本文主要是介绍Vue 框架涉及国家安全?前端框架也会有漏洞?尤雨溪郑重回应:前端框架并不存在渗透功能...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

作者 | Tina、万佳
转自 | InfoQ
无论是前端还是后端,只要有代码存在,就会出现漏洞。
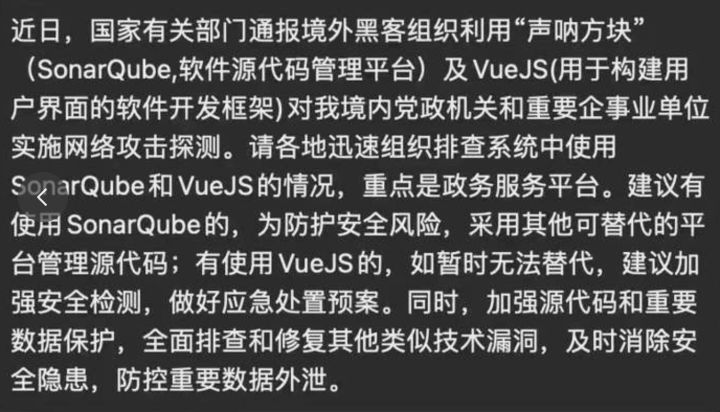
最近,有两幅关于 Vue 安全问题的截图在业界广为传播,截图内容表明目前有多家公司统计软件开发过程中使用 Vue.js 和 SonarQube 的情况,疑似有黑客利用 Vue.js 和 SonarQube 中的漏洞对我国境内机关和重要企事业单位实施网络攻击探测。
Vue 是一款流行的 JavaScript 前端框架,于 2014 年作为独立开源开发者尤雨溪的个人项目发布。时至今日,Vue 已成为 GitHub 上最受欢迎的开源项目之一。同时,在 JavaScript 框架中,Vue 所获得的星标数已超过 React,并高于 Backbone.js、Angular 2、jQuery 等项目。


前端框架会不会有安全漏洞?
虽然截图来源不明,但由于 Vue 使用者众多,于是就有很多开发者将截图发给了尤雨溪。
1 月 25 日,尤雨溪在知乎上做了公开回应:https://zhuanlan.zhihu.com/p/461720764
他表示 Vue 对于安全问题是很看重的,近期他们也没有收到漏洞报告,公开的 CVE 数据库中目前也没有任何针对 Vue.js 本身的漏洞。Vue 作为开源项目,又是以 JavaScript 源码形式发布的前端项目,每一行代码都公开接受任何安全审计。Vue 2 发布至今已经 5 年多,在全球业界被广泛使用,期间从未有被发现过真正意义上的安全漏洞。

