本文主要是介绍前端HTML(带动图,便于理解),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:
在开始学习之前,先给大家了解到:学习完这个专栏后可以干些什么
所以我用动图给大家演示一下:
我们可以运用HTML和CSS制作如下图所示的特效:
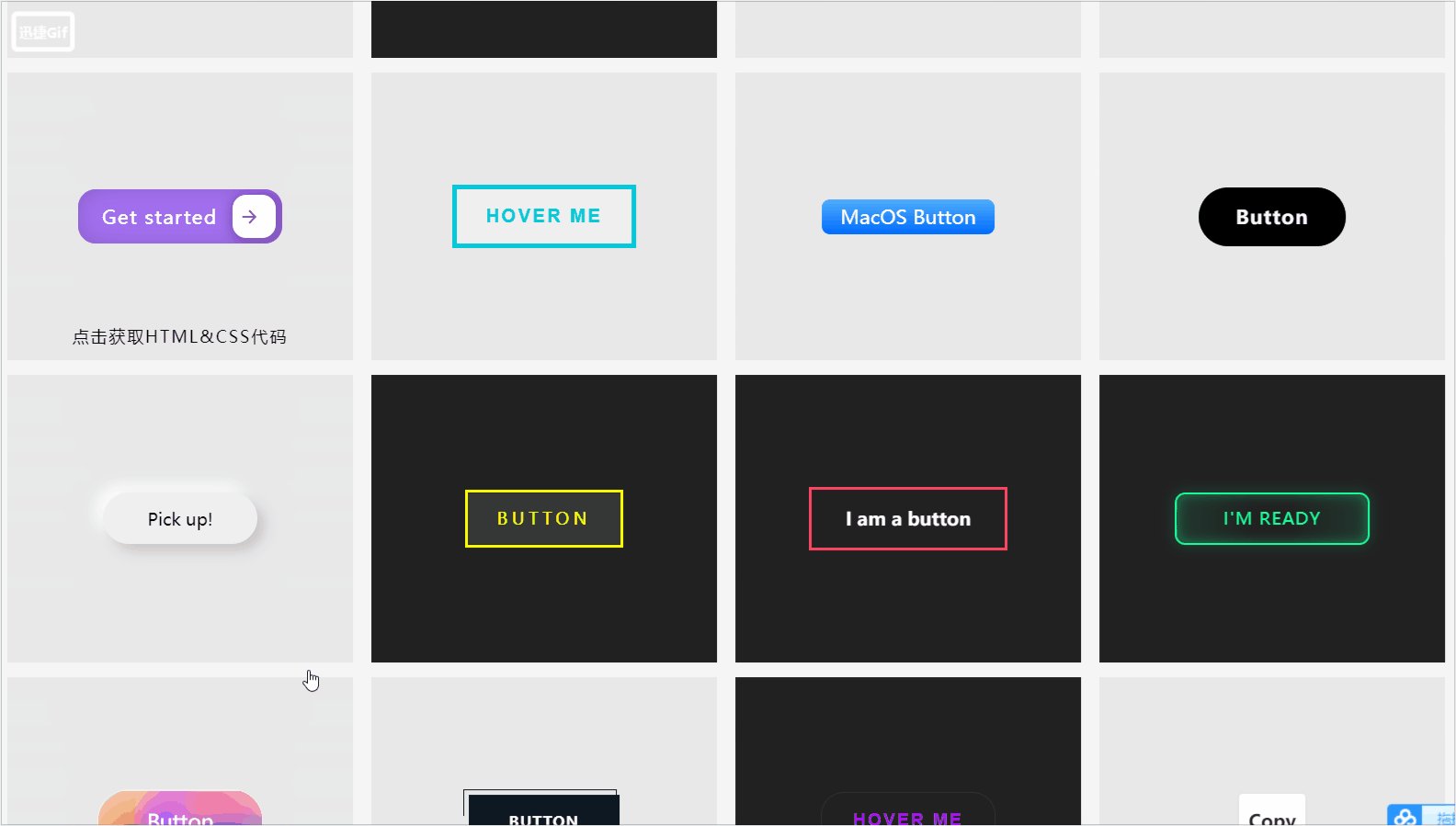
1.按钮

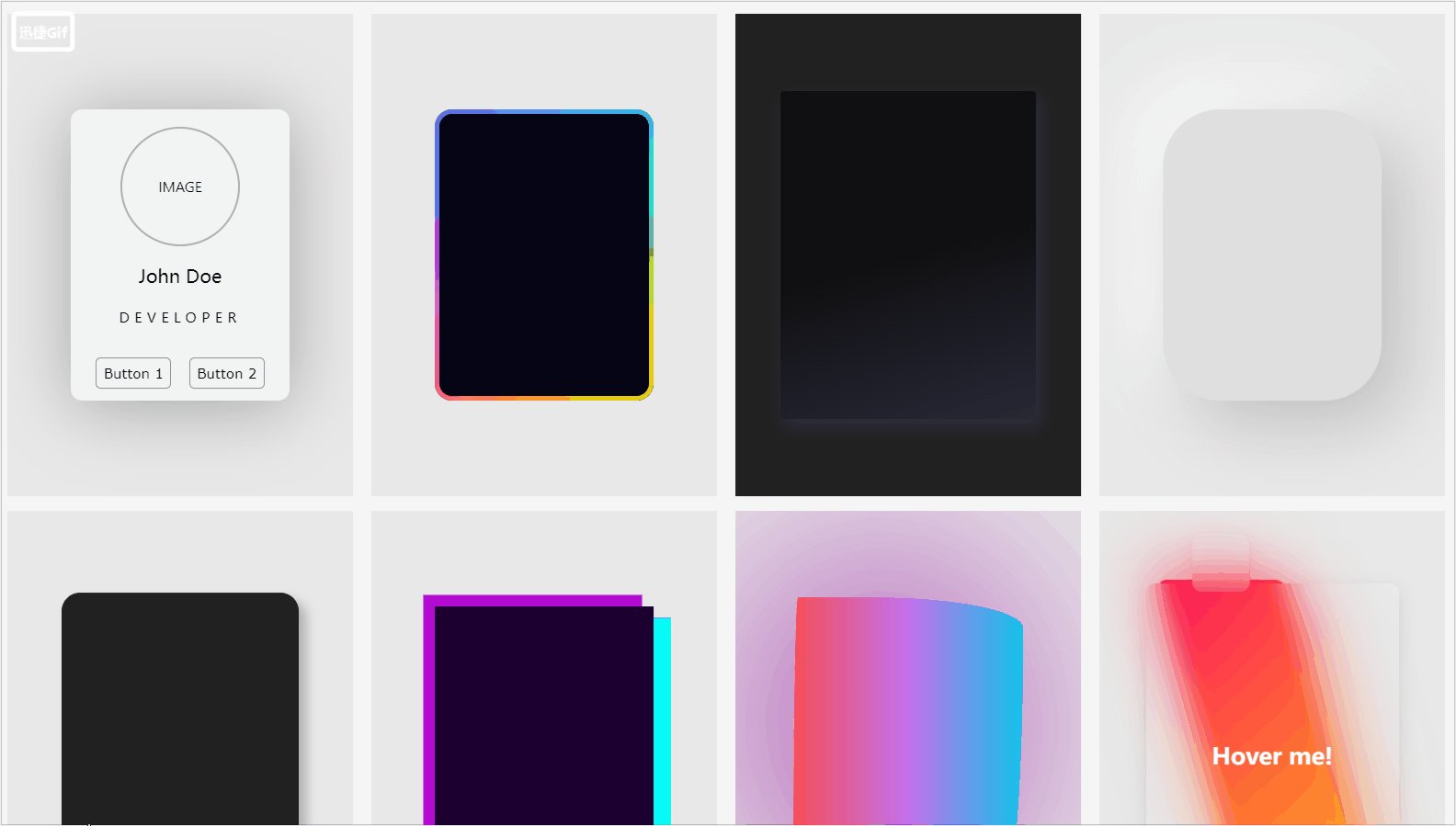
2.卡片

能做的东西太多了,就不继续列举了。
通过上面动图的演示,相信大家对前端产生了一定的兴趣,那么我们来一起学习吧。
☀️个人主页:个人主页
❄️系列专栏:【扬帆起航】HTML CSS
目录
1.学习需要准备的工具
1.VS Code
2.浏览器
🐟属于自己的第一个网页
2.HTML标签学习
🌳排版系列标签
1.标题标签
2.段落标签
3.水平线标签
4.换行标签
🍀文本格式化标签
💫媒体标签
1.图片标签
2.路径
3.音频标签
4.视频标签
5.链接标签
1.学习需要准备的工具
1.VS Code
Download Visual Studio Code - Mac, Linux, Windows
2.浏览器
IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera) 都可以
🐟属于自己的第一个网页
如图所示:新建一个以HTML结尾的文档,然后打出 !然后回车,于是便可以写出HTML的模板。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
