本文主要是介绍wordpress显示摘要_如何在WordPress中显示您的Skype联系人和Skype状态,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

wordpress显示摘要
Skype has become a go-to communication tool in many small businesses. At WPBeginner, we use Skype to communicate with team members as well as clients. Larger companies show their toll-free phone number that their users can use to call them. Others show live chat options for support. What if you are just starting out and want to provide your users with an ability to call or chat with you directly from your website? Well, Skype can be a perfect tool for that. In this article, we will show you how to show your Skype contact and Skype status in WordPress, so your users can contact you directly via Skype.
Skype已成为许多小型企业的首选通讯工具。 在WPBeginner,我们使用Skype与团队成员以及客户进行沟通。 较大的公司会显示其免费电话号码,供用户用来拨打电话。 其他人则显示实时聊天选项以获得支持。 如果您刚刚起步并希望为您的用户提供直接从您的网站进行呼叫或聊天的功能,该怎么办? 好吧,Skype可能是一个完美的工具。 在本文中,我们将向您展示如何在WordPress中显示Skype联系人和Skype状态,以便您的用户可以直接通过Skype与您联系。
影片教学 (Video Tutorial)
演示地址
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
First thing you need to do is install and activate the Neat Skype Status plugin. Upon activation, go to the settings page (Settings » Neat Skype Status) where you will need to provide your Skype ID and save settings.
您需要做的第一件事是安装并激活Neat Skype Status插件。 激活后,转到设置页面( “设置”»“整洁的Skype状态” ),您需要在其中提供Skype ID并保存设置。
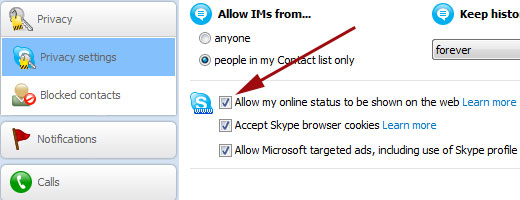
Now open the Skype application in your computer and sign in with your ID. In the Skype menu bar, click on Tools » Options. In the options dialog box click on the Privacy tab and check the box next to the line “Allow my online status to be shown on the web“. You may also want to check Allow IMs from anyone if you don’t want to approve each user you want to talk with (personal preference).
现在,在计算机中打开Skype应用程序,然后使用您的ID登录。 在Skype菜单栏中,单击工具»选项 。 在选项对话框中,单击“隐私”选项卡,然后选中“允许我的在线状态显示在网络上 ”行旁边的框。 如果您不想批准要与之交谈的每个用户(个人喜好),则可能还需要选中“允许来自任何人的IM”。

Once you are done updating the privacy settings, come back to your website’s admin area and go to Appearance » Widgets. Drag and drop Neat Skype Status v1 widget to your sidebar and save it. You will also notice that there is another Neat Skype Status v2 widget, but that is actually a demo of the plugin’s premium version, so don’t use that. Once you have saved the widget, you can now preview it on your website.
完成隐私设置的更新后,请返回您网站的管理区域,然后转到外观»小部件 。 将Neat Skype Status v1小部件拖放到侧边栏并保存。 您还将注意到,还有另一个Neat Skype Status v2小部件,但这实际上是该插件高级版本的演示,因此请不要使用它。 保存小部件后,现在可以在您的网站上预览。

There are a number of options that you can configure for the plugin. For example you can choose from a number of button styles and icons. You can increase or decrease the refresh interval. Lastly, instead of a widget you can add a floating Skype button that scrolls down when your users scroll down the page.
您可以为插件配置许多选项。 例如,您可以从许多按钮样式和图标中进行选择。 您可以增加或减少刷新间隔。 最后,您可以添加一个浮动的Skype按钮来代替小部件,当用户向下滚动页面时,该按钮会向下滚动。

We hope that this article helped you add your Skype contact and Skype status in WordPress. You can definitely use this to connect with people through your WordPress website and Skype. This status button will give your website users the confidence that there are real people behind the website. We have seen numerous folks use Skype or Google Talk on their website. What are your thoughts on using a service like this to connect with your readers? Let us know in the comments below.
我们希望本文能帮助您在WordPress中添加Skype联系人和Skype状态。 您绝对可以使用它通过您的WordPress网站和Skype与人们联系。 此状态按钮将使您的网站用户确信网站背后有真实的人。 我们已经看到许多人在他们的网站上使用Skype或Google Talk。 您对使用此类服务与读者建立联系有何想法? 在下面的评论中让我们知道。
翻译自: https://www.wpbeginner.com/plugins/how-to-show-your-skype-contact-and-skype-status-in-wordpress/
wordpress显示摘要
这篇关于wordpress显示摘要_如何在WordPress中显示您的Skype联系人和Skype状态的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







