本文主要是介绍web前端期末大作业(附有源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、开发环境介绍
这里使用的是Visual Studio Code(VSCode)设计的Web前端作业,包括了HTML、CSS和JavaScript。选用VSCode作为开发环境和工具来说有诸多优势之处,也给设计前端时带来了诸多益处。
首先,是VSCode智能代码提示和补全。 VSCode具备强大的代码提示功能,能够根据输入和上下文提供智能建议,减少拼写错误和语法问题,提高编码效率。
其次,VSCode拥有丰富的扩展生态系统。 它拥有丰富的扩展库,可以根据自己的需求定制编辑器,选择各种插件,从代码片段到主题样式,都能轻松安装,满足不同的开发需求。
然后,VSCode作为强大的调试工具,内置的调试器能够帮助定位代码中的错误,并进行逐步调试,加速问题排查和修复过程。
除此,是VSCode直观的用户界面,界面简洁直观,侧边栏导航、分栏编辑等功能设计合理,提高了操作的便捷性和效率。
最后,也就是最重要的一点就是,VSCode可以进行即时保存和实时预览,支持自动保存功能,还能与浏览器实现实时预览,对于前端开发来说尤其方便。
总的来说,VSCode可以极大的满足对于前端设计所需求的强大功能和良好用户体验,提供了一个高效、便捷、舒适的编码环境,以上就是选用VSCode进行Web前端设计开发环境的几点主要原因。
二、相关文件夹及文件介绍
images文件夹存放着网页所需的图片、音频和视频资源,CSS文件夹内存放着css样式表文件,JS文件夹则包含了与网页相关的JavaScript文件。除了主页index.html是单独存放在根目录外,其他所有的html文件都被整理归类到了名为Files的文件夹中。

三、网页内容及特色介绍
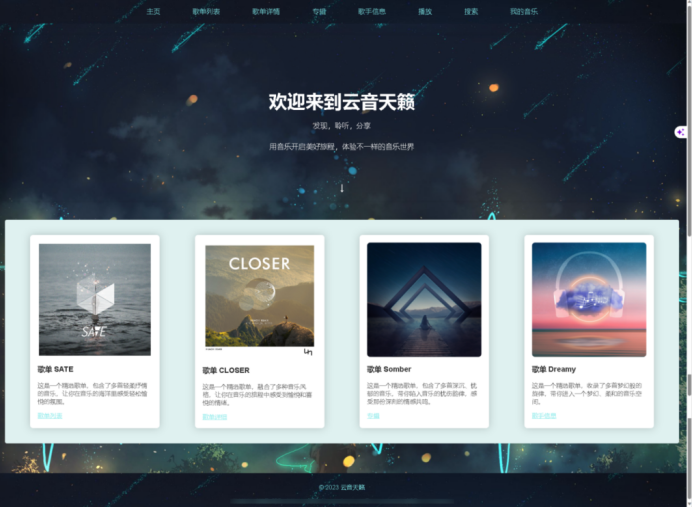
当打开“云音天籁”的音乐网页,首先映入眼帘的是“欢迎来到云音天籁”这几个字,引领带入一场视听盛宴。网站通过精心设计的页面布局和炫丽的视觉效果,以炫酷明丽的颜色进行渐变,将明亮的金黄与清新的水蓝巧妙融合,呈现了一个美妙的音乐世界。
在顶部,极具对比的导航栏悬浮其中,使用了经过悬浮停止颜色的突转变化。各功能链接清晰列出,便于快速导航,用户可以轻松访问主页、歌单列表、歌单详情、专辑、歌手信息、播放、搜索以及本人的音乐这八大功能的内容。
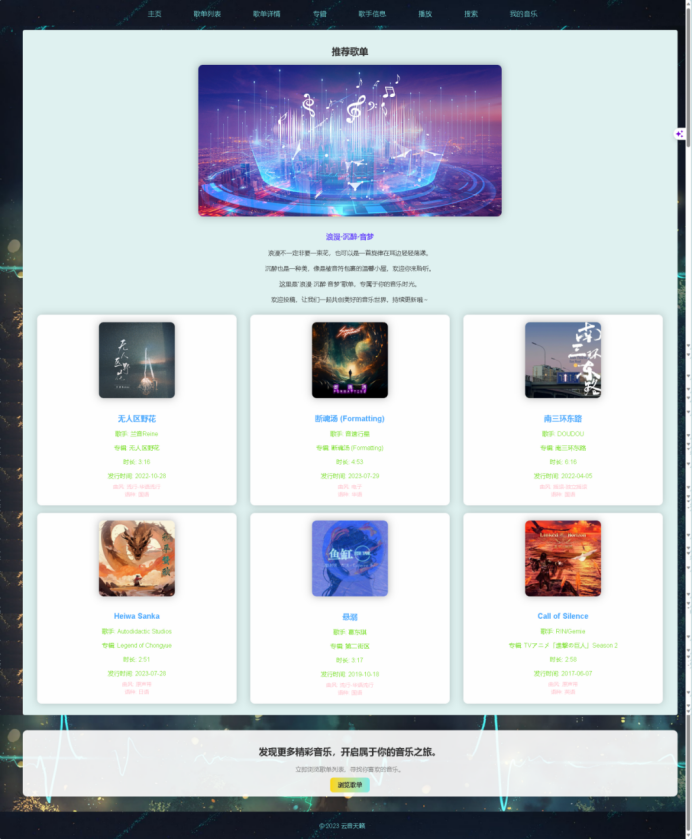
两个主要部分分别为:歌单列表和歌单详情。整个页面的浏览过程中,采用更加新颖的设计理念。以炫酷整齐的色块呈现,每个色块背后隐藏着链接,用户可以直接点击链接跳转到对应的音乐或歌单页面。这些色块采用了鲜艳的渐变色,如从深蓝渐变到青绿,或者从蓝绿渐变到深蓝,让整个区域充满活力和吸引力。每个链接都醒目而引人注目,配以加粗的字体,为用户提供了更直观、更易用的交互体验。
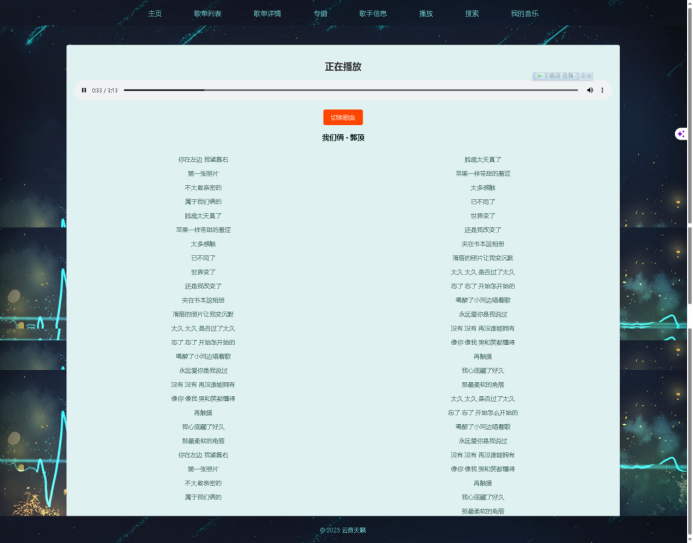
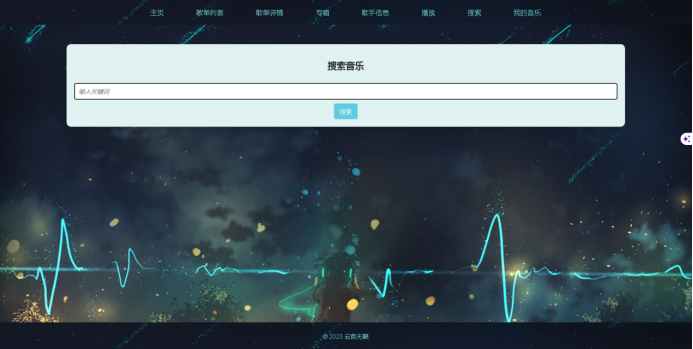
而“播放”和“搜索”部分则展示了用户播放的歌曲和对应的搜索跳转内容,播放的音乐可以通过“切换音乐”的按钮进行不同风格歌曲之间的互相切换播放,搜索经过提示框的内容输入后跳转到新的页面查看搜索内容。在切换音乐的同时下方则会对应出现相应音乐的歌词,通过色彩之间的渐变变化和多样的形式,增加了预览的可读性和交互性。
在整个网页布局中,充分运用了div 盒子模型,通过 CSS 样式表技术实现了精确的页面设计和布局,对网页中的各个元素进行了精细的设置和美化。例如,在背景的渐变色使用过渡效果,呈现出丰富多彩的视觉体验;导航栏的样式设计则使得用户能够直观、快速地找到所需信息;而收藏和播放历史的渐变色块以及表格布局则展现了内容的多样性和清晰性。
CSS的应用还有利于将页面的内容与其视觉表现形式分离开来,这不仅让HTML文档更加简洁,还有助于减少网页加载时间,提高用户体验。
同时,网页还融入了JavaScript 的功能。例如,在“搜索音乐”部分,使用了JavaScript来限制特定关键词的搜索跳转行为,以提供更友好的用户体验。此外,在“我的音乐”中,JavaScript也负责对表格内的行添加了点击事件,使得用户可以方便地进行交互与导航。
这种综合运用CSS 和 JavaScript 技术,不仅让页面呈现更为精美、清晰,也提高了用户与网站之间的互动性和使用便捷性。
四、内容打印

图1 主页界面

图2 歌单列表界面

图3 歌单详情界面

图4 专辑界面

图5 搜索结果界面

图6 歌手信息界面

图7 播放界面

图8 搜索界面

图9 我的音乐界面
五、总结
在完成这个大作业的过程中,本人对于这学期所学的知识有了更深入的巩固,同时也获得了制作网页的实践经验。这次的尝试接触到了许多之前未曾涉及的内容,也更清晰地认识到了自己的不足之处。在调试代码的过程中,遇到了一些问题,有时候页面效果和预期不符,这主要源于对知识和细节掌握不够透彻。但是通过解决这些问题,本人逐渐掌握了更多的编码技巧和解决方案。
网页制作对于选题、素材选取以及页面排版有着严格的要求,它要求对知识的理解和运用能力都达到了一定的水平。这个过程中,本人学到了很多新知识,对于网页制作过程有了更深入的了解。技能操作也有了明显的提升,这让本人对未来的学习有了更为清晰的方向。
总的来说,这次的网页制作收获颇丰,无论是知识层面还是技能操作方面都有了显著的进步。这为本人未来的学习和实践提供了更多的启发和方向。
六、web网页源码
整个web网页源码我已经上传到github和gitee上面了,可以直接进行下载zip包解压使用。
github:GitHub - ymhlap/heavenly-music: Embark on a wonderful journey with music, explore a different world of melodies.