嗨,欢迎一起学习前端 </body>
</html> 
2.HTML标签学习
🌳排版系列标签
1.标题标签
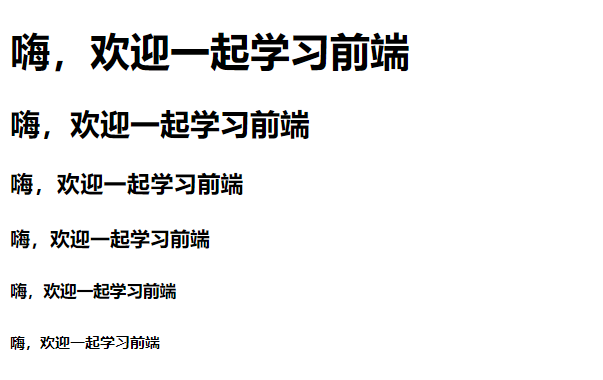
场景:在新闻和文章的页面中,都离不开标题 ,用来突出显示文章主题代码:<h1>嗨,欢迎一起学习前端</h1><body><h1>嗨,欢迎一起学习前端</h1><h2>嗨,欢迎一起学习前端</h2><h3>嗨,欢迎一起学习前端</h3><h4>嗨,欢迎一起学习前端</h4><h5>嗨,欢迎一起学习前端</h5><h6>嗨,欢迎一起学习前端</h6> </body>效果:
语义:1~6级标题,重要程度依次递减特点:• 文字都有加粗• 文字都有变大,并且从h1 → h6文字逐渐减小• 独占一行注意点:h1标签对于网页尤为重要,开发中有特定的使用场景,如:新闻的标题、网页的logo部分标题标签一共有几个?分别表示什么含义?• h1标签:一级标题• h2标签:二级标题• h3标签:三级标题• h4标签:四级标题• h5标签:五级标题• h6标签:六级标题标题标签有哪些特点?• 文字都有加粗• 文字都有变大,但是从h1 → h6文字逐渐减小• 独占一行
2.段落标签
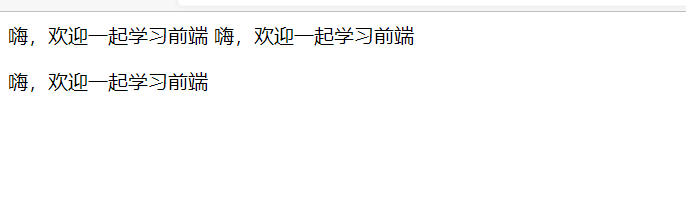
场景:在新闻和文章的页面中,用于分段显示代码: <p>嗨,欢迎一起学习前端</p><body>嗨,欢迎一起学习前端嗨,欢迎一起学习前端<p>嗨,欢迎一起学习前端</p> </body>效果:
语义:段落特点:• 段落之间存在间隙• 独占一行
3.水平线标签
场景:分割不同主题内容的水平线代码: <hr><body>嗨,欢迎一起学习前端<br>嗨,欢迎一起学习前端<p>嗨,欢迎一起学习前端</p><hr></body> 语义:主题的分割转换特点:• 单标签• 在页面中显示一条水平线
语义:主题的分割转换特点:• 单标签• 在页面中显示一条水平线
4.换行标签
场景:让文字强制换行显示代码: <br><body>嗨,欢迎一起学习前端<br>嗨,欢迎一起学习前端<p>嗨,欢迎一起学习前端</p><br> </body>效果:
 语义:换行特点:• 单标签• 让文字强制换行
语义:换行特点:• 单标签• 让文字强制换行
🍀文本格式化标签
场景:需要让文字加粗、下划线、倾斜、删除线等效果
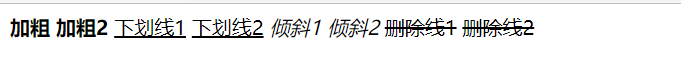
代码:
<body><strong>加粗</strong><b>加粗2</b><ins>下划线1</ins><u>下划线2</u><em>倾斜1</em><i>倾斜2</i><del>删除线1</del><s>删除线2</s></body>
语义:突出重要性的强调语境
实际项目开发中选择标签的原则:标签语义化• 即:根据语义选择对应正确的标签• 如:需要写标题,就使用h系列标签• 如:需要写段落,就使用p标签• ……好处:• 对人 :好理解,好记忆• 对机器 :有利于机器解析,对搜索引擎(SEO)有帮助推荐:• strong、ins、em、del,表示的强调语义更强烈!
