1 用文字创造出一种紧迫感 这主要适用在购物网站,使用一种紧迫感的词语更可能让用户采取行动。在按钮上加“现在””立即“ “马上”等文字,能大大提升按钮的转化率。这些文字能给用户暗示和感知,如果继续等待,很有可能错过这次大好的机会。 不信?可以试一试。


很多购物网站都使用了这一招 抛个小小问题给大家讨论一下: 如果整个页面都是立即购买 立即抢购 立即秒杀,那还真的会有作用吗?

例如这个页面,此时立即两个字真的会对用户起到作用吗? 个人观点:“立即”“ 马上”“ 限时”等词语是非常好,但不要滥用。只有在最核心的业务中用到,才能对转化率真正起到作用。 如果满屏满屏都是立即立即,那让用户立即去哪呢?
2 用动词开始一个按钮文字 行动按钮一般要以一个动词开始,否则他就不是一个召唤行为的按钮。 ———–David Hamill 行动按钮使用动词,会让用户产生马上去行动的心里暗示,同时动词也带有指向性性,告诉下一步用户该做什么。 这个理论看似简单,真正使用时却会经常出错。 正面案例:

财付通会员,在任务介绍中,加了一个GO做为按钮的文案。使得加了GO的按钮比其他任务的点击量大很多,是其他任务点击量的三倍以上。不难看出一个小小文字的巨大魔力了吧。 反面案例:

这是我在做财付通旅行时,特价机票的一个介绍模块。按钮的文字写的是详情,详情不是动词,是一个名词。对用户来说详情没有任何的动作指向性,所以这无疑是一个失败的例子。那么,改成什么会更加贴切一点呢?


普通一点:改成立即查看是不是好一点? 或者更大胆一点,改成猛击,是不是更好?
3 保留人情味,让按钮看上去更加有趣 不要让你的按钮看上去干巴巴的,千篇一律。如果可以,尽量让你的按钮看上去更加有意思吧。有些情况,甚至可以放弃我之前说的那些规则。

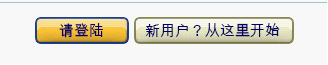
Google的“手气不错”按钮,如果按照前两天规则来说,一定是一个非常不合格的按钮文案。但我却觉得它非常有创意,让用户在操作时,能感受到那么一点乐趣。 还有亚马逊的注册按钮,它没有和其他网页一样,干巴巴的放注册两字。新用户,从这里开始。有一种将客人请到家中的感觉,这种感觉让用户感觉非常体贴。

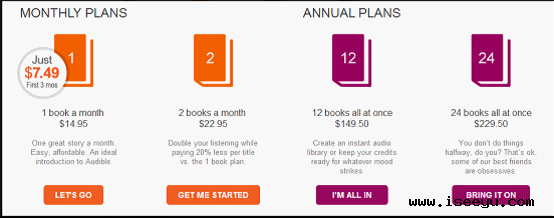
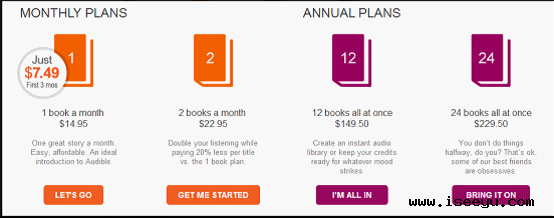
这是国外的一个买产品网站,它的按钮也不是千篇一律的BUY,而是使用了四个不同的动词。“let’go” ” get me started” ” I’m all in” ”bring it on”。

上面是对按钮文字的见解,接下来说说按钮的形状
1 使用适当的指示图形。 一个按钮上的箭头启示,直观地告诉用户,单击该按钮将执行相应的操作,带他们到另一个页面以从事一项任务。很多按钮文字上无法描述的语言,使用指示图形后,就非常直观了。 看起来有些不好理解,看个案例,你就明白了。 这是我在做财付通机票时,订机票的一个详情页。

