本文主要是介绍青春不常在,抓紧谈恋爱 HTML案例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
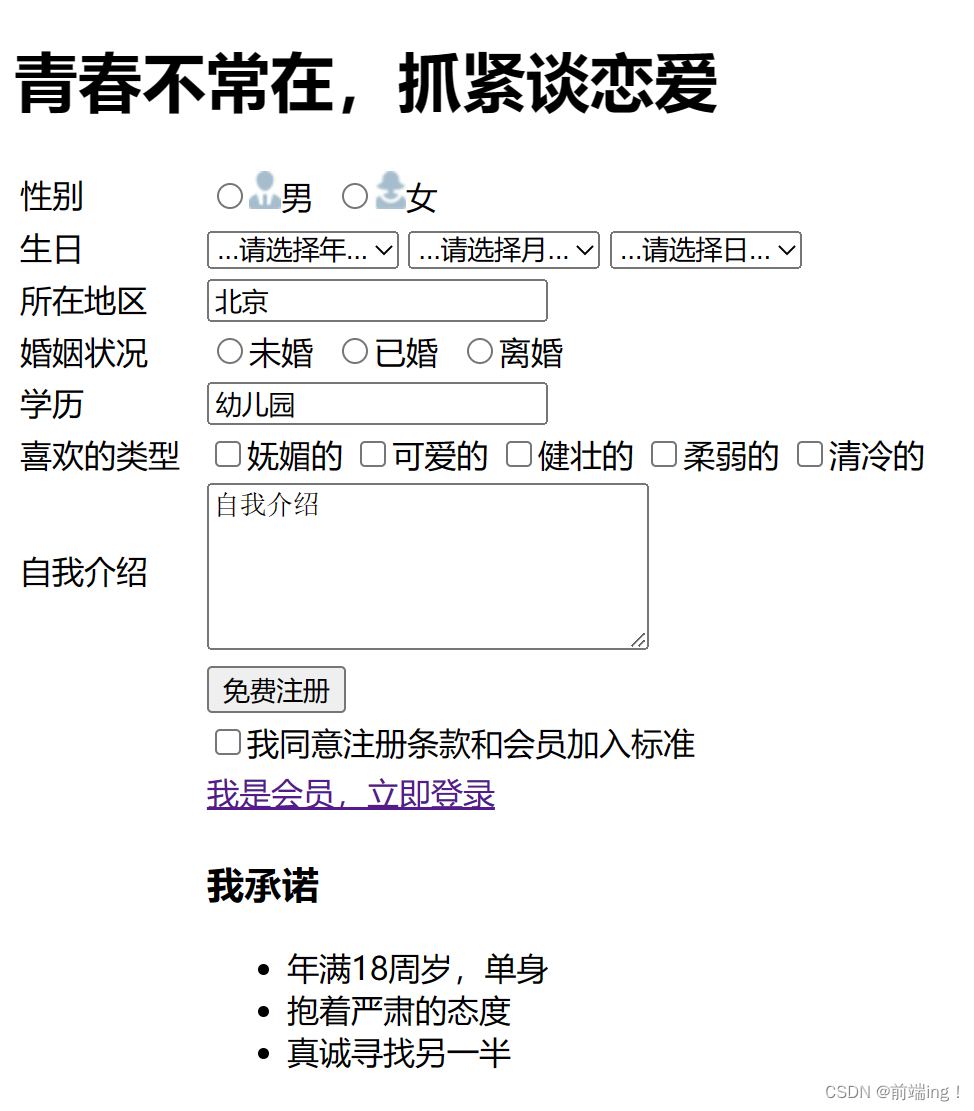
编写代码显示如下页面:

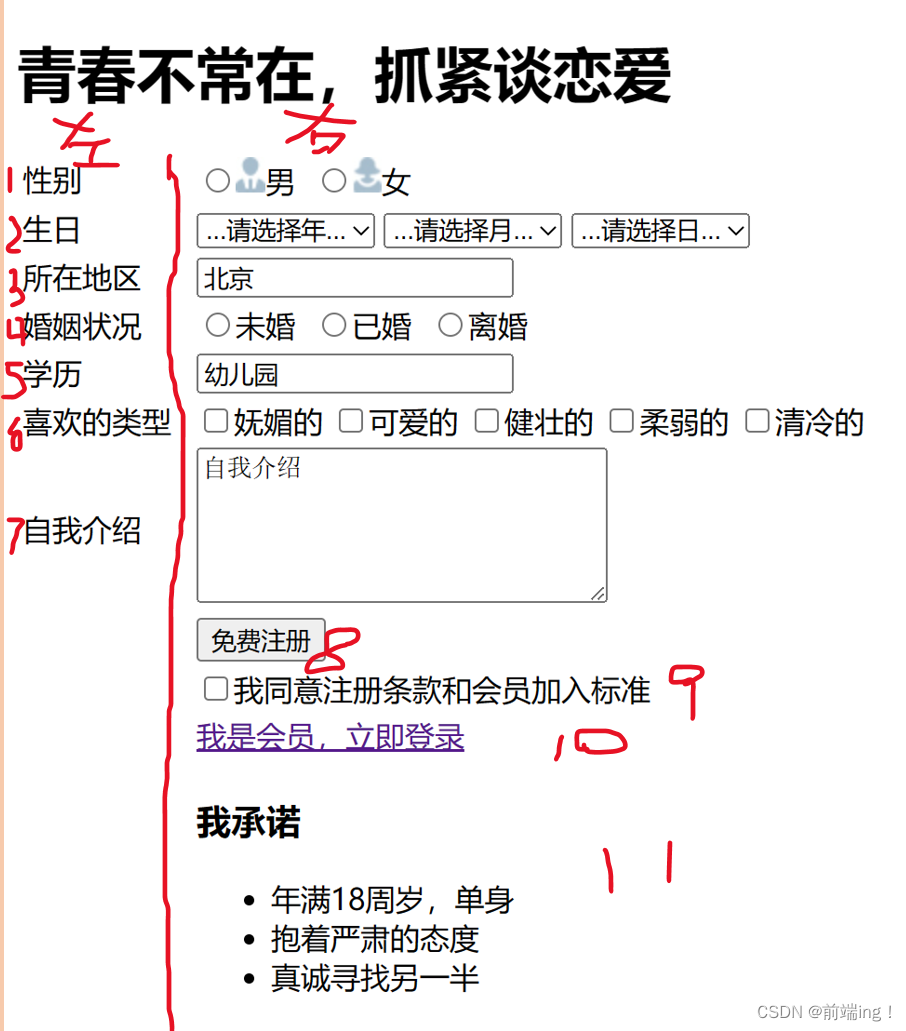
分析:除标题以外部分是一个两列的表格,一行两个<td>,共分为11行。

代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><form><h1>青春不常在,抓紧谈恋爱</h1><!-- 两列的表格 --><table width="500"><!-- 第一行 --><tr><td>性别</td><td><input type="radio" id="1" name="sex" value="男"><label for="1"><imgsrc="images/man.jpg"></label><label for="1">男</label> <input type="radio" id="2" name="sex" value="女"><label for="2"><imgsrc="images/women.jpg"></label><label for="2">女</label></td></tr><!-- 第二行 --><tr><td>生日</td><td><select><option>...请选择年...</option><option>2000</option><option>2001</option><option>2002</option><option>2003</option><option>2004</option></select><select><option>...请选择月...</option><option>1</option><option>2</option><option>3</option><option>4</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option></select><select><option>...请选择日...</option><option>1</option><option>2</option><option>3</option><option>4</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option><option>13</option><option>14</option><option>15</option><option>16</option><option>17</option><option>18</option><option>19</option><option>20</option><option>21</option><option>22</option><option>23</option><option>24</option><option>25</option><option>26</option><option>27</option><option>28</option><option>29</option><option>30</option><option>31</option></select></td></tr><!