本文主要是介绍H5通过getUserMedia拍照黑屏原因,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目需求背景:如同我上篇文章,https://blog.csdn.net/carfge/article/details/135417741
问题场景:
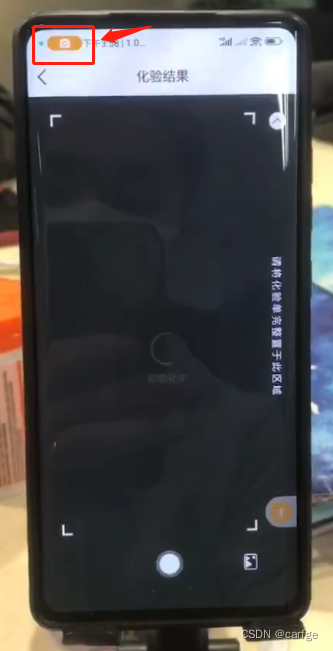
小米手机中访问H5,网页已获得摄像头授权(左上角相机出现图标),但页面黑屏。

原因排查:
一:怀疑getUserMedia初始化过程中出错,于是在video各个事件(如oncanplay、onplay、onplaying、onabort、onended、onwaiting、onpause、onerror等)中都打印日志,但日志显示video正在播放onplaying,并无异常。
二:怀疑video元素或其父元素没有宽或高导致样式问题,于是给video加了红色背景,但能明显看到video区域由红色变成了黑色。
三:从getUserMedia初始化开始查,仅设置必须参数,最终发现问题在navigator.mediaDevices.getUserMedia(constraints)中的constraints对象,由于给video设置了width和height中的ideal属性,可能ideal值过高导致小米手机摄像头无法适配。
原代码如下:
//调用用户媒体设备,访问摄像头
getUserMedia({video: {facingMode: "environment", // 后置摄像头// 注:仅配置width/height中ideal属性,某些机型(如小米)会出现黑屏width: { ideal: 3024 },height: { ideal: 4032 },},audio: false,},success,error
);
解决方案:
1、video不配置width和height。默认像素为360*480,但像素过低,拍出来的图模糊。
2、video配置width时,将min、ideal、max属性同时配置。手机会自动适配最佳像素,拍出来的图也比较清晰。
新代码如下:
//调用用户媒体设备,访问摄像头
getUserMedia({video: {facingMode: "environment", // 后置摄像头width: { min: 640, ideal: 1280, max: 1920 },},audio: false,},success,error
);API文档:navigator.getUserMedia - Web API 接口参考 | MDN
这篇关于H5通过getUserMedia拍照黑屏原因的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