财付通机票,选择航班后,会出现各个供货商的机票信息。但选择按钮上没有任何图形指示,用户不知道点击完选择按钮后出现的选择框完全没有预期。预订按钮上也没有图形指示,不知道点完选择后,是跳到新页面还是如何。 淘宝在选择和预订按钮加了一个向下和向右的箭头,指向性就明确多了。
 2 按钮的大小与留白
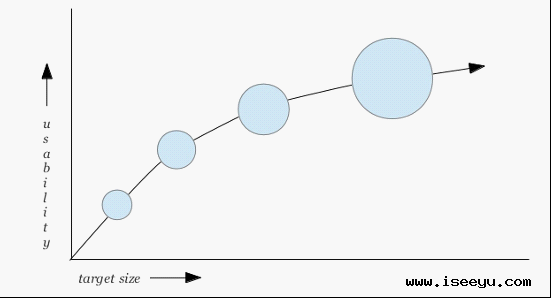
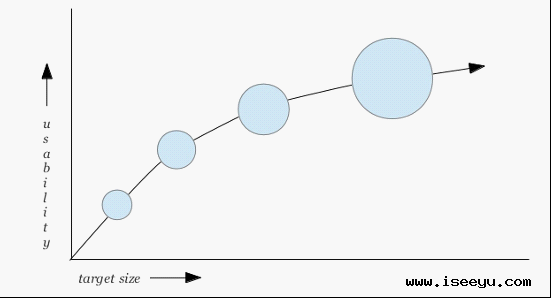
2 按钮的大小与留白 根据费茨定律,点击区域越大,点击目标所需的时间越短,用户的鼠标能轻松触达。所以,如果按钮非常重要,我们可以加大他们大小。 但按钮不是越大越好,一个小按钮,把它放大10%,它的可用性会显著提升,但如果你将一个本来就很大的按钮再增加10%,它和可用性之间就不成正比了。

如果想突出按钮,可以将按钮周围留白多一点。

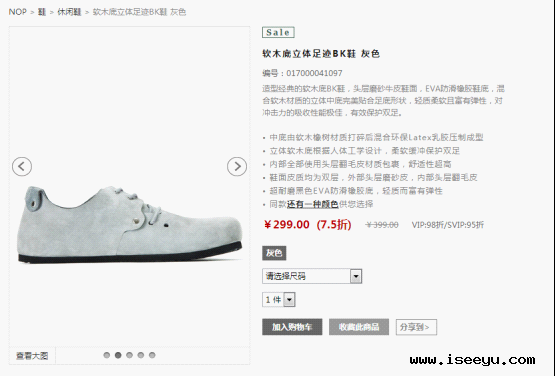
这个页面加入购物车按钮,周围包围了无数其他元素,所得加入购物车的按钮变得非常不明显。这是一个反例,将按钮放得太小太挤,会直接导致用户购买的转换率下降。
总结: 现在大家恍然大悟吧,行动按钮虽小,但在页面中起到了巨大的作用。这是用户在浏览完你的页面,最后采不采取行动最致命的关键点。如果按钮设计的让用户眼前一亮,他就会毫不犹豫的掉进你设计的“陷阱”中。如果设计的平淡无奇,他也许在点按钮的这一刻就放弃行动。那你之前做的一切努力,都白费了。 所以设计师在考虑按钮时,应根据按钮的使用场景,从按钮的文字和形状上,多考虑一些,再多考虑一些。 网站来自: 财付通设计中心

