本文主要是介绍自定义ViewPager实现仿 多邻国 的闪卡效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原文链接: https://rubensousa.github.io/2016/08/viewpagercards (在原文的基础上,为了便于理解,添加了一点自己的理解)
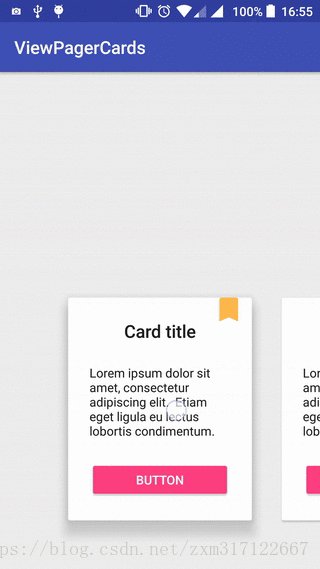
如果你使用过 Duolingo (多邻国免费学习英语), 那你很有可能看到过下面这种界面效果:
看起来相当的酷对不对? 鉴于效果不错并且使用场景很多,因此我决定开始仿照它做一个类似的 Sample
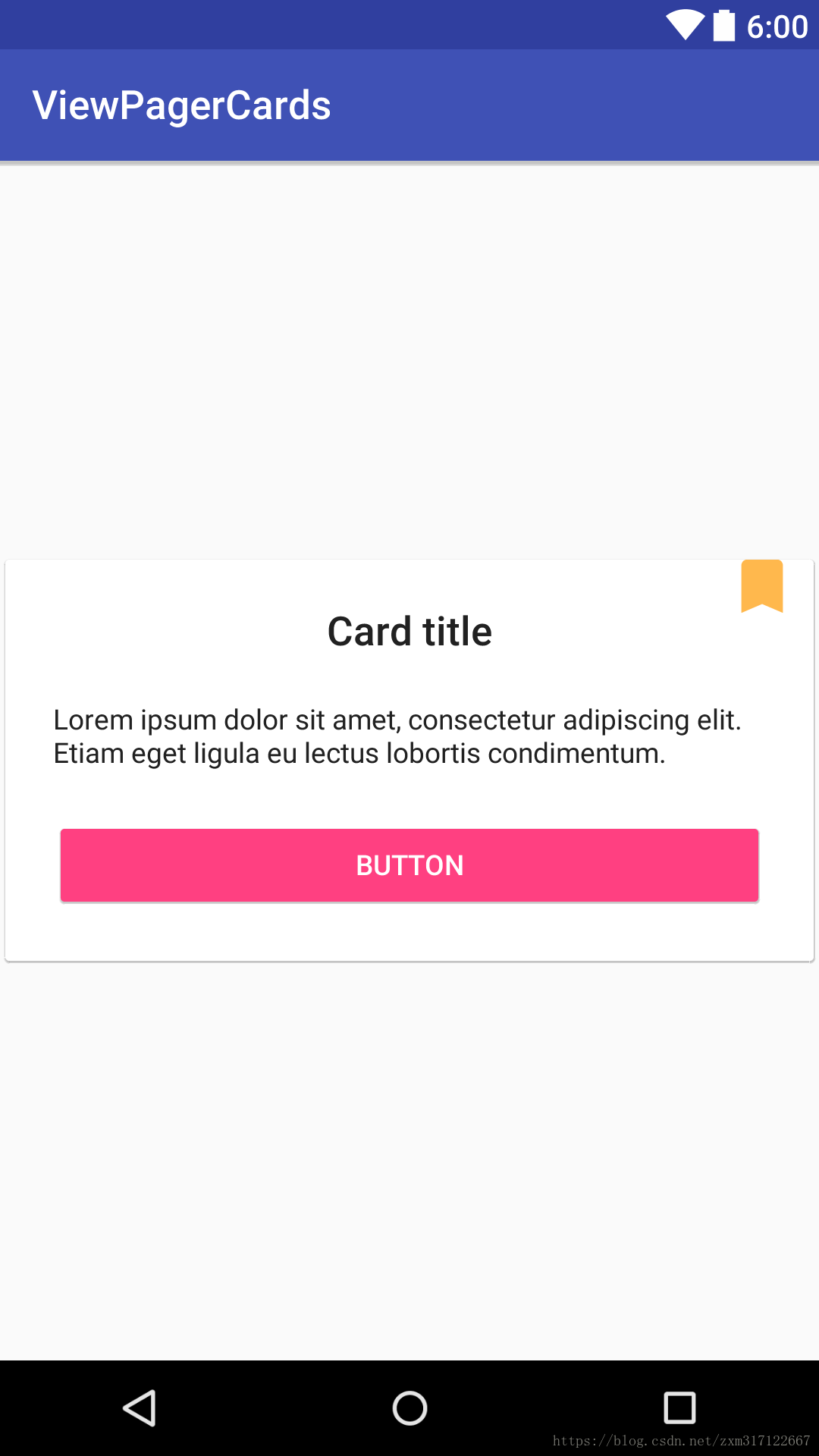
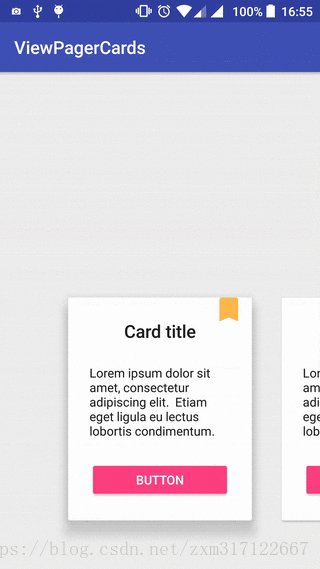
首先分析一下这个效果与普通的ViewPager的区别在于, 我们可以在一个页面中看到3个item,并且有两个是只能看到部分。众所周知,正常情况下的ViewPager只能看到一个item。而我一开始所做的就是先创建一个普通的 单卡片Layout(行话来讲就是ViewPager的Adapter中的每一个页面的布局), 显示效果如下:
Adapter的布局写好之后,接下来就是在Activity中设置ViewPager了
<android.support.design.widget.CoordinatorLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"><android.support.v4.view.ViewPagerandroid:id="@+id/viewPager"android:layout_width="match_parent"android:layout_height="330dp"android:layout_gravity="bottom"android:clipToPadding="false"android:overScrollMode="never"android:paddingBottom="30dp"android:paddingEnd="@dimen/card_padding"android:paddingLeft="@dimen/card_padding"android:paddingRight="@dimen/card_padding"android:paddingStart="@dimen/card_padding" /></android.support.design.widget.CoordinatorLayout>以上最重要的代码就是 android:clipToPadding="false" 这一行。
