本文主要是介绍QT----Visual stdio翻金币案例,附源码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
历经一个月,各种事情磕磕绊绊,终于结束了,自己还是太菜了
案例的文档写的教程已经很详细,这边主要是记录一些问题
github代码
gitee代码
1、图片无法加载
一开始加载首页图片和标题出不来,结果是paintEvent重写的字打错了,P大写了导致重写绘图事件失败
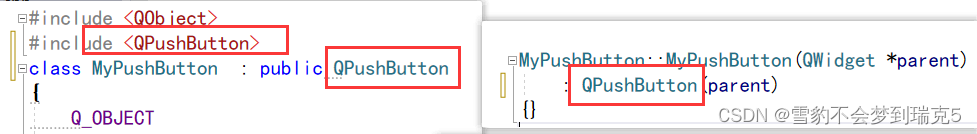
2、重写pushbutton
自定义pushbutton,新建一个QT class继承自Qwidget,修改继承自QPushButton

使用this->setStyleSheet("QPushButton{border:0px;}");将按钮设置为图片的形状,不加的只会是矩形。
3、让按钮拥有点击的效果
让开始按钮点击跳动可以采用一下的方式
connect(startBtn,&QPushButton::pressed,[=](){startBtn->move(this->width() * 0.5 - startBtn->width() * 0.5, this->height() * 0.5 + 15);
});
connect(startBtn, &QPushButton::released, [=]() {startBtn->move(this->width() * 0.5 - startBtn->width() * 0.5, this->height() * 0.5 + 10);
});
4、创建chooselevelsence报错没有默认的构造函数
创建chooselevelsence报错没有默认的构造函数,在实例化是把父类传入chooselevelsene* chooseScene = new chooselevelsene(this);
5、点击返回,返回主界面
使用自定义信号和槽来实现,void定义信号,emit发送
6、 一个循环写出一个矩阵
太妙了,使用%取余来获得x轴,用整除来得到y轴
for (int i = 0; i < 20; i++)
{MyPushButton* menubtn = new MyPushButton(":/res/LevelIcon.png");menubtn->setParent(this);menubtn->move(60+i%4 * 60,120+i/4 * 60);
}7、进入关卡后点击返回无效果
查询原因是我把建立连接的代码放到了循环的外边,但是play的生成只会在点击关卡时,也就是根本没有建立连接,因此要把这个连接放到play的生成代码里边
//chooselevelsence.cpp
//监听每个按钮的事件
connect(menubtn,&MyPushButton::clicked,[=](){QString str = QString("您选择的是%1关").arg(i+1);qDebug() << str;//进入游戏场景this->hide();//隐藏选择关卡窗口play = new PlayScene(i+1);play->show();//监听返回选择关卡的信号connect(play, &PlayScene::levelSceneBack, [=]() {qDebug() << "返回选择关卡111";QTimer::singleShot(500, this, [=]() {delete play;//删除当前关卡play = NULL;this->show();//显示选择关卡界面});});
});
8 使用二维数组判断金币银币
使用map容器储存一个嵌套的vector,vector Qmap<int,Qvector<Qvector>>,相当于第一个是关卡好,后边是一个二维数组,使用二维数组储存congfig中关于每关的金币配置,值为1是金币,值为0是银币
9 翻金币核心
需要获得很多属性,xy坐标,是否翻面。定时器需要实例化new出来。
信号连接翻金币的代码只需要在构造函数中连接一次
重写鼠标点击事件来阻止金币旋转时的点击
void MyCoin::mousePressEvent(QMouseEvent* e)
{if (this->isAnimation){return;}else{QPushButton::mousePressEvent(e);}
}
周围金币反转延时QTimer::singleShot(300,[=](){}),使用Qtimer+lambda表达式,300是毫秒
10 判断游戏胜利无响应
排查发现是Qtimer,把胜利的代码放到了QTimer后边,周围金币反转是延时的,因此更新金币数组就会延迟,但是代码是直接执行的,就是执行完QTimer里边的翻金币立刻就执行胜利条件判断,所以不会响应。要把响应代码也放到Qtimer里边。
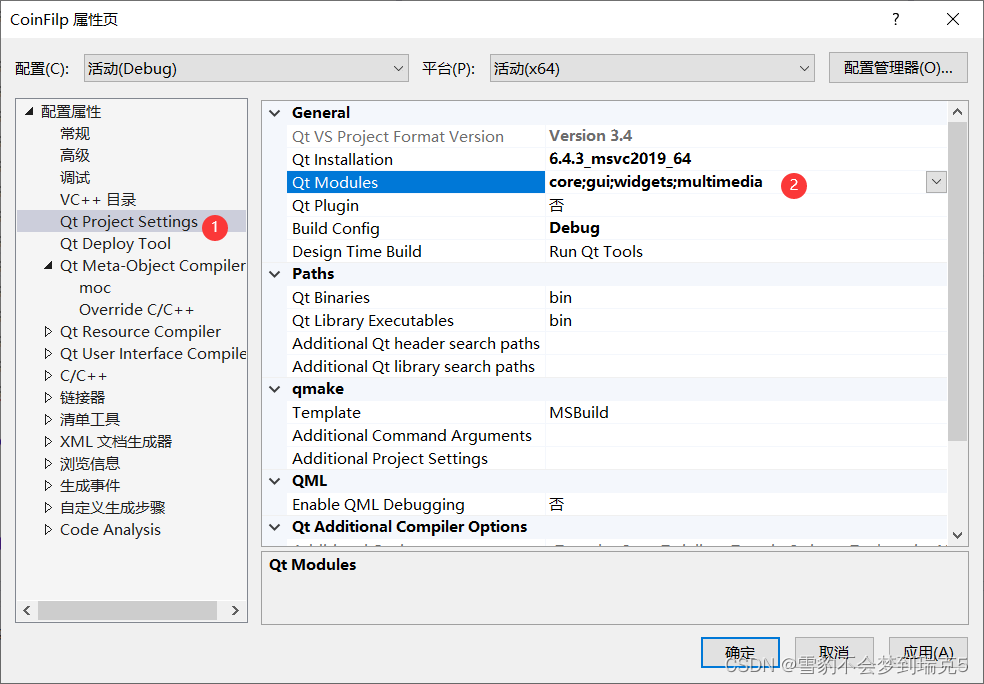
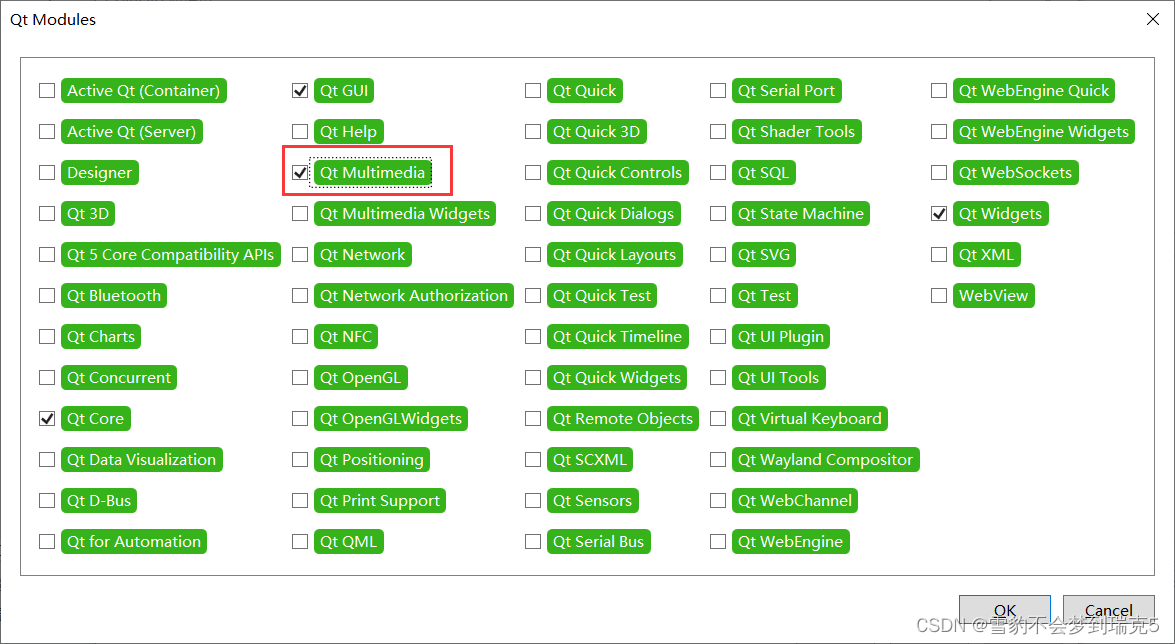
11 添加音效
引入QSound头文件报错,需要添加multimedia模块。项目–QT project settings–QTmodules,添加上multimedia。但是6.4已经把Qsound删了,我们使用QSoundEffect。
如遇报错请看这QT----Visual Studio添加QT Multimedia报错未找到