 很多购物网站都使用了这一招 抛个小小问题给大家讨论一下: 如果整个页面都是立即购买 立即抢购 立即秒杀,那还真的会有作用吗?
很多购物网站都使用了这一招 抛个小小问题给大家讨论一下: 如果整个页面都是立即购买 立即抢购 立即秒杀,那还真的会有作用吗?  例如这个页面,此时立即两个字真的会对用户起到作用吗? 个人观点:“立即”“ 马上”“ 限时”等词语是非常好,但不要滥用。只有在最核心的业务中用到,才能对转化率真正起到作用。 如果满屏满屏都是立即立即,那让用户立即去哪呢? 2 用动词开始一个按钮文字 行动按钮一般要以一个动词开始,否则他就不是一个召唤行为的按钮。 ———–David Hamill 行动按钮使用动词,会让用户产生马上去行动的心里暗示,同时动词也带有指向性性,告诉下一步用户该做什么。 这个理论看似简单,真正使用时却会经常出错。 正面案例:
例如这个页面,此时立即两个字真的会对用户起到作用吗? 个人观点:“立即”“ 马上”“ 限时”等词语是非常好,但不要滥用。只有在最核心的业务中用到,才能对转化率真正起到作用。 如果满屏满屏都是立即立即,那让用户立即去哪呢? 2 用动词开始一个按钮文字 行动按钮一般要以一个动词开始,否则他就不是一个召唤行为的按钮。 ———–David Hamill 行动按钮使用动词,会让用户产生马上去行动的心里暗示,同时动词也带有指向性性,告诉下一步用户该做什么。 这个理论看似简单,真正使用时却会经常出错。 正面案例:  财付通会员,在任务介绍中,加了一个GO做为按钮的文案。使得加了GO的按钮比其他任务的点击量大很多,是其他任务点击量的三倍以上。不难看出一个小小文字的巨大魔力了吧。 反面案例:
财付通会员,在任务介绍中,加了一个GO做为按钮的文案。使得加了GO的按钮比其他任务的点击量大很多,是其他任务点击量的三倍以上。不难看出一个小小文字的巨大魔力了吧。 反面案例:  这是我在做财付通旅行时,特价机票的一个介绍模块。按钮的文字写的是详情,详情不是动词,是一个名词。对用户来说详情没有任何的动作指向性,所以这无疑是一个失败的例子。那么,改成什么会更加贴切一点呢?
这是我在做财付通旅行时,特价机票的一个介绍模块。按钮的文字写的是详情,详情不是动词,是一个名词。对用户来说详情没有任何的动作指向性,所以这无疑是一个失败的例子。那么,改成什么会更加贴切一点呢? 
 普通一点:改成立即查看是不是好一点? 或者更大胆一点,改成猛击,是不是更好? 3 保留人情味,让按钮看上去更加有趣 不要让你的按钮看上去干巴巴的,千篇一律。如果可以,尽量让你的按钮看上去更加有意思吧。有些情况,甚至可以放弃我之前说的那些规则。
普通一点:改成立即查看是不是好一点? 或者更大胆一点,改成猛击,是不是更好? 3 保留人情味,让按钮看上去更加有趣 不要让你的按钮看上去干巴巴的,千篇一律。如果可以,尽量让你的按钮看上去更加有意思吧。有些情况,甚至可以放弃我之前说的那些规则。  Google的“手气不错”按钮,如果按照前两天规则来说,一定是一个非常不合格的按钮文案。但我却觉得它非常有创意,让用户在操作时,能感受到那么一点乐趣。 还有亚马逊的注册按钮,它没有和其他网页一样,干巴巴的放注册两字。新用户,从这里开始。有一种将客人请到家中的感觉,这种感觉让用户感觉非常体贴。
Google的“手气不错”按钮,如果按照前两天规则来说,一定是一个非常不合格的按钮文案。但我却觉得它非常有创意,让用户在操作时,能感受到那么一点乐趣。 还有亚马逊的注册按钮,它没有和其他网页一样,干巴巴的放注册两字。新用户,从这里开始。有一种将客人请到家中的感觉,这种感觉让用户感觉非常体贴。  这是国外的一个买产品网站,它的按钮也不是千篇一律的BUY,而是使用了四个不同的动词。“let’go” ” get me started” ” I’m all in” ”bring it on”。