-- 第三行 --><tr><td>所在地区</td><td><input type="text" name="name" value="北京" maxlength="10"> </td></tr><!-- 第四行 --><tr><td>婚姻状况</td><td><input type="radio" id="4" name="hunyin" value="未婚"><label for="4">未婚</label> <input type="radio" id="5" name="hunyin" value="已婚"><label for="5">已婚</label> <input type="radio" id="3" name="hunyin" value="离婚"><label for="3">离婚</label></td></tr><!-- 第五行 --><tr><td>学历</td><td><input type="text" name="xl" value="幼儿园" maxlength="10"> </td></tr><!-- 第六行 --><tr><td>喜欢的类型</td><td><input type="checkbox" id="0" name="lx" value="妩媚的"><label for="0">妩媚的</label><input type="checkbox" id="00" name="lx" value="可爱的"><label for="00">可爱的</label><input type="checkbox" id="000" name="lx" value="健壮的"><label for="000">健壮的</label><input type="checkbox" id="0000" name="lx" value="柔弱的"><label for="0000">柔弱的</label><input type="checkbox" id="00000" name="lx" value="清冷的"><label for="00000">清冷的</label></td></tr><!-- 第七行 --><tr><td>自我介绍</td><td><textarea rows="5" cols="30">自我介绍</textarea></td></tr><!-- 第八行 --><tr><td></td><td><input type="submit" value="免费注册"> </td></tr><!-- 第九行 --><tr><td></td><td><input type="checkbox" id="yes" name="yn" value="我同意注册条款和会员加入标准"><labelfor="yes">我同意注册条款和会员加入标准</label></td></tr><!-- 第十行 --><tr><td></td><td><a href="#">我是会员,立即登录</a></td></tr><!-- 第十一行 --><tr><td></td><td><h3>我承诺</h3><ul><li>年满18周岁,单身</li><li>抱着严肃的态度</li><li>真诚寻找另一半</li></ul></td></tr></table></form>
</body></html>这篇关于青春不常在,抓紧谈恋爱 HTML案例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