gitee:heavenly music: Embark on a wonderful journey with music, explore a different world of melodies.

以下是html、css、js相关的全部源代码,其中如果需要自己增加或删除歌曲的话可以在play.js上进行修改,只需要把已经有的歌曲换一下音频和歌词就可以正常使用了。
html源码
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><title>云音天籁</title><link rel="icon" type="image/png" href="images/音乐小图标1.png"><link rel="stylesheet" type="text/css" href="CSS/index.css"><link rel="stylesheet" type="text/css" href="CSS/style.css">
</head><body><header><nav><ul><li><a href="index.html">主页</a></li><li><a href="Files/playlists.html">歌单列表</a></li><li><a href="Files/playlist_detail.html">歌单详情</a></li><li><a href="Files/album.html">专辑</a></li><li><a href="Files/singer.html">歌手信息</a></li><li><a href="Files/play.html">播放</a></li><li><a href="Files/search.html">搜索</a></li><li><a href="Files/my_music.html">我的音乐</a></li></ul></nav></header><main><section id="hero"><h1>欢迎来到云音天籁</h1><p>发现,聆听,分享</p><p>用音乐开启美好旅程,体验不一样的音乐世界</p><div id="scroll-down">↓</div></section><section id="featured-playlists"><div class="playlist-card"><img src="images/专辑.jpg" alt="歌单1"><h3>歌单 SATE</h3><p>这是一个精选歌单,包含了多首轻柔抒情的音乐,让你在音乐的海洋里感受轻松愉悦的氛围。</p><div><a href="Files/playlists.html">歌单列表</a></div></div><div class="playlist-card"><img src="images/专辑1.jpg" alt="歌单2"><h3>歌单 CLOSER</h3><p>这是一个精选歌单,融合了多种音乐风格,让你在音乐的旅程中感受到愉悦和喜悦的情绪。</p><div><a href="Files/playlist_detail.html">歌单详细</a></div></div><div class="playlist-card"><img src="images/专辑-1.jpg" alt="歌单3"><h3>歌单 Somber</h3><p>这是一个精选歌单,包含了多首深沉、忧郁的音乐,带你陷入音乐的忧伤韵律,感受那份深刻的情感共鸣。</p><div><a href="Files/album.html">专辑</a></div></div><div class="playlist-card"><img src="images/专辑2.jpg" alt="歌单4"><h3>歌单 Dreamy</h3><p>这是一个精选歌单,收录了多首梦幻般的旋律,带你进入一个梦幻、柔和的音乐空间。</p><div><a href="Files/singer.html">歌手信息</a></div></div></section><div id="content-bottom-margin"></div></main><footer><p>© 2023 云音天籁</p></footer><script src="JS/index.js"></script>
</body></html>源码1 index.html
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>专辑页面 - 云音天籁</title><link rel="icon" type="image/png" href="../images/音乐小图标1.png"><link rel="stylesheet" type="text/css" href="../CSS/album.CSS"><link rel="stylesheet" type="text/css" href="../CSS/style.CSS">
</head><body><header><nav><ul><li><a href="../index.html">主页</a></li><li><a href="playlists.html">歌单列表</a></li><li><a href="playlist_detail.html">歌单详情</a></li><li><a href="album.html">专辑</a></li><li><a href="singer.html">歌手信息</a></li><li><a href="play.html">播放</a></li><li><a href="search.html">搜索</a></li><li><a href="my_music.html">我的音乐</a></li></ul></nav></header><main><section><h2>专辑信息</h2><img src="../images/人间不值得.jpg" alt="专辑封面"><h3>人间不值得</h3><p>艺术家:黄诗扶</p><p>发行日期:2019-01-18</p><p class="container">《人间不值得》是黄诗扶的一张音乐专辑,被誉为音乐界的瑰宝,深受听众喜爱。这张专辑集结了黄诗扶独特的音乐才华,融汇了抒情、清新的音乐元素,让人仿佛漫步在音乐的仙境中。</p><p class="container">专辑中的每一首歌曲都是精心雕琢的音乐珍品,传达着深邃的情感和对人生的独特思考。从抒情的旋律到清新的编曲,每一刻都带给听众无与伦比的美妙享受。</p><p class="container">无论是沉浸在抒情的旋律中,还是感受清新的音符,这张专辑都能唤起听众内心深处的共鸣。《人间不值得》不仅是一张专辑,更是一段深情的音乐之旅,将您引领进入无尽的音乐境界。</p></section><section id="album-songs"><h2>歌曲列表</h2><ul><li><a href="https://music.163.com/song?id=1340543218&userid=8003642999" target="_blank">人间不值得</a>一曲抒怀,让人沉思人生的价值所在。</li><li><a href="https://music.163.com/song?id=1335490172&userid=8003642999" target="_blank">有鹿来</a>充满童趣的音乐,仿佛置身于森林中。</li><li><a href="https://music.163.com/song?id=1335942780&userid=8003642999" target="_blank">九万字</a>富有文学气息的旋律,讲述着久远的故事。</li><li><a href="https://music.163.com/song?id=1336088486&userid=8003642999" target="_blank">无色海</a>海的呼唤,让人心驰神往。</li><li><a href="https://music.163.com/song?id=1339023244&userid=8003642999" target="_blank">探清水河</a>河水清澈见底,如同音符一般跃动。</li><li><a href="https://music.163.com/song?id=1337988206&userid=8003642999" target="_blank">万梦星</a>在星夜中流连,感受梦的奇妙。</li><li><a href="https://music.163.com/song?id=1339750922&userid=8003642999" target="_blank">画廊游记</a>音乐化的画廊,每一幅都是心灵的触动。</li></ul></section><section class="cta"><h2>更多精彩</h2><p>探索更多精彩音乐,开启属于你的音乐之旅。</p><p>在云音天籁,我们为您精选了丰富多彩的音乐体验,让您沉浸在无尽的音乐世界中。</p><p>无论您喜欢激情澎湃的摇滚、清新脱俗的民谣,还是迷人动人的古典音乐,这里都有您喜爱的曲调。</p><p> 我们的音乐库每日更新,保证您时刻跟上最新、最热的音乐趋势。</p><p>点击下方按钮,开始发现音乐中的无限可能。</p><div><a href="../index.html" class="cta-button">浏览更多</a><a href="singer.html" class="cta-button">歌手信息</a></div></section></main><footer><p>© 2023 云音天籁</p></footer>
</body></html>源码2 album.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的音乐 - 云音天籁</title><link rel="icon" type="image/png" href="../images/音乐小图标1.png"><link rel="stylesheet" type="text/css" href="../CSS/my_music.css"><link rel="stylesheet" type="text/css" href="../CSS/style.css">
</head><body><header><nav><ul><li><a href="../index.html">主页</a></li><li><a href="playlists.html">歌单列表</a></li><li><a href="playlist_detail.html">歌单详情</a></li><li><a href="album.html">专辑</a></li><li><a href="singer.html">歌手信息</a></li><li><a href="play.html">播放</a></li><li><a href="search.html">搜索</a></li><li><a href="my_music.html">我的音乐</a></li></ul></nav></header><main><section id="my-favorites"><h2>我的收藏</h2><div class="favorites-list"><a href="https://music.163.com/#/song?id=1334866205" target="_blank"><div class="favorites-item">歌单 渡月桥</div></a><a href="https://music.163.com/#/song?id=1406686876" target="_blank"><div class="favorites-item">歌单 负重一万斤长大</div></a><a href="https://music.163.com/#/song?id=1340543218" target="_blank"><div class="favorites-item">专辑 人间不值得</div></a></div></section><section id="play-history"><h2>播放历史</h2><table><tr><th class="song-artist-separator">歌曲</th><th>歌手</th></tr><tr><td>宫阙</td><td>渡月桥</td></tr><tr><td>负重一万斤长大</td><td>太一</td></tr><tr><td>人间不值得</td><td>黄诗扶</td></tr><tr><td>求神呐</td><td>柏鹿</td></tr><tr><td>我要的2022</td><td>旺仔小乔</td></tr></table></section></main><footer><p>© 2023 云音天籁</p></footer><script src="../JS/my_music.js"></script>
</body></html>源码3 my_music.html
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>播放音乐 - 云音天籁</title><link rel="icon" type="image/png" href="../images/音乐小图标1.png"><link rel="stylesheet" type="text/css" href="../CSS/play.css"><link rel="stylesheet" type="text/css" href="../CSS/style.css">