这是国外的一个买产品网站,它的按钮也不是千篇一律的BUY,而是使用了四个不同的动词。“let’go” ” get me started” ” I’m all in” ”bring it on”。  上面是对按钮文字的见解,接下来说说按钮的形状 1 使用适当的指示图形。 一个按钮上的箭头启示,直观地告诉用户,单击该按钮将执行相应的操作,带他们到另一个页面以从事一项任务。很多按钮文字上无法描述的语言,使用指示图形后,就非常直观了。 看起来有些不好理解,看个案例,你就明白了。 这是我在做财付通机票时,订机票的一个详情页。
上面是对按钮文字的见解,接下来说说按钮的形状 1 使用适当的指示图形。 一个按钮上的箭头启示,直观地告诉用户,单击该按钮将执行相应的操作,带他们到另一个页面以从事一项任务。很多按钮文字上无法描述的语言,使用指示图形后,就非常直观了。 看起来有些不好理解,看个案例,你就明白了。 这是我在做财付通机票时,订机票的一个详情页。  财付通机票,选择航班后,会出现各个供货商的机票信息。但选择按钮上没有任何图形指示,用户不知道点击完选择按钮后出现的选择框完全没有预期。预订按钮上也没有图形指示,不知道点完选择后,是跳到新页面还是如何。 淘宝在选择和预订按钮加了一个向下和向右的箭头,指向性就明确多了。
财付通机票,选择航班后,会出现各个供货商的机票信息。但选择按钮上没有任何图形指示,用户不知道点击完选择按钮后出现的选择框完全没有预期。预订按钮上也没有图形指示,不知道点完选择后,是跳到新页面还是如何。 淘宝在选择和预订按钮加了一个向下和向右的箭头,指向性就明确多了。  2 按钮的大小与留白 根据费茨定律,点击区域越大,点击目标所需的时间越短,用户的鼠标能轻松触达。所以,如果按钮非常重要,我们可以加大他们大小。 但按钮不是越大越好,一个小按钮,把它放大10%,它的可用性会显著提升,但如果你将一个本来就很大的按钮再增加10%,它和可用性之间就不成正比了。
2 按钮的大小与留白 根据费茨定律,点击区域越大,点击目标所需的时间越短,用户的鼠标能轻松触达。所以,如果按钮非常重要,我们可以加大他们大小。 但按钮不是越大越好,一个小按钮,把它放大10%,它的可用性会显著提升,但如果你将一个本来就很大的按钮再增加10%,它和可用性之间就不成正比了。  如果想突出按钮,可以将按钮周围留白多一点。
如果想突出按钮,可以将按钮周围留白多一点。  这个页面加入购物车按钮,周围包围了无数其他元素,所得加入购物车的按钮变得非常不明显。这是一个反例,将按钮放得太小太挤,会直接导致用户购买的转换率下降。 总结: 现在大家恍然大悟吧,行动按钮虽小,但在页面中起到了巨大的作用。这是用户在浏览完你的页面,最后采不采取行动最致命的关键点。如果按钮设计的让用户眼前一亮,他就会毫不犹豫的掉进你设计的“陷阱”中。如果设计的平淡无奇,他也许在点按钮的这一刻就放弃行动。那你之前做的一切努力,都白费了。 所以设计师在考虑按钮时,应根据按钮的使用场景,从按钮的文字和形状上,多考虑一些,再多考虑一些。 网站来自: 财付通设计中心
这个页面加入购物车按钮,周围包围了无数其他元素,所得加入购物车的按钮变得非常不明显。这是一个反例,将按钮放得太小太挤,会直接导致用户购买的转换率下降。 总结: 现在大家恍然大悟吧,行动按钮虽小,但在页面中起到了巨大的作用。这是用户在浏览完你的页面,最后采不采取行动最致命的关键点。如果按钮设计的让用户眼前一亮,他就会毫不犹豫的掉进你设计的“陷阱”中。如果设计的平淡无奇,他也许在点按钮的这一刻就放弃行动。那你之前做的一切努力,都白费了。 所以设计师在考虑按钮时,应根据按钮的使用场景,从按钮的文字和形状上,多考虑一些,再多考虑一些。 网站来自: 财付通设计中心