同时他解释道,“黑客渗透可能会利用被攻击者所使用的前端框架中的漏洞,但黑客不会用前端框架作为其渗透的工具,因为前端框架根本没有这个功能。”
前端作为在用户浏览器里执行的代码,漏洞类型通常都是 XSS (Cross-Site Scripting),XSS 中文叫跨站脚本攻击,指的是通过上传恶意信息,让信息中包含的脚本被意外地渲染,从而能够在其他用户登陆时执行,窃取其他用户的数据。XSS 可以以多种形式出现,在纯粹服务端渲染的页面上也可能发生,不一定涉及前端框架。
我们过去私下也接到过一些所谓的 “漏洞” 报告,但这些报告几乎全部是在假设了将用户上传的任意 HTML 内容当作 Vue 模版或是 v-html 数据使用的前提下 —— 这种场景跟直接渲染用户上传的任意 HTML 没有本质区别,不管用的是不是 Vue 都会导致 XSS,我们文档里的安全章节也对这种做法有特别警告。前端框架的职责是根据开发者提供的模版和数据渲染界面,如果开发者强行要求框架渲染不可信的模版然后指责框架不安全,这就如同用 innerHTML 渲染不可信的内容,然后指责浏览器有安全漏洞一样。
最后,他特别强调:“只要遵循普适的前端安全常识,Vue 本身并不存在任何安全性问题。”
对于尤雨溪的回复,大部分网友都表示支持:“前端框架还能有安全漏洞?”、“甩锅给 Vue 实在是有些牵强”。
但作为一款应用广泛的开源软件,使用者有所担忧也是正常的,特别是在 Log4j 漏洞事件之后。
Apache Log4j 是 Java 开发领域应用非常广泛的一款开源日志框架。根据谷歌安全团队的统计,截至 2021 年 12 月 16 日,来自 Maven Central 的 35,863 个可用 Java 组件依赖于 Log4j。这意味着 Maven Central 上超过 8% 的软件包里至少有一个版本会受此漏洞影响。
因此,Log4j 漏洞从去年刚刚爆发开始,就因影响范围大、危险程度高吸引了安全圈所有人的目光,甚至工信部也专门针对 Log4j 漏洞给出了风险提示。比利时国防部也曾在媒体上确认在其网络上发生了涉及 Log4j 漏洞的网络攻击。
1 月 13 日,美国白宫还针对 Log4j 漏洞专门召开开源软件安全峰会,聚集了谷歌、苹果、亚马逊、微软和其他主要科技组织,包括 Apache 软件基金会(Log4j 库的所有者和维护者)、 Oracle(Log4j 库运行所在的 Java 软件平台的所有者)、GitHub 和 Linux 开源基金会等等,共同讨论开源软件的安全性。
开源软件安全问题不应被忽视
当今,开源软件已经成为软件世界的重要组成部分,根据 Gartner 统计,99% 的组织在其 IT 系统中使用了开源软件。Gartner 还表示,现代软件大多数是被“组装”出来的,不是被“开发”出来的。那么,与企业自主编写的源代码相同,开源软件同样位于软件供应链的源头。从源头到交付,每个环节都可能会引入供应链安全风险从而遭受攻击,上游环节的安全问题会传递到下游环节并被放大。
有些人认为开源软件处于“众目睽睽”之下,漏洞问题就不会太严重。但实际上,开源软件的安全缺陷非常密集。奇安信《2021 中国软件供应链安全分析报告》显示,2020 年全年,奇安信代码安全实验室对 1364 个开源软件源代码进行了安全缺陷检测,代码总量为 124296804 行,共发现安全缺陷 1859129 个,其中高危缺陷 117738 个,整体缺陷密度为 14.96 个 / 千行,高危缺陷密度为 0.95 个 / 千行。并且,开源软件之间的关联依赖,导致开源软件的漏洞管理非常复杂。
这也意味着在开源软件中,约每 1000 行代码里面就有一个高危软件缺陷。
在 InfoQ 之前针对开源安全的采访中,奇安信表示,漏洞实质是“被利用的网络缺陷”,缺陷是天生的,但并非每个缺陷都会被利用。逐利、好奇是人的天性,发现缺陷并利用它,漏洞就产生了。“因此,缺陷是天生的,漏洞是不可避免的,网络攻击也是必然的。无论是前端还是后端,只要有代码存在,就会出现漏洞。”
奇安信代码安全事业部总经理黄永刚也在之前的采访中表示:“安全开始左移,大家开始重视源头上的安全工作。开源软件是软件开发的原材料,是我们进行信息系统开发和建设要把住的第一道安全关口。”
在软件开发上,无论是技术方面,还是流程和管理方面,任何一点疏忽都会导致开源软件出现安全问题。具体说来,黄永刚总结了三个方面的原因:
开源软件开发者自身的技术能力和安全开发知识存在问题,导致开发的代码中有安全缺陷;
大多数开源项目的开发缺少 SDL(安全开发生命周期)的流程和工具。并且,很多开源项目能使用的资源很有限,缺乏专业的代码安全分析工具,而大部分专业的代码安全分析工具都是收费的,价格昂贵;
攻击者对开源生态的攻击,比如向开源库中注入恶意代码、向包管理器仓库投放恶意组件等。
五点安全建议
如何提高开源软件的安全性?黄永刚认为,从技术上,开源项目需要更系统地引入保障应用安全的流程、方法和工具,比如基于 SDL 的流程和理念管理开源项目的开发过程,并对开源项目开发者进行安全开发知识的普及。其次,使用源代码静态分析、动态安全测试、交互式安全测试等工具,并对开源项目开发者提交的代码进行全面的安全测试等。
针对软件开发者和企业,黄永刚建议从引入控制、资产梳理、风险识别、漏洞告警和合理修复五个方面加强开源软件的安全治理。
引入控制。企业应规范开源软件的引入流程,建立开源软件安全引入和退出机制。同时,对开源软件的引入需要加入安全评估因素,不仅需要评估项目团队引入的开源软件是否存在公开的漏洞,是否存在开源法律风险,而且企业应进行完整性验证,开源软件是否来自官方,避免使用被篡改的开源软件。
资产梳理。无论是软件开发者,还是企业,它们在软件开发过程中会引入大量开源软件。然而,企业的安全管理者和开发管理者常常不清楚自身的信息系统到底引入多少开源软件,引入了哪些开源软件。开源软件有着层层嵌套的依赖关系,软件开发者或企业很难通过人工方式进行梳理。因此,建议使用专业的自动化工具识别软件系统中含有哪些开源软件以及开源软件之间的关联关系,形成企业开源软件可视化资产清单。
风险识别。软件中使用的开源软件可能存在已知漏洞,且这些开源软件背后调用或依赖的其他开源软件也可能存在已知安全漏洞。在软件开发过程中,企业应及时发现存在漏洞的开源软件版本并进行升级。
漏洞告警。在软件运行阶段,企业应监控开源软件漏洞情报信息,及时发现开源软件的最新漏洞信息,并进行应急响应。
合理修复。绝大多数的开源软件是通过版本更新实现漏洞修复的。对于不能通过升级新版本或打补丁来修复漏洞,企业应引入专业的漏洞研究队伍,定制漏洞修复方案。
这篇关于Vue 框架涉及国家安全?前端框架也会有漏洞?尤雨溪郑重回应:前端框架并不存在渗透功能...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