💫媒体标签
1.图片标签
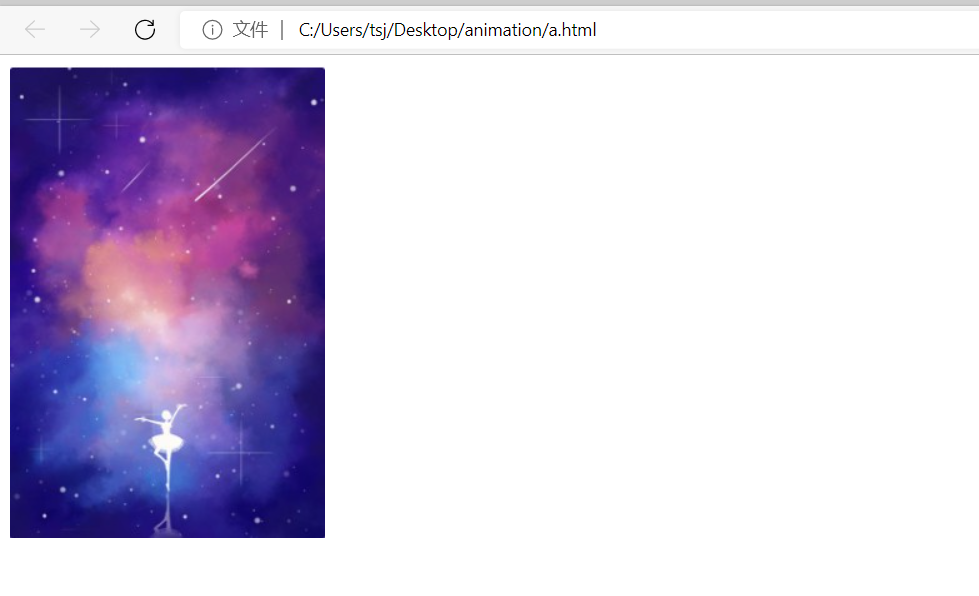
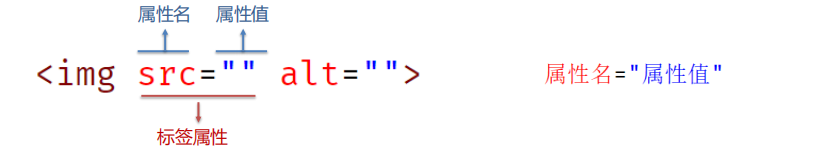
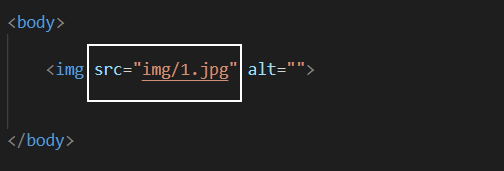
场景:在网页中显示图片代码: <img src="" alt="">特点:• 单标签• img标签需要展示对应的效果,需要借助标签的属性进行设置!标签的完整结构图: 属性注意点:1. 标签的属性写在 开始标签内部2. 标签上可以同时存在多个属性3. 属性之间以空格隔开4. 标签名与属性之间 必须以空格隔开5. 属性之间没有顺序之分🍏属性名:src属性值:目标图片的路径注意点:当前网页和目标图片在同一个文件夹中,路径直接写目标图片的名字即可(包括后缀名)路径的情况有很多,稍后会详细介绍
属性注意点:1. 标签的属性写在 开始标签内部2. 标签上可以同时存在多个属性3. 属性之间以空格隔开4. 标签名与属性之间 必须以空格隔开5. 属性之间没有顺序之分🍏属性名:src属性值:目标图片的路径注意点:当前网页和目标图片在同一个文件夹中,路径直接写目标图片的名字即可(包括后缀名)路径的情况有很多,稍后会详细介绍

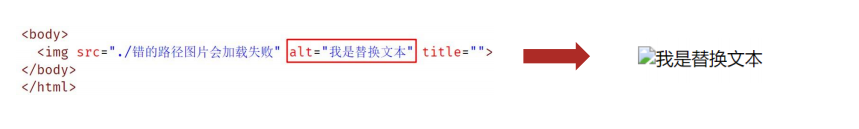
🍎属性名:alt属性值:替换文本• 当图片加载失败时,才显示alt的文本• 当图片加载成功时,不会显示alt的文本 🍐属性名:title属性值:提示文本• 当鼠标悬停时,才显示的文本代码: <img src="img/1.jpg" alt="" title="加油,冲冲冲">
🍐属性名:title属性值:提示文本• 当鼠标悬停时,才显示的文本代码: <img src="img/1.jpg" alt="" title="加油,冲冲冲"> 注意点:title属性不仅仅可以用于图片标签,还可以用于其他标签🍊图片标签的width和height属性属性名:width和height属性值:宽度和高度(数字)注意点:• 如果只设置width或height中的一个,另一个没设置的会自动等比例缩放(此时图片不会变形)• 如果同时设置了width和height两个,若设置不当此时图片可能会变形总结:
注意点:title属性不仅仅可以用于图片标签,还可以用于其他标签🍊图片标签的width和height属性属性名:width和height属性值:宽度和高度(数字)注意点:• 如果只设置width或height中的一个,另一个没设置的会自动等比例缩放(此时图片不会变形)• 如果同时设置了width和height两个,若设置不当此时图片可能会变形总结:
2.路径
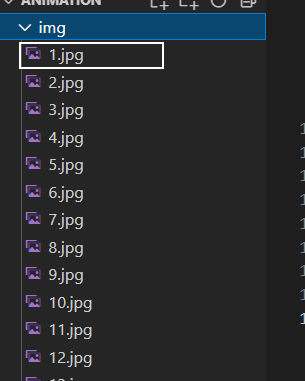
场景:页面需要加载图片,需要先找到对应的图片类似于:生活中两个人,我要去找你,需要通过一定的路径才能找到!同理:页面需要找到图片,也是需要通过路径才能找到路径可分为:• 绝对路径(了解)• 相对路径(常用)绝对路径:指目录下的绝对位置,可直接到达目标位置,通常 从盘符开始 的路径例如:• 盘符开头:D:\day01\images\1.jpg• 完整的网络地址:https://www.itcast.cn/2018czgw/images/logo.gif(了解)概念普及:• 当前文件:当前的html网页• 目标文件:要找到的图片🍒相对路径: 从 当前文件开始 出发找目标文件的过程相对路径分类:• 同级目录• 下级目录• 上级目录🍍同级目录:当前文件和目标文件在同一目录中 类似于:我(当前文件)和你(目标文件)都在大厅(一个文件夹中)• 生活中:两个人独处一室,我想找你,直接喊名字即可!代码步骤:直接写目标文件的名字即可• 方法一:<img src="目标图片.gif">• 方法二:<img src="./目标图片.gif">VS Code快捷操作 :直接敲./后,会自动提示同级目录中有哪些文件,直接选择即可!🍑下级目录:目标文件在下级目录中类似于:我在大厅,你累了去卧室休息了,我现在要找到你!1. 先知道你去了哪一个房间 → 房间名:卧室2. 进入这个房间 → 进入3. 此时又独处一室 → 直接喊你名字代码步骤:1. 先知道在哪个文件夹里面 → 文件夹名字2. 进入这个文件夹 → /3. 此时看到目标文件直接喊她 → 直接写目标文件名字VS Code快捷操作 :直接敲./后,会自动提示当前目录下有哪些文件夹,直接一层层选择即可!