</head><body><header><nav><ul><li><a href="../index.html">主页</a></li><li><a href="playlists.html">歌单列表</a></li><li><a href="playlist_detail.html">歌单详情</a></li><li><a href="album.html">专辑</a></li><li><a href="singer.html">歌手信息</a></li><li><a href="play.html">播放</a></li><li><a href="search.html">搜索</a></li><li><a href="my_music.html">我的音乐</a></li></ul></nav></header><main><section><h2>正在播放</h2><audio controls id="audio-player"><source src="../images/求神呐.mp3" type="audio/mpeg"></audio><button class="switch-button" onclick="switchSong()">切换歌曲</button><div><h3 id="song-title">求神呐 - 柏鹿</h3></div><div class="lyrics-container"><div class="lyrics-column"></div><div class="lyrics-column"></div></div></section></main><footer><p>© 2023 云音天籁</p></footer><script src="../JS/play.js"></script>
</body></html>源码4 play.html
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>歌单详情 - 云音天籁</title><link rel="icon" type="image/png" href="../images/音乐小图标1.png"><link rel="stylesheet" type="text/css" href="../CSS/playlist_detail.css"><link rel="stylesheet" type="text/css" href="../CSS/style.css">
</head><body><header><nav><ul><li><a href="../index.html">主页</a></li><li><a href="playlists.html">歌单列表</a></li><li><a href="playlist_detail.html">歌单详情</a></li><li><a href="album.html">专辑</a></li><li><a href="singer.html">歌手信息</a></li><li><a href="play.html">播放</a></li><li><a href="search.html">搜索</a></li><li><a href="my_music.html">我的音乐</a></li></ul></nav></header><main><section><h2>推荐歌单</h2><img src="../images/音乐背景图片.jpg" alt="好听到单曲循环的歌单"><h3>浪漫·沉醉·音梦</h3><p>浪漫不一定非要一束花,也可以是一首旋律在耳边轻轻荡漾。</p><p>沉醉也是一种美,像是被音符包裹的温馨小屋,欢迎你来聆听。</p><p>这里是“浪漫·沉醉·音梦”歌单,专属于你的音乐时光。</p><p>欢迎投稿,让我们一起共创美好的音乐世界,持续更新哦~</p><div class="song-list"><div class="song-card"><img src="../images/音乐5.jpg"><h4>无人区野花</h4><p>歌手: 兰音Reine</p><p>专辑: 无人区野花</p><p>时长: 3:16</p><p>发行时间: 2022-10-28</p><span>曲风: 流行-华语流行</span><span>语种: 国语</span></div><div class="song-card"><img src="../images/音乐10.jpg"><h4>断魂汤 (Formatting)</h4><p>歌手: 音速行星</p><p>专辑: 断魂汤 (Formatting)</p><p>时长: 4:53</p><p>发行时间: 2023-07-29</p><span>曲风: 电子</span><span>语种: 华语</span></div><div class="song-card"><img src="../images/音乐11.jpg"><h4>南三环东路</h4><p>歌手: DOUDOU</p><p>专辑: 南三环东路</p><p>时长: 6:16</p><p>发行时间: 2022-04-05</p><span>曲风: 摇滚-独立摇滚</span><span>语种: 国语</span></div><div class="song-card"><img src="../images/音乐12.jpg"><h4>Heiwa Sanka</h4><p>歌手: Autodidactic Studios</p><p>专辑: Legend of Chongyue</p><p>时长: 2:51</p><p>发行时间: 2023-07-28</p><span>曲风: 原声带</span><span>语种: 日语</span></div><div class="song-card"><img src="../images/音乐6.jpg"><h4>悬溺</h4><p>歌手: 葛东琪</p><p>专辑: 第二街区</p><p>时长: 3:17</p><p>发行时间: 2019-10-18</p><span>曲风: 流行-华语流行</span><span>语种: 国语</span></div><div class="song-card"><img src="../images/音乐9.jpg"><h4>Call of Silence</h4><p>歌手: R!N/Gemie</p><p>专辑: TVアニメ「進撃の巨人」Season 2</p><p>时长: 2:58</p><p>发行时间: 2017-06-07</p><span>曲风: 原声带</span><span>语种: 英语</span></div></div></section><section class="call-to-action"><h2>发现更多精彩音乐,开启属于你的音乐之旅。</h2><p>立即浏览歌单列表,寻找你喜欢的音乐。</p><a href="playlists.html">浏览歌单</a></section></main><footer><p>© 2023 云音天籁</p></footer><script src="playlist_detail.html"></script>
</body></html>源码5 playlist_detail.html
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>歌单列表 - 云音天籁</title><link rel="icon" type="image/png" href="../images/音乐小图标1.png"><link rel="stylesheet" type="text/css" href="../CSS/playlists.css"><link rel="stylesheet" type="text/css" href="../CSS/style.css">
</head><body><header><nav><ul><li><a href="../index.html">主页</a></li><li><a href="playlists.html">歌单列表</a></li><li><a href="playlist_detail.html">歌单详情</a></li><li><a href="album.html">专辑</a></li><li><a href="singer.html">歌手信息</a></li><li><a href="play.html">播放</a></li><li><a href="search.html">搜索</a></li><li><a href="my_music.html">我的音乐</a></li></ul></nav></header><main><section class="playlist-section"><div class="playlist-card"><img src="../images/专辑背景.jpg" alt="歌单1"><h3>浪漫旋律</h3><span class="tag">梦幻</span><span class="tag">温馨</span><span class="tag">柔情</span><p>沉浸在浪漫旋律中,感受那温柔梦幻的氛围。</p><p>让音符成为你爱情故事的注脚。</p><p>Rock On!</p></div><div class="playlist-card"><img src="../images/音乐2.jpg" alt="歌单2"><h3>夜晚放松</h3><span class="tag">轻音乐</span><span class="tag">放松</span><span class="tag">治愈</span><p>在夜晚的宁静中沉醉,感受音符的轻柔。</p><p>为心灵寻找片刻宁静,舒缓一天的疲惫。</p><p>让音律带你进入美妙的梦乡。</p></div><div class="playlist-card"><img src="../images/音乐1.jpg" alt="歌单3"><h3>热门流行</h3><span class="tag">流行</span><span class="tag">热门</span><span class="tag">畅销</span><p>汇聚最热门的流行单曲,时刻跟上潮流。</p><p>感受最新的音乐趋势,畅享音乐的魅力。</p><p>随时随地,畅听流行之声。</p></div><div class="playlist-card"><img src="../images/歌单2.jpg" alt="歌单4"><h3>经典老歌</h3><span class="tag">经典</span><span class="tag">怀旧</span><span class="tag">回忆</span><p>重温经典老歌,勾起美好的回忆。</p><p>那些岁月里的旋律,依然深深打动人心。</p><p>让音乐成为时间的隧道,穿越回过去。</p></div></section></main><footer><p>© 2023 云音天籁</p></footer><script src="../JS/playlists.js"></script>
</body></html>源码6 playlists.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>搜索结果 - 云音天籁</title><link rel="icon" type="image/png" href="../images/音乐小图标1.png"><link rel="stylesheet" type="text/css" href="../CSS/search_results.css"><link rel="stylesheet" type="text/css" href="../CSS/style.css">
</head><body><header><nav><ul><li><a href="../index.html">主页</a></li><li><a href="playlists.html">歌单列表</a></li><li><a href="playlist_detail.html">歌单详情</a></li><li><a href="album.html">专辑</a></li><li><a href="singer.html">歌手信息</a></li><li><a href="play.html">播放</a></li><li><a href="search.html">搜索</a></li><li><a href="my_music.html">我的音乐</a></li></ul></nav></header><main><section id="search-results"><h2>搜索结果</h2><div><img src="../images/求神呐.jpg" alt="求神呐"></div><div class="result"><h3><a href="play.html">求神呐</a></h3></div><p>求神呐 - 柏鹿</p><p>词 Lyricist by:潇然</p><p>曲 Composed by:潇然</p><p>编曲 Arranger:张亦钧</p><p>吉他 Guitar:张亦钧</p><p>制作人 Produced:潇然</p><p> 和声 Backing vocals:小手鹅_/柏鹿</p><p>录音师 Recording Engineer:吴天宇</p><p>录音棚 Recording Studio:Leader Music Studio</p><p>混音师 Mixing Engineer:王巍MOKA</p><p>母带处理 Mastering Engineer:王巍MOKA</p><p>监制 Executive producer:靖成@爱粉扑</p><p>统筹Project Lead:爱粉扑音乐</p><p> 企划Planner:枨乐企划</p><a href="play.html"><button id="play-button">播放</button></a></section></main><footer><p>© 2023 云音天籁</p></footer>
