本文主要是介绍七牛云cdn图片加载错误:net::ERR_HTTP2_PROTOCOL_ERROR与HTTP2 检测工具,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、问题描述
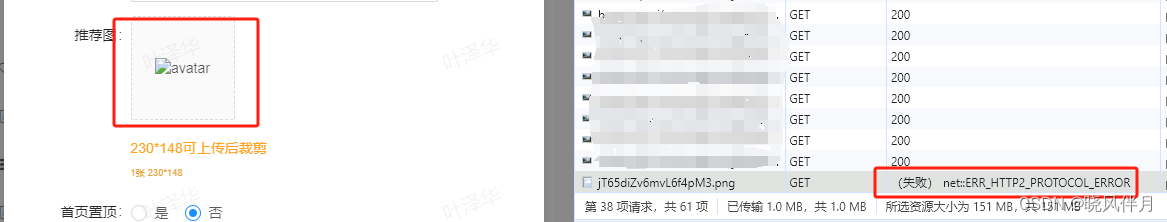
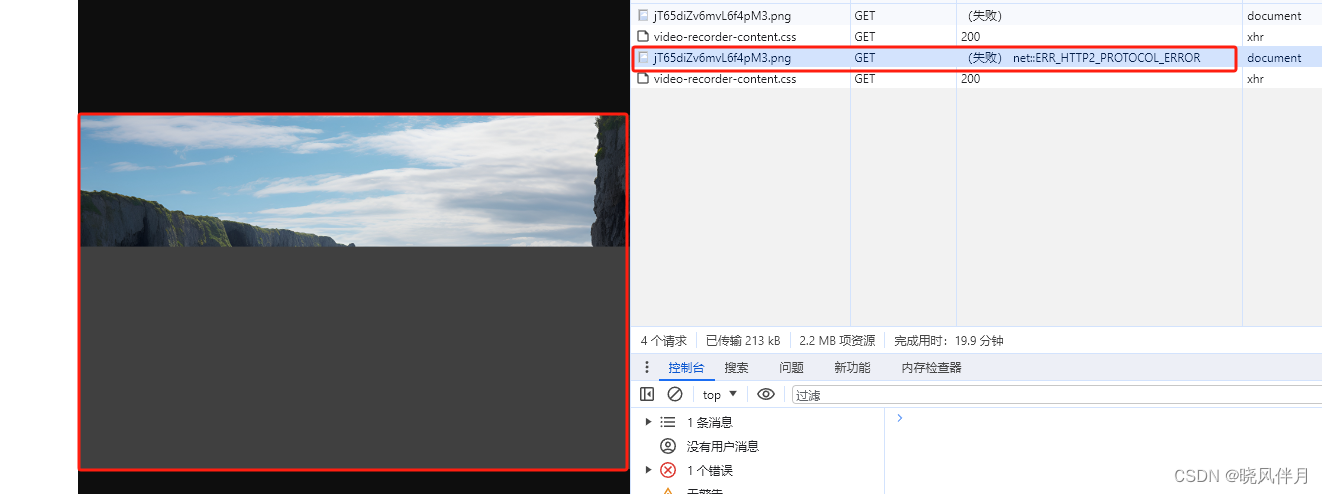
今天运营的小伙伴提了个问题,她在后台上传图片的时候有时会遇到上传成功了,但实际回显图片却是一张“破图”:


