本文主要是介绍【已解决】vue项目之爆红红红红······,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
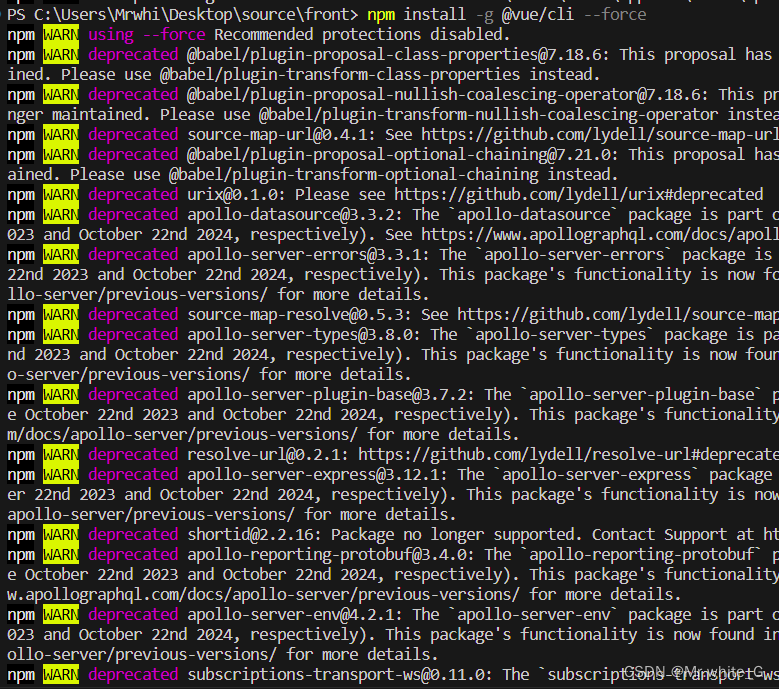
我是用npm update更新依赖的时候就开始爆红了...

这里显示是依赖问题,有多种解决方式:1,哪个依赖出问题就去提高或者降低依赖的版本;2,提高或者降低vue-cli的版本。
第一种:
我的报错信息提示eslint这个依赖出问题了,需要高版本的,那我就提高它的版本:
 之后一般运行npm update即可。可惜小编这里还是不行,于是小编采取了第二种方法。
之后一般运行npm update即可。可惜小编这里还是不行,于是小编采取了第二种方法。
第二种:
这里我们把全局的vue-cli版本提高
可惜提高之后运行npm update还是不行,于是!我在原来命令的基础上加了--force,大致作用是抑制警告。

之后再运行npm update就可以了!如果还是不行,也可以再试试npm update --force。

这篇关于【已解决】vue项目之爆红红红红······的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