</body></html>源码7 search_results.html
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>搜索 - 云音天籁</title><link rel="icon" type="image/png" href="../images/音乐小图标1.png"><link rel="stylesheet" type="text/css" href="../CSS/search.css"><link rel="stylesheet" type="text/css" href="../CSS/style.css">
</head><body><header><nav><ul><li><a href="../index.html">主页</a></li><li><a href="playlists.html">歌单列表</a></li><li><a href="playlist_detail.html">歌单详情</a></li><li><a href="album.html">专辑</a></li><li><a href="singer.html">歌手信息</a></li><li><a href="play.html">播放</a></li><li><a href="search.html">搜索</a></li><li><a href="my_music.html">我的音乐</a></li></ul></nav></header><main><section id="search"><h2>搜索音乐</h2><form id="search-form" action="search_results.html" method="get"><input type="text" name="query" placeholder="输入关键词"><button type="submit">搜索</button></form></section></main><footer><p>© 2023 云音天籁</p></footer><script src="../JS/search.js"></script>
</body></html>源码8 search.html
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>歌手页面 - 云音天籁</title><link rel="icon" type="image/png" href="../images/音乐小图标1.png"><link rel="stylesheet" type="text/css" href="../CSS/singer.css"><link rel="stylesheet" type="text/css" href="../CSS/style.css"><link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" /><link rel="stylesheet" type="text/css"href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css" />
</head><body><header><nav><ul><li><a href="../index.html">主页</a></li><li><a href="playlists.html">歌单列表</a></li><li><a href="playlist_detail.html">歌单详情</a></li><li><a href="album.html">专辑</a></li><li><a href="singer.html">歌手信息</a></li><li><a href="play.html">播放</a></li><li><a href="search.html">搜索</a></li><li><a href="my_music.html">我的音乐</a></li></ul></nav></header><main><section><h2>歌手信息</h2><img src="../images/歌手.png" alt="艺人照片" width="500"><h3>歌手名称</h3><p><a href="https://baike.baidu.com/item/%E9%BB%83%E8%A9%A9%E6%89%B6/23415950" target="_blank">黄诗扶</a></p><h3>歌手介绍</h3><p>黄诗扶自幼开始学习音乐,</p><p>2014年,开始任上海市市宫茉莉花民族乐团高胡乐手,</p><p>期间跟随乐团参加上海市市宫民乐团暨国庆献礼演出《我的祖国》、贺绿汀音乐厅“上海之春”民族音乐会、</p><p>“反法西斯70周年”上海音乐厅音乐会“同沐胜利荣光共创复兴辉煌”、贺绿汀音乐厅“上海之春”民族音乐会等活动。</p><p>2015年,从上海师范大学录音艺术专业毕业;</p><p>2017年,从英国布里斯托大学影视音乐作曲专业毕业,并取得硕士学位。</p><p>早期主攻二胡演奏、音乐制作,多为他人作曲。</p><p>2019年,发布个人首张专辑《人间不值得》,正式由幕后转向台前。</p></section><section><h2>专辑列表</h2><div class="carousel-container"><div class="carousel"><img src="../images/人间不值得.jpg" alt="专辑1"><img src="../images/入梦也.jpg" alt="专辑2"><img src="../images/吹梦到西洲.jpg" alt="专辑3"><img src="../images/杨花落尽子规啼.jpg" alt="专辑4"></div></div></section><section><h2>热门歌曲</h2><div class="popular-songs"><div class="popular-song-card"><img src="../images/吹梦到西洲.jpg" alt="热门歌曲1"><div><h4>吹梦到西洲</h4><p>歌手: 恋恋故人难/黄诗扶/妖扬</p><p>专辑: 吹梦到西洲</p><p>时长: 5:16</p><p>发行时间: 2019-07-10</p><span>曲风: 国风-古风</span><span>语种: 华语</span></div></div><div class="popular-song-card"><img src="../images/杨花落尽子规啼.jpg" alt="热门歌曲2"><div><h4>杨花落尽子规啼</h4><p>歌手: G2er/黄诗扶/国风堂</p><p>专辑: 杨花落尽子规啼</p><p>时长: 3:45</p><p>发行时间: 2019-07-05</p><span>曲风: 国风-古风</span><span>语种: 华语</span></div></div><div class="popular-song-card"><img src="../images/人间不值得.jpg" alt="热门歌曲3"><div><h4>人间不值得</h4><p>歌手: 黄诗扶</p><p>专辑: 人间不值得</p><p>时长: 4:45</p><p>发行时间: 2019-01-18</p><span>曲风: 国风-国风流行</span><span>语种: 国语</span></div></div></div></section><section><h2>视频播放</h2><video width="80%" controls><source src="../images/吹梦到西洲.mp4" type="video/mp4"></video></section></main><footer><p>© 2023 云音天籁</p></footer><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script><script src="../JS/singer.js"></script>
</body></html>源码9 search.html
css源码
body {font-family: 'Arial', sans-serif;margin: 0;padding: 0;background-image: url(../images/音乐背景.jpg);background-size: cover;background-attachment: fixed;background-repeat: no-repeat;background-position: center;color: #fff;overflow-x: hidden;display: flex;flex-direction: column;align-items: center;min-height: 100px;}header {color: #ffffff;padding: 10px 0;font-size: 18px;position: fixed;width: 100%;top: 0;z-index: 1000;}nav {text-align: center;margin-top: 5px;}nav ul {list-style: none;padding: 0;margin: 0;}nav ul li {display: inline;margin-right: 20px;}nav ul li a {text-decoration: none;color: #fff;}nav ul li a:hover {color: #4e9ffc;}nav ul li a:active {color: #9641f8;}main {display: flex;flex-direction: column;align-items: center;justify-content: center;margin-top: 80px;}.container {text-align: left;max-width: 800px;margin: 0 auto;padding: 20px;}section {border-radius: 12px;margin: 20px auto;padding: 40px;width: 80%;text-align: center;}section img {border-radius: 12px;width: 300px;height: auto;margin: 0 auto 30px;display: block;}section h2,section h3,section p {color: #333;}section p:last-child {margin-bottom: 0;}section ul {list-style: none;padding: 0;display: flex;flex-wrap: wrap;justify-content: center;}section ul li {margin: 15px;flex: 1 1 200px;color: #921f1f;}section ul li a {color: #8608ec;text-decoration: none;font-size: 17px;display: block;padding: 15px;border-radius: 8px;background: linear-gradient(to right, #ffb6c1, #ffec99);transition: background 0.3s ease;}section ul li a:hover {background: linear-gradient(to right, #ffec99, #ffb6c1);color: #f53708;}section ul li a:active {background: linear-gradient(to right, #ffb6c1, #ffec99);}section.cta {background-color: rgba(255, 255, 255, 0.9);border-radius: 12px;margin: 20px auto;padding: 40px;box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);width: 80%;text-align: center;}section.cta h2,section.cta p {color: #333;}section.cta div {margin-top: 20px;display: flex;justify-content: space-around;}section.cta a.cta-button {text-decoration: none;color: #fff;font-size: 17px;padding: 15px 30px;border-radius: 8px;background: linear-gradient(to right, #4cb8c4, #3cd3ad);transition: background 0.3s ease;}section.cta a.cta-button:hover {background: linear-gradient(to right, #3cd3ad, #4cb8c4);color: #d8f572;}section.cta a.cta-button:active {background: linear-gradient(to right, #4cb8c4, #3cd3ad);}footer {color: #7fe9e9;text-align: center;padding: 10px 0;position: fixed;bottom: 0;width: 100%;}源码1 album.css