二、原因调查
先了解一下ERR_HTTP2_PROTOCOL_ERROR是什么意思:
ERR_HTTP2_PROTOCOL_ERROR是由HTTP/2协议引发的错误提示。HTTP/2是超文本传输协议的一种更新版本,它采用了新的二进制格式,以提高网页的性能和速度。但是,在某些情况下,HTTP/2协议可能会遇到一些问题,其中一些是ERR_HTTP2_PROTOCOL_ERROR错误。
这个错误提示可能由以下原因引起:
(1)浏览器与服务器之间的连接发生了意外中断,导致HTTP/2连接失败。
(2)服务器或代理缓存不支持HTTP/2协议。
(3)浏览器和服务器之间的TLS加密过程发生了错误,导致HTTP/2协议无法正常工作。
(4)设备或软件更新时出现了与HTTP/2协议不兼容的问题。
要解决这个问题可以尝试以下几种方法:
(1) 清除浏览器缓存并重新加载网页。
(2) 检查设备、软件和浏览器更新是否符合HTTP/2协议要求。
(3)禁用HTTP/2协议,改用HTTP/1.1协议。
(4)检查服务器设置和代理缓存是否支持HTTP/2协议。
(4)检查TLS加密过程是否正常,如果存在问题,则需要修复TLS设置。
本次遇到的七牛云cdn图片加载错误,图片使用的是七牛云的CDN,根据Chrome的net::ERR_HTTP2_PROTOCOL_ERROR提示,猜测可能跟七牛云上的HTTP/2的配置有关:

于是尝试开启HTTP/2访问:

需要等待生效。
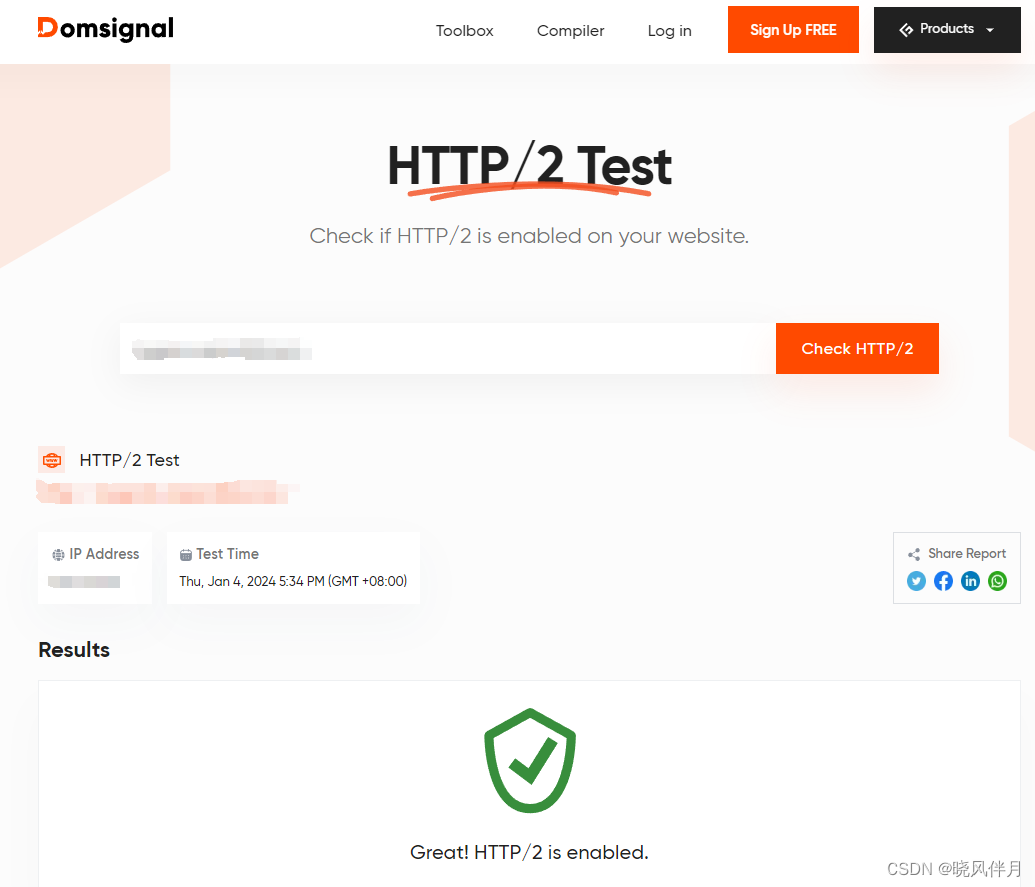
最后检测一下是否已经支持HTTP2,这里提供两个检测网址:
(1)https://myssl.com/http2_check.html

