本文主要是介绍UV UnWrap(UV展开),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
如何把3D模型展开为一张2D的贴图?我们可以用Shader来实现。《GPU Gems》第16章有提及,这里复述一下:
在Vertex Shader里,使用纹理坐标UV作为顶点的屏幕位置(把[0,1]范围的纹理坐标重映射为[-1,1]范围的规范化的位置坐标)。要注意的是模型的UV映射必须要好,即在纹理上的每个点必须映射为模型上的唯一点,不能重叠。然后以3D模型每个像素的颜色来对展开的网格进行着色,就会得到展开后的2D贴图。
我用GLSL实现了一下,运行效果如下图所示:
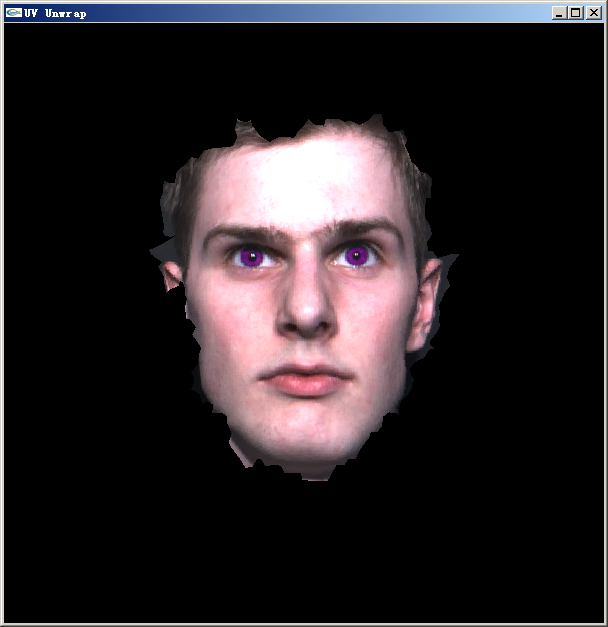
1.3D模型:
(1)正面

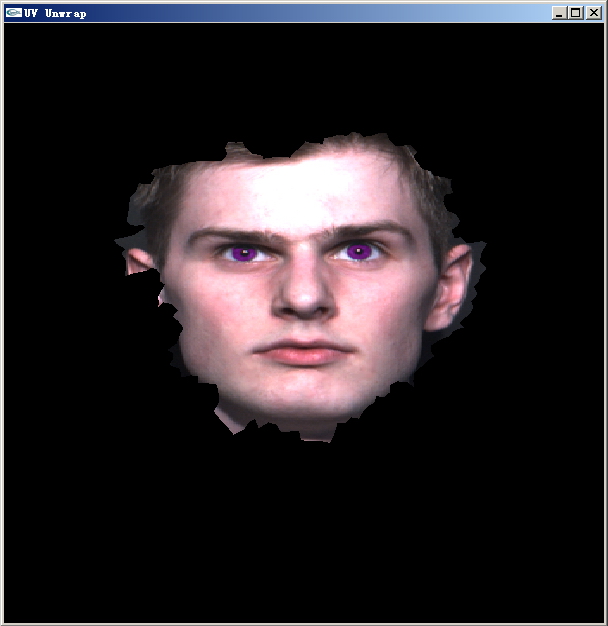
(2)侧面

2.展开后的2D贴图:

附GLSL代码:
// Vertex Shader
void main(void)
{
vec2 pos = gl_MultiTexCoord0 * 2.0 - 1.0;
gl_Position = gl_ModelViewProjectionMatrix * vec4(pos.x,pos.y,0.0,1.0);
gl_TexCoord[0] = gl_MultiTexCoord0;
}
// Fragment Shader
uniform sampler2D decalTex;
void main(void)
{
gl_FragColor = texture2D(decalTex, gl_TexCoord[0].st);
}
这篇关于UV UnWrap(UV展开)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