body {font-family: 'Arial', sans-serif;margin: 0;padding: 0;background-image: url(../images/音乐背景.jpg);background-size: cover;background-attachment: fixed;background-repeat: no-repeat;background-position: center;overflow-x: hidden;margin-top: 50px;
}header {color: #7fe9e9;padding: 10px 0;font-size: 18px;position: fixed;width: 100%;top: 0;z-index: 1000;
}nav {text-align: center;margin-top: 5px;
}nav ul {list-style: none;padding: 0;margin: 0;
}nav ul li {display: inline;margin-right: 20px;
}nav ul li a {text-decoration: none;color: #fff;transition: color 0.3s ease;
}nav ul li a:hover {color: #ffd700;
}main {text-align: center;margin-top: 80px;
}#hero {background: no-repeat;color: #fff;padding: 100px 0;text-align: center;position: relative;margin-bottom: 50px;
}#hero h1 {font-size: 3em;margin-bottom: 20px;
}#hero p {font-size: 1.2em;margin-bottom: 30px;
}#scroll-down {position: absolute;bottom: 20px;left: 50%;transform: translateX(-50%);font-size: 24px;cursor: pointer;color: #fff;
}#featured-playlists {display: flex;justify-content: space-around;flex-wrap: wrap;padding: 20px;margin-bottom: 50px;
}#content-bottom-margin {height: 100px;
}.playlist-card {background-color: #fff;border-radius: 8px;margin: 20px;padding: 20px;box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);width: 250px;text-align: left;transition: transform 0.3s ease, box-shadow 0.3s ease;position: relative;overflow: hidden;
}.playlist-card:hover {transform: scale(1.05);box-shadow: 0 0 30px rgba(0, 0, 0, 0.3);
}.playlist-card img {border-radius: 8px;width: 100%;height: auto;transition: transform 0.3s ease;
}.playlist-card:hover img {transform: scale(1.1);
}.playlist-card h3 {margin-top: 15px;color: #333;
}.playlist-card p {color: #666;
}.playlist-card div a {color: #7fe9e9;transition: color 0.3s ease;
}.playlist-card div a:hover {color: #ffd700;
}footer {color: #7fe9e9;text-align: center;padding: 10px 0;position: fixed;bottom: 0;width: 100%;
}footer span {font-size: 12px;
}源码2 index.css
body {font-family: 'Arial', sans-serif;margin: 0;padding: 0;background-image: url(../images/音乐背景.jpg);background-size: cover;background-attachment: fixed;background-repeat: no-repeat;background-position: center;color: #000000;overflow-x: hidden;margin-top: 50px;
}header {color: #7fe9e9;padding: 10px 0;font-size: 18px;position: fixed;width: 100%;top: 0;z-index: 1000;
}nav {text-align: center;margin-top: 5px;
}nav ul {list-style: none;padding: 0;margin: 0;
}nav ul li {display: inline;margin-right: 20px;
}nav ul li a {text-decoration: none;color: #b586f3;transition: color 0.3s ease;
}nav ul li a:hover {color: #ffd700;
}main {text-align: center;margin-top: 80px;
}section {margin-bottom: 40px;background-color: rgba(255, 255, 255, 0.9);border-radius: 12px;padding: 20px;box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);
}section h2 {color: #333;margin-bottom: 20px;
}section ul {list-style-type: none;padding: 0;margin: 0;
}section li {background-color: #f0f0f0;margin-bottom: 10px;padding: 15px;border-radius: 8px;cursor: pointer;transition: background-color 0.3s ease;
}section li:hover {background-color: #e0e0e0;
}section div a {text-decoration: none;color: #006eff;
}section table {border-collapse: collapse;width: 100%;margin-top: 20px;
}section table,
section table tr,
section table tr th,
section table tr td {border: 1px solid #000;padding: 15px;text-align: center;
}th {background-color: #f0f0f0;
}tr:nth-child(even) {background-color: #f9f9f9;
}tr:hover {background-color: #e9d5d5;
}.song-artist-separator {border-right: 1px solid #000;
}.additional-content {margin-top: 20px;text-align: left;
}.additional-content p {margin-bottom: 10px;
}.favorites-list {display: flex;justify-content: space-around;flex-wrap: wrap;
}.favorites-item {background: linear-gradient(to right, #80e0f1, #67e7c7);color: #9479b8;padding: 15px;margin: 10px;border-radius: 10px;cursor: pointer;transition: background-color 0.3s ease;text-align: center;width: 200px;
}.favorites-item:hover {background: linear-gradient(to right, #e7f33d, #faad06);color: #f85d2e;
}footer {color: #7fe9e9;text-align: center;padding: 10px 0;position: fixed;bottom: 0;width: 100%;
}源码3 my_music.css
body {font-family: 'Arial', sans-serif;margin: 0;padding: 0;background-image: url(../images/音乐背景.jpg);background-size: cover;background-attachment: fixed;background-repeat: no-repeat;background-position: center;color: #000000;overflow-x: hidden;margin-top: 50px;
}header {color: #7fe9e9;padding: 10px 0;font-size: 18px;position: fixed;width: 100%;top: 0;z-index: 1000;
}nav {text-align: center;margin-top: 5px;
}nav ul {list-style: none;padding: 0;margin: 0;
}nav ul li {display: inline;margin-right: 20px;
}nav ul li a {text-decoration: none;color: #fff;transition: color 0.3s ease;
}nav ul li a:hover {color: #ffd700;
}h3 {color: #1c2b26;
}p {color: rgb(47, 87, 77);
}main {text-align: center;margin-top: 80px;
}section {background-color: rgba(255, 255, 255, 0.8);border-radius: 12px;margin: 20px auto;padding: 20px;box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);width: 80%;text-align: center;
}audio {width: 100%;margin-bottom: 20px;
}.switch-button {background-color: #ff4500;color: #fff;padding: 10px 20px;font-size: 16px;border: none;border-radius: 5px;cursor: pointer;transition: background-color 0.3s ease;
}.switch-button:hover {background-color: #fc607a;
}footer {text-align: center;padding: 10px 0;position: fixed;bottom: 0;width: 100%;
}footer p {color: #7fe9e9;
}.lyrics-container {display: flex;justify-content: space-between;
}.lyrics-column {width: 48%;
}源码4 play.css