(2)https://domsignal.com/http2-test

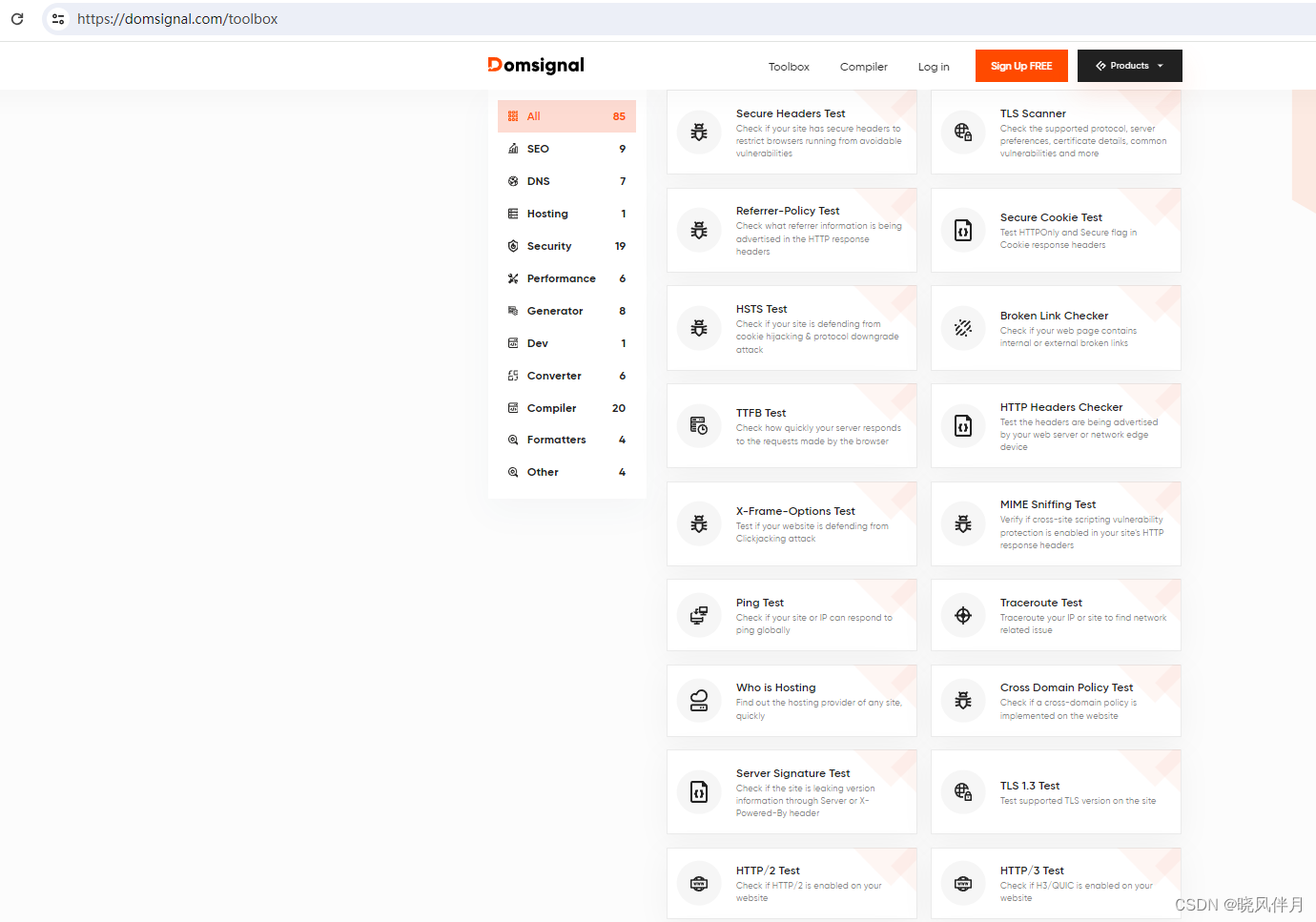
其实这个网站还有其它类型的检测(https://domsignal.com/toolbox),上面使用的http2-test只是其中一个工具:

这篇关于七牛云cdn图片加载错误:net::ERR_HTTP2_PROTOCOL_ERROR与HTTP2 检测工具的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