clipToPadding:
就是说控件的绘制区域是否在padding里面的,true的情况下如果你设置了padding那么绘制的区域就往里缩,假设内部有个属性设置了PaddingLeft但是滑动的时候就忽视paddingLeft。
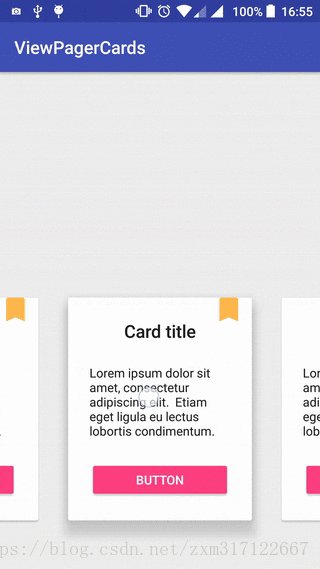
在此基础上只要设置CardView的padding,即可实现在一页显示3个item的UI效果。 最后我们只需要动态的设置CardView的elevation animation即可
Shadow animation
To do this, I created a ShadowTransformer that implements OnPageChangeListener and PageTransformer listeners. When the user scrolls to the next card, it should get higher and the previous card should get lower.
This is done by using the method setCardElevation of the CardView with an appropriate factor that depends on the scroll offset. In this sample, the CardView base elevation is the default (2dp) and the card will elevate up to 16dp.
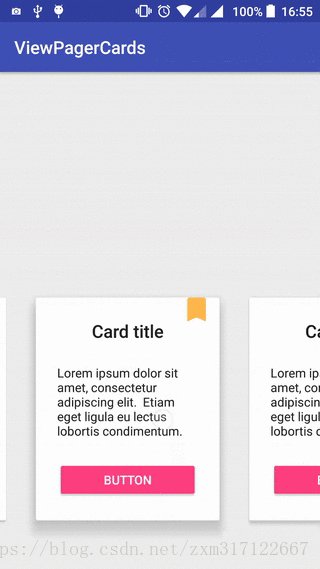
The end result:
为了实现shadow动画的效果, 我创建了一个 ShadowTransformer . 它实现了 OnPageChangeListener 和 PageTransformer 这两个接口。 当用户向下一个Card滑动时,在视觉效果上当前Page会高于两边的Page。
最终效果如下:
Github地址: https://github.com/rubensousa/ViewPagerCards/
这篇关于自定义ViewPager实现仿 多邻国 的闪卡效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!