代码很简单
//播放胜利音效
QSoundEffect *winsound = new QSoundEffect(this);
//加载本地文件
winsound->setSource(QUrl::fromLocalFile(":/res/LevelWinSound.wav"));
winsound->play();
12 让每个场景的位置保持一致
进入一个新场景拖动后返回,会变到没有拖动前的位置,比较乱,让每个场景都互通位置
//进入选择关卡时
//设置choosesence场景的位置
chooseScene->setGeometry(this->geometry());//返回主界面时this->setGeometry(chooseScene->geometry());
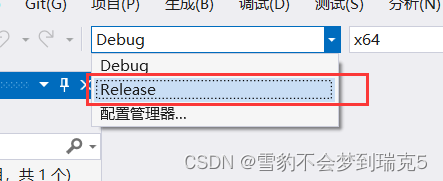
13 打包发布和扩展
将debug修改为release,重新运行一边

找到exe文件,复制到一个单独的文件夹

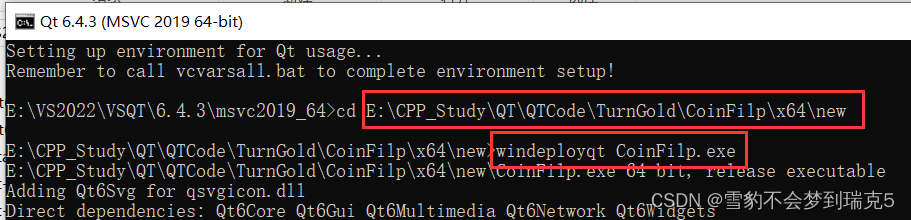
打开qt的cmd,先cd到你新建的这个路径,然后运行`windeployqt CoinFilp.exe`,打包qt环境

使用hm nis edit打包程序
使用参考网址https://www.bilibili.com/read/cv16481371/
这篇关于QT----Visual stdio翻金币案例,附源码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