body {font-family: 'Arial', sans-serif;margin: 0;padding: 0;background-image: url(../images/音乐背景.jpg);background-size: cover;background-attachment: fixed;background-repeat: no-repeat;background-position: center;color: #fff;overflow-x: hidden;display: flex;flex-direction: column;align-items: center;min-height: 100vh;
}header {color: #7fe9e9;padding: 10px 0;font-size: 18px;position: fixed;width: 100%;top: 0;z-index: 1000;
}nav {text-align: center;margin-top: 5px;
}nav ul {list-style: none;padding: 0;margin: 0;
}nav ul li {display: inline;margin-right: 20px;
}nav ul li a {text-decoration: none;color: #fff;font-size: 18px;transition: color 0.3s ease;
}nav ul li a:hover {color: #ffd700;
}main {display: flex;flex-direction: column;align-items: center;justify-content: center;margin-top: 40px;
}div div img {width: 200PX;
}section {background-color: rgba(255, 255, 255, 0.9);border-radius: 12px;margin: 20px auto;padding: 40px;box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);width: 100%;text-align: center;
}section img {border-radius: 12px;width: 800px;height: auto;margin: 0 auto 40px;display: block;box-shadow: 0 0 20px rgba(0, 0, 0, 0.3);
}section h2,
section p {color: #333;margin-bottom: 20px;
}section h3 {color: #6f4ffe;
}.song-list {display: flex;flex-wrap: wrap;justify-content: space-around;margin-top: 20px;
}.song-card {background-color: rgba(255, 255, 255, 0.95);border-radius: 12px;margin: 10px;padding: 20px;box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);width: calc(30% - 20px);text-align: center;transition: transform 0.3s ease, box-shadow 0.3s ease;
}.song-card:hover {transform: scale(1.05);box-shadow: 0 0 30px rgba(0, 0, 0, 0.3);
}.song-card h4 {margin-bottom: 10px;color: #4facfe;font-size: 20px;
}.song-card p {color: #65dd03;font-size: 16px;margin-bottom: 8px;
}.song-card span {display: block;color: pink;font-size: 14px;
}.call-to-action {background-color: rgba(255, 255, 255, 0.9);border-radius: 12px;margin: 20px auto;padding: 20px;box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);width: 100%;text-align: center;
}.call-to-action h2 {color: #333;margin-bottom: 20px;
}.call-to-action p {color: #777;font-size: 16px;margin-bottom: 20px;
}.call-to-action a {color: #333;text-decoration: none;font-weight: bold;padding: 10px 20px;border-radius: 8px;background: linear-gradient(to right, #ffd700, #7fe9e9);transition: background 0.3s ease;
}.call-to-action a:hover {background: linear-gradient(to right, #7fe9e9, #ffd700);
}footer {color: #7fe9e9;text-align: center;padding: 20px 0;width: 100%;
}源码5 playlist_detail.css
body {font-family: 'Arial', sans-serif;margin: 0;padding: 0;background-color: #222;background-image: url(../images/音乐背景.jpg);color: #000000;
}header {color: #7fe9e9;padding: 10px 0;font-size: 18px;position: fixed;width: 100%;top: 0;z-index: 1000;
}nav {text-align: center;margin-top: 5px;
}ul {list-style: none;padding: 0;
}li {display: inline;margin: 0 15px;
}a {text-decoration: none;color: #7fe9e9;font-size: 18px;
}main {padding: 20px;text-align: center;
}.page-title {text-align: center;font-family: 'Arial', sans-serif;color: #fff;
}section {display: flex;justify-content: space-around;flex-wrap: wrap;
}.playlist-section {display: flex;flex-wrap: wrap;justify-content: space-between;max-width: 1600px;margin: 0 auto;padding: 60px;
}.playlist-card {width: calc(20% - 20px);margin-bottom: 70px;
}div {background-color: rgb(198, 220, 228);padding: 20px;margin: 15px;border-radius: 10px;width: 30%;text-align: left;position: relative;overflow: hidden;transition: transform 0.3s ease-in-out;
}div:hover {transform: scale(1.05);
}img {width: 100%;border-radius: 10px;margin-bottom: 10px;transition: opacity 0.3s ease-in-out;
}div:hover img {opacity: 0.8;
}h3 {color: #f78383;font-size: 24px;margin-bottom: 10px;
}.tag {display: inline-block;padding: 5px 10px;background-color: #b1f1f1;color: #3f0808;border-radius: 10px;margin-right: 5px;margin-bottom: 5px;
}div p {color: #333;
}p {color: #7fe9e9;font-size: 16px;line-height: 1.6;
}footer {color: #7fe9e9;text-align: center;padding: 10px 0;position: fixed;bottom: 0;width: 100%;
}源码6 playlists.css
* {text-align: center;
}body {font-family: 'Arial', sans-serif;background: linear-gradient(to right, #ffd700, #7fe9e9);margin: 0;padding: 0;background-image: url(../images/音乐背景.jpg);background-size: cover;background-attachment: fixed;background-repeat: no-repeat;background-position: center;color: #080808;overflow-x: hidden;margin-top: 50px;
}header {color: #7fe9e9;padding: 10px 0;font-size: 18px;position: fixed;width: 100%;top: 0;z-index: 1000;
}nav {text-align: center;margin-top: 5px;
}nav ul {list-style: none;padding: 0;margin: 0;
}nav ul li {display: inline;margin-right: 20px;
}nav ul li a {text-decoration: none;color: #fff;transition: color 0.3s ease;
}nav ul li a:hover {color: #ffd700;
}main {text-align: center;margin-top: 80px;
}main div {text-align: center;
}#search-results {background-color: rgba(255, 255, 255, 0.8);border-radius: 12px;padding: 20px;box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);width: 50%;margin: 0 auto;text-align: left;position: relative;overflow: hidden;
}#search-results h2 {color: #333;margin-bottom: 20px;
}#search-results img {width: 25%;border-radius: 8px;margin-bottom: 20px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}.result h3 {color: #333;margin-bottom: 10px;
}.result a {text-decoration: none;color: #333;transition: color 0.3s ease;
}.result a:hover {color: #ffd700;
}#play-button {position: absolute;bottom: 20px;right: 20px;background-color: #fffb00;color: #333;padding: 10px 20px;border: none;border-radius: 5px;font-size: 16px;cursor: pointer;transition: background-color 0.3s ease, color 0.3s ease;
}#play-button:hover {background-color: #f34b09;color: #0decfc;
}源码7 search_results.css
body {font-family: 'Arial', sans-serif;margin: 0;padding: 0;background-image: url(../images/搜索背景.jpg);background-size: cover;background-attachment: fixed;background-repeat: no-repeat;background-position: center;color: #000000;overflow-x: hidden;margin-top: 50px;
}header {color: #7fe9e9;padding: 10px 0;font-size: 18px;position: fixed;width: 100%;top: 0;z-index: 1000;
