本文主要是介绍【CSS】浅学一下filter,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1、基本概念
2、用法
3、应用案例
更加智能的阴影效果:
元素、网页置灰
元素强调、高亮
毛玻璃效果
调整网页sepia 褐色值可以实现护眼效果
1、基本概念
CSS filter 属性将模糊或颜色偏移等图形效果(对比度、亮度、饱和度、模糊等等)应用于元素形成滤镜,滤镜通常用于调整图像,背景。
blur():模糊图像
brightness() :让图像更明亮或更暗淡
contrast():增加或减少图像的对比度
drop-shadow():在图像后方应用投影
grayscale():将图像转为灰度图
hue-rotate():改变图像的整体色调
invert():反转图像颜色
opacity():改变图像透明度
saturate():超饱和或去饱和输入的图像
sepia():将图像转为棕褐色2、用法
/* 使用SVG filter */
filter: url("filters.svg#filter-id");
/* 使用filter函数 */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* 多个filter */
filter: contrast(175%) brightness(3%);
/* 不使用filter */
filter: none;
/* 全局变量 */
filter: inherit;
filter: initial;
filter: unset;3、应用案例
更加智能的阴影效果:
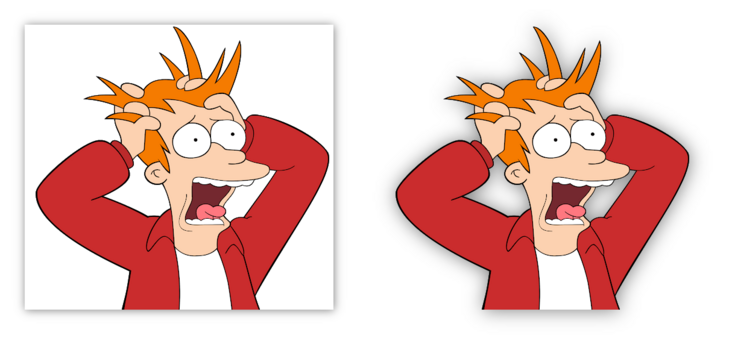
在给元素添加阴影的时候。我们一般采用box-shadow属性,通过box-shadow(x偏移,y偏移,模糊大小,阴影大小,色值,inset)的语法形式很容易为元素添加阴影效果,但box-shadow在给透明图片添加阴影效果时无法穿透元素,只能把阴影加在透明图片元素的盒模型上。这个时候,filter属性的drop-shadow方法就能很好的解决这个问题,用它添加的阴影可以穿透元素,直接添加到透明图片上。
drop-shadow添加的阴影除了可以穿透透明元素外,阴影效果和box-shadow是相同的。
filter: drop-shadow(x偏移, y偏移, 模糊大小, 色值);box-shadow和drop-shadow对比图

元素、网页置灰
发生重大灾害事故或其它哀悼日时,国企政府网站往往有网页全部置灰的需求。
网页中有鼠标hover悬浮到灰色元素上时变成彩色的效果。
此时就可以使用filter属性的grayscale方法实现,它可以调整元素灰度,通过给页面元素设置filter:grayscale(100%)就可将页面元素置灰。
网页置灰实现:给页面body元素添加一个.gray类,再添加如下代码,就可实现整个网页置灰效果
.gray {filter: grayscale(100%);
}为了兼容IE8等其它低版本浏览器,我们可以加上浏览器前缀和svg滤镜。
.gray {-webkit-filter: grayscale(1);-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);filter: grayscale(100%);
}在做紧急置灰网页需求时,上线一段时间往往需要撤掉这个功能,我们还可以在首次上线时添加以下类似的方法,来控制置灰效果的自动上下线时间,这样到达预定时间就可自动撤去,不用走两次施工流程。
(function setGray() {var endTime = Date.parse("Apr 06 2077 00:00:01");var timestamp = Date.parse(new Date());if (timestamp <= endTime) {document.querySelector('html').classList.add('gray');}
})();元素强调、高亮
brightness方法可以实现元素高亮的效果,可以应用到菜单栏、图片列表hover效果,来强调鼠标当前悬浮或选中的内容。
毛玻璃效果
对分别使用 filter: blur 和 backdrop-filter: blur两种方法实现这种效果的总结。
有两个含有相同类名 glass 的 div 元素,它们分别被添加两个类 glass-by-filter 和 glass-by-backdrop-filter 来区分两种方法。
<div class="glass glass-by-filter"></div>
<div class="glass glass-by-backdrop-filter"></div>.glass {height: 300px;width: 300px;border: 1px groove #EFEFEF;border-radius: 12px;background: rgba(242, 242, 242, 0.5);box-shadow: 0 0.3px 0.7px rgba(0, 0, 0, 0.126),0 0.9px 1.7px rgba(0, 0, 0, 0.179), 0 1.8px 3.5px rgba(0, 0, 0, 0.224),0 3.7px 7.3px rgba(0, 0, 0, 0.277), 0 10px 20px rgba(0, 0, 0, 0.4);
}filter: blur 方法,给元素添加了一个 ::before 伪类设置 blur 方法并将其置于底层实现毛玻璃效果。
.glass-by-filter {z-index: 1;box-sizing: border-box;position: relative;
}
.glass-by-filter::before {content: "";position: absolute;top: 0; right: 0; bottom: 0; left: 0;z-index: -1;background: inherit;filter: blur(10px);
}backdrop-filter: blur 直接在元素上添加 blur 方法实现毛玻璃效果。
.glass-by-backdrop-filter {backdrop-filter: blur(10px);
}实现效果如下图所示(左:filter、右:backdrop-filter):

调整网页sepia 褐色值可以实现护眼效果
这篇关于【CSS】浅学一下filter的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





