本文主要是介绍解决使用Spring Boot、Multipartfile上传文件路径错误问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.问题描述
- 关键字: SpringMVC 4.2.4 、 Spring Boot 1.3.1 、Servlet 3.0 、文件上传
- 报错信息:
java.io.IOException: java.io.FileNotFoundException: /tmp/tomcat.273391201583741210.8080/work/Tomcat/localhost/ROOT/tmp/source/IMG_20160129_132623.jpg (No such file or directory) - 问题源码: transferTo方法报错
1 2 3 4 5 6 7 8 9
// 前端传入mulFileSource // 创建压缩前源文件 File fileSourcePath = new File("tmp/source/"); File fileSource = new File(fileSourcePath, mulFileSource.getOriginalFilename()); if (!fileSourcePath.exists()) { fileSourcePath.mkdirs(); } // 将接收得图片暂存到临时文件中 mulFileSource.transferTo(fileSource);
2.问题分析
- 首先,看源码中文件定义,相对路径,预期路径应该是
项目路径/tmp/source/,但是报错确是一个系统临时文件路径(tomcat的)。 - 其次,由于是transferTo方法报错,因此应该是该方法写入文件时报错,因此,我们跟入方法源码。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | public class StandardMultipartHttpServletRequest extends AbstractMultipartHttpServletRequest { //中间代码省略 /** * Spring MultipartFile adapter, wrapping a Servlet 3.0 Part object. */ ("serial") private static class StandardMultipartFile implements MultipartFile, Serializable { //中间代码省略 public void transferTo(File dest) throws IOException, IllegalStateException { this.part.write(dest.getPath()); } } } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | package org.apache.catalina.core; /** * Adaptor to allow {@link FileItem} objects generated by the package renamed * commons-upload to be used by the Servlet 3.0 upload API that expects * {@link Part}s. */ public class ApplicationPart implements Part { //中间代码省略 public void write(String fileName) throws IOException { File file = new File(fileName); if (!file.isAbsolute()) { file = new File(location, fileName); } try { fileItem.write(file); } catch (Exception e) { throw new IOException(e); } } } |
- 源码一目了然,使用Servlet3.0的支持的上传文件功能时,如果我们没有使用绝对路径的话,transferTo方法会在相对路径前添加一个
location路径,即:file = new File(location, fileName);。当然,这也影响了SpringMVC的Multipartfile的使用。 - 由于我们创建的File在
项目路径/tmp/source/,而transferTo方法预期写入的文件路径为/tmp/tomcat.273391201583741210.8080/work/Tomcat/localhost/ROOT/tmp/source/,我们并没有创建该目录,因此会抛出异常。
3.问题解决方案
- 使用绝对路径
- 修改
location的值
这个location可以理解为临时文件目录,我们可以通过配置location的值,使其指向我们的项目路径,这样就解决了我们遇到的问题。
在Spring Boot下配置location,可以在main()方法所在文件中添加如下代码:1 2 3 4 5 6 7 8 9
/** * 文件上传临时路径 */ MultipartConfigElement multipartConfigElement() { MultipartConfigFactory factory = new MultipartConfigFactory(); factory.setLocation("/app/pttms/tmp"); return factory.createMultipartConfig(); }
- Home > Spring 4
Spring 4 MVC Single and Multiple File Upload Example with Tomcat
August 09, 2014In this page we will learn how to upload a file in Spring 4 MVC. We are presenting the demo for single and multiple file upload. We are using XML less configurations. MultipartConfigElement Bean needs to be configured for file upload. In controller, method argument should be MultipartFile class for uploading the file. The JSP form, enctype must be set for multipart form data. Check the demo now.Software Used
To run the file upload demo in Spring 4, get ready with below software.
1. JDK 7
2. Eclipse
3. Tomcat 7
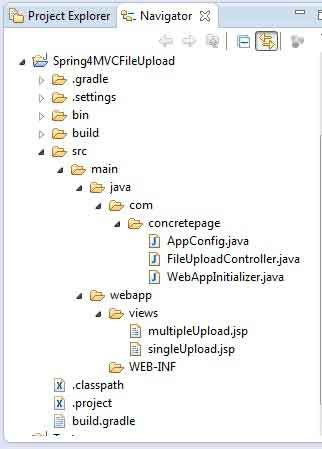
4. Gradle 2.0 for Spring BootProject Structure in Eclipse
For better understanding, get the file location in eclipse how to put our classes and JSPs.
Controller Class: Use of MultipartFile
In our example we are presenting demo for single and multiple file upload. So we have created two different methods for uploading the file. In single upload, the method should have the parameter as below with other parameters.And for multiple file upload , the parameter should be as belowGet the name of file from MultipartFile object and save it to your desired location. Find the controller.
FileUploadController.javaConfiguration Class: Use of MultipartConfigElement Bean
In the configuration class, we need to use bean for MultipartConfigElement and UrlBasedViewResolver. MultipartConfigElement supports the file upload where we can set max file size, max request size etc. MultipartConfigElement needs to be configured with Dispatcher servlet using WebApplicationInitializer . UrlBasedViewResolver defines the JSP location and file extension pattern of output.
AppConfig.javaWebApplicationInitializer Class: Use of Dynamic.setMultipartConfig()
WebApplicationInitializer is used when our application is not using web.xml. This supports all functionality which web.xml does. To supports file upload our dispatcher must be set for multipart config.
WebAppInitializer.javaView: Use of enctype="multipart/form-data" and type="file"
The JSPs are being used as views. To support file upload, form must be set with enctype for multipart form data and there should a file input text. We have two JSP. Find the JSP for single file upload.
singleUpload.jspFind the JSP for multiple file Upload. We need to take care that each input type of file type must have same name, so that it could be accessed as an array.
multipleUpload.jspSpring Boot Jar Dependency using Gradle
Find the gradle script for JAR dependency and creating WAR file of the project. Spring boot web and security are being used.
build.gradleDeploy in Tomcat 7 To Check Output
Go to build directory in your project and inside lib you will get WAR file. Deploy in in tomcat and test. In our demo we are using tomcat 7.
Single File Upload Output
For single upload use the URL as http://localhost:8080/CP/singleUpload

Multiple File Upload Output
For multiple file upload use the URL as http://localhost:8080/CP/multipleUpload

Download Source Code
spring-4-mvc-single-multiple-file-upload-example-with-tomcat.zip
这篇关于解决使用Spring Boot、Multipartfile上传文件路径错误问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