}nav {text-align: center;margin-top: 5px;
}nav ul {list-style: none;padding: 0;margin: 0;
}nav ul li {display: inline;margin-right: 20px;
}nav ul li a {text-decoration: none;color: #7fe9e9;transition: color 0.3s ease;
}nav ul li a:hover {color: #ffd700;
}main {text-align: center;margin-top: 80px;
}section#search {background-color: rgba(223, 241, 240);border-radius: 12px;margin: 20px auto;padding: 20px;box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);width: 80%;
}input[type="text"] {width: 100%;padding: 10px;margin: 10px 0;box-sizing: border-box;border: 2px solid #c2bbbb;border-radius: 4px;font-size: 16px;font-style: italic;
}button {background-color: #61ccdf;color: white;padding: 10px 15px;border: none;border-radius: 4px;cursor: pointer;font-size: 16px;
}footer {color: #7fe9e9;text-align: center;padding: 10px 0;position: fixed;bottom: 0;width: 100%;
}源码8 search.css
body {font-family: 'Arial', sans-serif;margin: 0;padding: 0;background-image: url(../images/音乐背景.jpg);background-size: cover;background-attachment: fixed;background-repeat: no-repeat;background-position: center;overflow-x: hidden;margin-top: 50px;
}header {color: #7fe9e9;padding: 10px 0;font-size: 18px;position: fixed;width: 100%;top: 0;z-index: 1000;
}nav {text-align: center;margin-top: 5px;
}nav ul {list-style: none;padding: 0;margin: 0;
}nav ul li {display: inline;margin-right: 20px;
}nav ul li a {text-decoration: none;color: #fff;transition: color 0.3s ease;
}nav ul li a:hover {color: #ffd700;
}main {text-align: center;margin-top: 80px;
}div div {text-align: center;
}section {background-color: rgba(255, 255, 255, 0.8);border-radius: 12px;margin: 20px auto;padding: 20px;box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);width: 80%;text-align: center;
}section img {border-radius: 12px;max-width: 100%;height: auto;margin: 0 auto 20px;display: block;
}section h2,
section h3,
section p {color: #333;
}section p a {text-decoration: none;color: #ff69b4;transition: color 0.3s ease;font-size: 1.5em;
}section p a:hover {color: #4e9ffc;
}section p a:active {color: #9641f8;
}.carousel-container {width: 40%;margin: 20px auto;overflow: hidden;
}.carousel {display: flex;overflow-x: auto;scroll-snap-type: x mandatory;
}.carousel img {flex: 0 0 auto;max-width: 50%;scroll-snap-align: start;border-radius: 8px;margin-right: 10px;
}.popular-songs {display: flex;flex-wrap: wrap;justify-content: center;margin-top: 20px;
}.popular-song-card {background-color: rgba(255, 255, 255, 0.95);border-radius: 12px;margin: 10px;padding: 20px;box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);width: calc(30% - 20px);text-align: left;transition: transform 0.3s ease, box-shadow 0.3s ease;
}.popular-song-card:hover {transform: scale(1.05);box-shadow: 0 0 30px rgba(0, 0, 0, 0.3);
}.popular-song-card img {border-radius: 8px;width: 200px;height: auto;margin-bottom: 10px;
}.popular-song-card h4 {margin-bottom: 10px;color: #e7eb10;font-size: 20px;
}.popular-song-card p {color: #ba46f0;font-size: 16px;margin-bottom: 8px;
}.popular-song-card span {display: block;color: #999;font-size: 14px;
}footer {color: #7fe9e9;text-align: center;padding: 10px 0;position: fixed;bottom: 0;width: 100%;
}源码9 singer.css
.container {max-width: 1200px;margin: 0 auto;
}body {font-family: Arial, sans-serif;background-color: #f2f2f2;margin: 0;padding: 0;background-image: url(../images/音乐背景.jpg);background-size: cover;background-attachment: fixed;background-repeat: no-repeat;background-position: center;
}header {background-color: #7fe9e9;background-image: url(../images/音乐背景.jpg);color: #7fe9e9;padding: 20px 0;
}nav ul {list-style: none;margin: 0;padding: 0;
}nav ul li {display: inline;margin-right: 40px;padding-left: 40px;font-size: 18px;
}nav ul li a {color: #7fe9e9;text-decoration: none;
}nav ul li a:hover {color: #ff9900;
}main {padding: 20px;
}section {background-color: #dff1f0;margin-bottom: 20px;padding: 20px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);border-radius: 5px;
}h2 {color: #333;font-size: 24px;
}ul {list-style: none;padding: 0;
}li {margin: 10px 0;
}footer {background-color: #333;background-image: url(../images/音乐背景.jpg);color: #7fe9e9;text-align: center;padding: 10px 0;
}源码10 style.css
js源码
document.getElementById('scroll-down').addEventListener('click', function () {window.scrollBy({top: window.innerHeight,behavior: 'smooth'});
});源码1 index.js
document.addEventListener('DOMContentLoaded', function () {var tableRows = document.querySelectorAll('#play-history table tr');tableRows.forEach(function (row) {row.addEventListener('click', function () {alert('回念音乐,是灵魂的旅程,记录着时光的和声,编织着心灵的旋律。');});});
});源码2 my_music.js
const songs = [{title: '求神呐 - 柏鹿',source: '../images/求神呐.mp3',lyrics: [" 佛门弟子守住六根清静"," 颂经之人但求一颗舍利"," 高柱之上神仙俯看生灵"," 香火绵延圆满几家希冀"," 梨花开又去 庙门前香客拥挤"," 赠来一菩提 有人愁有人欢喜"," 跪来纵心欲 和尚看遍繁华记"," 祈天意 拜地去 三叩首求灵"," 香客们看木鱼应出生机"," 瞧一瞧人间一出好戏"," 求姻缘求得子求君相依"," 求一求好像都来得及"," 听人泪听人安听人心系"," 听一听什么无上奥秘"," 太荒诞的世界"," 为何还有人会着迷"," 神仙啊 菩萨啊 写好剧情"," 小弟我真的是受不起"," 我祈祷 我求天 保佑顺意"," 就是要被人称了不起"," 三冬暖 春不寒 此生绚丽"," 只愿你拥有的奢侈品"," 太奇幻的世界"," 让我们如此的着迷"," 佛门弟子守住六根清静"," 颂经之人但求一颗舍利"," 高柱之上神仙俯看生灵"," 香火绵延圆满几家希冀"," 梨花开又去 庙门前香客拥挤"," 赠来一菩提 有人愁有人欢喜"," 跪来纵心欲 和尚看遍繁华记"," 祈天意 拜地去 三叩首求灵"," 香客们看木鱼应出生机"," 瞧一瞧人间一出好戏"," 求姻缘求得子求君相依"," 求一求好像都来得及"," 听人泪听人安听人心系"," 听一听什么无上奥秘"," 太荒诞的世界"," 为何还有人会着迷"," 神仙啊 菩萨啊 写好剧情"," 小弟我真的是受不起"," 我祈祷 我求天 保佑顺意"," 就是要被人称了不起"," 三冬暖 春不寒 此生绚丽"," 只愿你拥有的奢侈品"," 太奇幻的世界"," 让我们如此的着迷",],},{title: '我们俩 - 郭顶',source: '../images/我们俩-郭顶.mp3',lyrics: ["你在左边 我紧靠右","第一张照片","不太敢亲密的","属于我们俩的","脸庞太天真了","苹果一样带甜的羞涩","太多感触","已不同了","世界变了","还是我改变了","夹在书本这相册","滑落的照片让我变沉默","太久 太久 是否过了太久","忘了 忘了 开始怎开始的","喝醉了小河边唱着歌","永远爱你是我说过","没有 没有 再没谁能拥有","像你 像我 哭和笑都懂得","再触摸","我心底藏了好久","那最柔软的角落","你在左边 我紧靠右","第一张照片","不太敢亲密的","属于我们俩的","脸庞太天真了","苹果一样带甜的羞涩","太多感触","已不同了","世界变了","还是我改变了","夹在书本这相册","滑落的照片让我变沉默","太久 太久 是否过了太久","忘了 忘了 开始怎开始的","喝醉了小河边唱着歌","永远爱你是我说过","没有 没有 再没谁能拥有","像你 像我 哭和笑都懂得","再触摸","我心底藏了好久","那最柔软的角落","太久 太久 是否过了太久","忘了 忘了 开始怎么开始的","喝醉了小河边唱着歌","永远爱你是我说过","没有 没有 再没谁能拥有","像你 像我 哭和笑都懂得","再触摸","我心底藏了好久","那最柔软的角落",],},{title: 