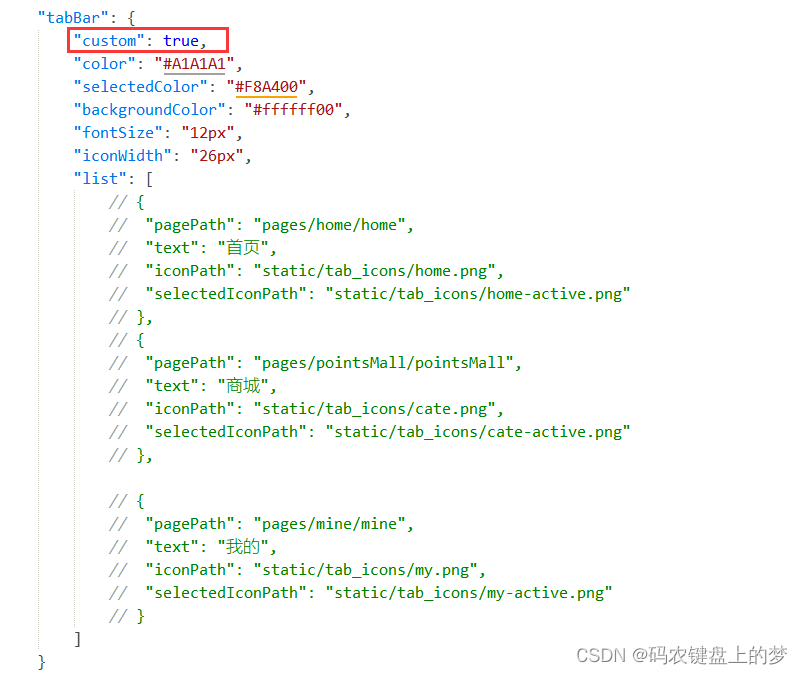
一、pages.json文件中添加tarBar

二、把原生的tabBar隐藏起来

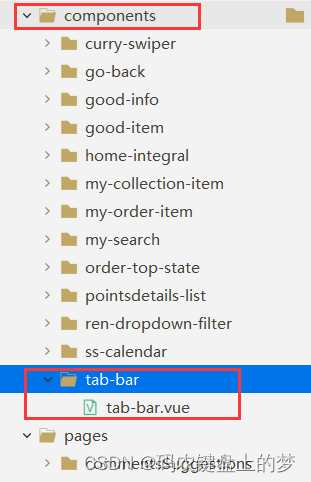
三、自定义一个tabBar组件

//重点代码
height: 50px;
padding-bottom: env(safe-area-inset-bottom); // 适配iphoneX的底部
padding-bottom: env(safe-area-inset-bottom); /*兼容 IOS>11.2*/
<template><view class="tab-bar"><viewv-for="(item, index) in list":key="index"class="tab-bar-item"@click="switchTab(item, index)"><imageclass="tab_img":src="selected === index ? item.selectedIconPath : item.iconPath"></image><view class="tab_text" :style="{ color: selected === index ? selectedColor : color }">{{ item.text }}</view></view></view>
</template><script>
export default {props: {selected: {// 当前选中的tab indextype: Number,default: 0}},data() {return {color: '#A1A1A1',selectedColor: '#F8A400',list: [{pagePath: '/pages/pointsMall/pointsMall',text: '商城',iconPath: '/static/tab_icons/cate.png',selectedIconPath: '/static/tab_icons/cate-active.png'},{pagePath: '/pages/mine/mine',text: '我的',iconPath: '/static/tab_icons/my.png',selectedIconPath: '/static/tab_icons/my-active.png'}]};},methods: {switchTab(item, index) {console.log('item', item);console.log('index', index);uni.reLaunch({url: item.pagePath});}}
};
</script><style lang="scss">
.tab-bar {position: fixed;bottom: -1px;left: 0;right: 0;background-color: transparent;display: flex;justify-content: center;align-items: center;border-top-right-radius: 20px;.tab-bar-item {height: 50px;padding-bottom: env(safe-area-inset-bottom); // 适配iphoneX的底部padding-bottom: env(safe-area-inset-bottom); /*兼容 IOS>11.2*/background: white;flex: 1;text-align: center;display: flex;justify-content: center;align-items: center;flex-direction: row;.tab_img {width: 50rpx;height: 50rpx;}.tab_text {font-size: 20rpx;margin-left: 9rpx;}}
}
.tab-bar-item:first-child {border-top-right-radius: 20px;
}
.tab-bar-item:last-child {border-top-left-radius: 20px;
}
</style>
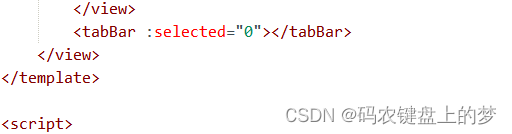
四、引用组件


五、路由跳转

这篇关于uniapp h5 tabBar兼容IOS手机底部黑线的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