类似于:我(当前文件)和你(目标文件)都在大厅(一个文件夹中)• 生活中:两个人独处一室,我想找你,直接喊名字即可!代码步骤:直接写目标文件的名字即可• 方法一:<img src="目标图片.gif">• 方法二:<img src="./目标图片.gif">VS Code快捷操作 :直接敲./后,会自动提示同级目录中有哪些文件,直接选择即可!🍑下级目录:目标文件在下级目录中类似于:我在大厅,你累了去卧室休息了,我现在要找到你!1. 先知道你去了哪一个房间 → 房间名:卧室2. 进入这个房间 → 进入3. 此时又独处一室 → 直接喊你名字代码步骤:1. 先知道在哪个文件夹里面 → 文件夹名字2. 进入这个文件夹 → /3. 此时看到目标文件直接喊她 → 直接写目标文件名字VS Code快捷操作 :直接敲./后,会自动提示当前目录下有哪些文件夹,直接一层层选择即可! 🥭上级目录:目标文件在上级目录中类似于:乾坤大挪移,我在卧室,你还在大厅,我现在要找到你!1. 先要出卧室,来到大厅 → 出去2. 此时又独处一室 → 直接喊你名字代码步骤:1. 先出当前文件夹,到上一级目录 → ../2. 此时看到目标文件直接喊她 → 直接写目标文件VS Code快捷操作 :直接敲../后,会自动提示上级目录下有文件,直接选择即可!
🥭上级目录:目标文件在上级目录中类似于:乾坤大挪移,我在卧室,你还在大厅,我现在要找到你!1. 先要出卧室,来到大厅 → 出去2. 此时又独处一室 → 直接喊你名字代码步骤:1. 先出当前文件夹,到上一级目录 → ../2. 此时看到目标文件直接喊她 → 直接写目标文件VS Code快捷操作 :直接敲../后,会自动提示上级目录下有文件,直接选择即可!
🥝路径小结
相对路径有哪三种情况:• 同级目录:直接写:目标文件名字!• 下级目录:直接写:文件夹名/目标文件名字!• 上级目录:直接下:../目标文件名字!VSCode中路径的快捷操作?• 同级和下级目录:./ 之后选择即可• 上级目录:../ 之后选择即可
3.音频标签
场景:在页面中插入音频代码: <audio src="./music.mp3" controls></audio><body><img src="img/1.jpg" alt="" title="加油,冲冲冲"><audio src="./music.mp3" controls></audio></body>
常见属性: 注意点:• 音频标签目前支持三种格式: MP3 、 Wav 、 Ogg
注意点:• 音频标签目前支持三种格式: MP3 、 Wav 、 Ogg
4.视频标签
场景:在页面中插入视频
代码: <video src="./video.mp4" controls></video><body><img src="img/1.jpg" alt="" title="加油,冲冲冲"><audio src="./music.mp3" controls></audio><video src="./video.mp4" controls></video></body>
常见属性:
注意点:• 视频标签目前支持三种格式: MP4 、 WebM 、 Ogg
5.链接标签
场景:点击之后,从一个页面跳转到另一个页面
称呼: a标签、超链接、锚链接代码: 🍨特点:• 双标签,内部可以包裹内容• 如果需要a标签点击之后去指定页面,需要设置a标签的href属性☕️属性名:href属性值:点击之后跳转去哪一个网页( 目标网页的路径 )• 外部链接:
🍨特点:• 双标签,内部可以包裹内容• 如果需要a标签点击之后去指定页面,需要设置a标签的href属性☕️属性名:href属性值:点击之后跳转去哪一个网页( 目标网页的路径 )• 外部链接:
• 内部链接: <a href="/index.html"></a>
<body><a href="./index.html">内部链接s</a></body> 显示特点:• a标签默认文字有下划线• a标签从未点击过,默认文字显示蓝色• a标签点击过之后,文字显示为紫色(清除浏览器历史记录可恢复蓝色)🧊属性名:target属性值:目标网页的打开形式
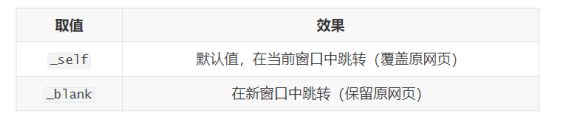
显示特点:• a标签默认文字有下划线• a标签从未点击过,默认文字显示蓝色• a标签点击过之后,文字显示为紫色(清除浏览器历史记录可恢复蓝色)🧊属性名:target属性值:目标网页的打开形式
🥗链接标签小结如果需要实现点击之后,从一个页面跳转到另一个页面,需要使用什么标签?• 链接标签:a标签通过什么属性可以设置a标签的到底跳转去哪里?• href属性通过什么属性可以设置a标签的跳转方式?取值有哪些?• target属性• 取值1:_self:在当前窗口中跳转• 取值2:_blank:在新窗口中跳转
这篇关于前端HTML(带动图,便于理解)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!