'So Far Away - Martin Garrix,David Guetta,Jamie Scott,Romy Dya',source: '../images/So Far Away-Martin Garrix,David Guetta,Jamie Scott,Romy Dya.mp3',lyrics: ["Light 'em up light 'em up","Tell me where you are tell me where you are","The summer nights the bright lights","And the shooting stars they break my heart","I'm calling you now but you're not picking up","Your shadows so close if you are still in love","Then light a match light a match","Baby in the dark show me where you are","Where you are","Oh love","How I miss you every single day","When I see you on those streets","Oh love","Tell me there's a river I can swim","That will bring you back to me","'Cause I don't know how to love someone else","I don't know how to forget your face","h love","God I miss you every single day","And now you're so far away","So far away","It's breaking me I'm losing you","We were far from perfect but we were worth it","Too many fights and we cried","But never said we're sorry","Stop saying you love me","You're calling me now but I can't pick up","Your shadow's too close and I'm still in love","The summer's over now but somehow","It still breaks my heart","We could have had the stars oh","Oh love","How I miss you every single day","When I see you on those streets","Oh love","Tell me there's a river","I can swim that will bring you back to me","'Cause I don't know how to love someone else","I don't know how to forget your face","Oh love","God I miss you every single day","And now you're so far away","So far away","So far away","Oh so far away","So far away","Oh love","How I miss you every single day","When I see you on those streets","Oh love","Tell me there's a river","I can swim that will bring you back to me","'Cause I don't know how to love someone else","I don't know how to forget your face","Oh love","God I miss you every single day","When you're so far away",],},{title: '我要的·2022 - 旺仔小乔',source: '../images/我要的·2022-旺仔小乔.mp3',lyrics: ["你问我想要的是什么","穿最酷的颜色","oh no no 节奏放慢的生活","你问我想要的是什么","听我最爱的歌","走遍自己的快乐","呀","压力像难翻的山","过了一关还有一关","ei 要怎么扬我的帆","我那么普通那么平凡","ei被生活掐住的喉","又为明天发过的愁","被 污染不发光的眸","又被命运踩住了头","那就被踩吧","让我摇摆吧","人生很短的","我不会后退","不用再揣测","把我的脉搏","我期待转折","起码不后悔","不想再失态","不想再失败","不想被推挤到清醒的之外","站着的姿态","我还是我这点永远都没人能替代","不会再依赖","你问我想要的是什么","穿最酷的颜色","oh no no 节奏放慢的生活","你问我想要的是什么","听我最爱的歌","走遍自己的快乐","画一幅岁月如梦初醒","哼一曲童谣时光启迪","听一段过往环绕鲸云","这朱红韵律","我要的音乐放肆听","我要的音乐放肆听","我要变成绝境中闪烁的光","掉入了坑底后拉我的绳","我要忘记那些所受的伤","丢掉了包袱后推新的门","我要砸碎那扇挡光的窗","防止在黑暗中不停下沉","我要扫开在门口堆积的霜","探索在远处的那抹花香","我要找到自己的道","然后大声的告诉你我不服输","看着很好笑但我的样子很坚定","一直在走我的路","做自己本来就不一般","步伐不可能停在半山","就算每次我都落单","但这次没浪也要扬帆","你问我想要的是什么","穿最酷的颜色","oh no no 节奏放慢的生活","你问我想要的是什么","听我最爱的歌","走遍自己的快乐","画一幅岁月如梦初醒","哼一曲童谣时光启迪","听一段过往环绕鲸云","这朱红韵律","我要的音乐放肆听",],},{title: '负重一万斤长大 - 太一',source: '../images/负重一万斤长大-太一.mp3',lyrics: ["披头散发 很多疤 不认得我的话","然而发芽 笑着花 肚子越来越大","以为所见之人同自己刻意傻瓜","终于因我相信的而感到了害怕","有些难过 神总说 唱歌会好的多","他骗人的 不是的 生而残忍的多","裙子又轻舞落寞 美丽又不是她错","喉咙力竭对世界爱着 在意的有谁呢","如果会怜悯我","又何必抓住我","鬼扯,原谅恶魔","咬碎牙胆怯和落寞","怎么不问问我","人类啊故意的","为什么不偏不倚","选中我一个","是否会 摔碎我 摔碎我 摔碎着我","是否会 可怜我 可怜我 可怜着我","一会就好 让我懦弱 悄悄懦弱","好不容易钻破蛋壳","却看见更黑暗的家伙","之后几年 她身边 仍然指指点点","从未想过 最难的 就是回到从前","以为曾经的玩伴会抱着取暖慰藉","终于因我依赖的而学会了分别","还是难过 神又说 唱歌会好得多","他骗人的 不是的","我已经唱哑了","想开给世界的花 你教我怎么表达","是不是要","对着你","跪下","如果会怜悯我","又何必抓住我","鬼扯,原谅恶魔","咬碎牙胆怯和落寞","怎么不问问我","人类啊故意的","为什么不偏不倚","选中我一个","如果会贪恋我","又何必伤害我","是呢,原谅你呢","负重一万斤长大着","怎么不救救我","人类啊可笑的","为什么凋零了的","不止我一个","是否会","拽着我","掐着我","撕破着我","是否会","勒着我","咬着我","扯乱着我","一会就好 让我躲躲 悄悄躲躲","真的有在很怀疑呢","也许世界并不欢迎我","披头散发","很多疤","不认得我的话","然而发芽","笑着花","肚子越来越大","以为所见之人同自己故意傻瓜","终于因我相信的而感到了害怕",],},{title: '在你的身边 - 盛哲',source: '../images/在你的身边-盛哲.mp3',lyrics: ["安静地又说分开","没有依赖却是太多依赖","寂寞的广场中央","是谁的对白追赶我的空白","爱就爱了不怕没来过","恨就恨了我从没想过","是怕独念一个人太深刻","爱就爱了不怕没来过","恨就恨了我从没想过","到过的地方熟悉曾经的模样","我以为忘了想念","而面对夕阳希望你回到今天","我记得捧你的脸","在双手之间安静地看你的眼","像秋天落叶温柔整个世界","我想在你的身边","忘了这路有多长","想和你去看季节慢慢变换","又来到这座广场","听风随落叶已是最后一片","爱就爱了不怕没来过","恨就恨了我从没想过","是怕独念一个人太深刻","爱就爱了不怕没来过","恨就恨了我从没想过","到过的地方熟悉曾经的模样","我以为忘了想念","而面对夕阳希望你回到今天","我记得捧你的脸","在双手之间安静地看你的眼","像秋天落叶温柔整个世界","我想在你的身边","我想在你的身边","我想在你的身边","就让那往事随风","让它带走伤带走痛","带回那日暮的梦","花开落 云会走 铺满天","而你笑着在我的身边","我以为忘了想念","而面对夕阳希望你回到今天","我记得捧你的脸","在双手之间安静地看你的眼","像秋天落叶温柔整个世界","我想在你的身边","我想在 我想在你的身边","我想在你的身边","在你的身边",],},{title: '身骑白马 - 徐佳莹',source: '../images/身骑白马-徐佳莹.mp3',lyrics: ["我爱谁 跨不过 从来也不觉得错","自以为 抓着痛 就能往回忆里躲","偏执相信着 受诅咒的水晶球","阻挡可能心动的理由","而你却 靠近了 逼我们视线交错","原地不动 或向前走 突然在意这分钟","眼前荒沙弥漫了等候 耳边传来孱弱的呼救","追赶要我 爱的不保留","我身骑白马 走三关","我改换素衣 回中原","放下西凉 无人管","我一心只想 王宝钏","而你却 靠近了 逼我们视线交错","原地不动 或向前走 突然在意这分钟","眼前荒沙弥漫了等候 耳边传来孱弱的呼救","追赶要我 爱的不保留","我身骑白马 走三关","我改换素衣 回中原","放下西凉 无人管","我一心只想 王宝钏","满身伤痕累累也来不及痛","那是指引我走向你的清楚感受","不管危不危险","都要放下一切跟你走","只要一起承担","只要你不放手","我身骑白马 走三关","我改换素衣 回中原","放下西凉 无人管","我一心只想 王宝钏","我改换素衣 回中原","放下西凉 无人管","我一心只想 王宝钏",],},{title: '雾里 - 姚六一',source: '../images/雾里-姚六一.mp3',lyrics: ["我习惯深埋雾里","自我较劲","魂首分离","我喜欢埋在雾里","别被提起","天黑再醒","当白天像是电影","我在这里","不倦演习","看上去不费力气","这种境地","楚歌四地","对话自己似乎很容易上瘾","白鸽拥抱黑鸦大胆的情景","就笑我神经病我在我领地","看这里一望无际","彩色的世界我在我的雾里多么清晰","他们黑白的心","自顾自己已经有了定义","何时该靠近什么应该摒弃","U sound like 啊吧吧啊吧吧","别争议 啊吧吧 啊吧吧","我在这你的话语变得那么那么清晰","破绽随处可迹","在雾里","Wo","我随时能进雾里","安心找寻","遗失声音","Ye别再追问我原因","突然失语","我的失礼","我特别喜欢你今天长裙","吵闹的人群保持笑容多冷静","又看了一场翻炒多次的电影","看这里一望无际","彩色的世界我在我的雾里多么清晰","他们黑白的心","自顾自己已经有了定义","何时该靠近什么应该摒弃","U sound like 啊吧吧啊吧吧","别怀疑 啊吧吧 啊吧吧","我在这关上了门","就能创造动人旋律堵住他们的心","在雾里","笑我一头雾水的你","笑声来又去","欣赏的人知道这词语可以是褒义","我站在属于我的领域","调动着思绪","击穿所有未知的谜底","抓要的星星","所有构思伟大的诡计","秘密的壮举","不能实现会不会可惜","别放过自己","别再担心未知的问题 看这里","一望无际","彩色的世界我在我的雾里多么清晰","他们黑白的心","做好决定该怎样面对到来的危机","怎样睁大眼睛","Oh啊吧吧 啊吧吧","笑吟吟 啊吧吧 啊吧吧","我在这 游刃有余","哪里需要祈祷恐惧","活的像位神明","在雾里 啊吧吧 啊吧吧","Oh啊吧吧 啊吧吧","Oh啊吧吧 啊吧吧","我在这黑的白的蓝的","随我定义惊艳你",],},{title: '悬溺 - 葛东琪',source: '../images/悬溺-葛东琪.mp3',lyrics: ["我主张制止不了就放任","这欲望与绝望之争","余温她却喜欢过门","临走呢","还随手关了灯","So funny","Ya i ya i ya i ya i ya i ya i ya","Ya i ya i ya i ya i","Ya i ya i ya i ya i ya i ya i ya","It's so funny ya i ya i","Ya i ya i ya i ya i ya i ya i ya","Ya i ya i ya i ya i","It's so funny ya i ya i ya i ya i ya","Ya i ya i ya i ya i","我主张克制不了就放任","悬上该有的天真","起伏在于喜怒哀乐","松了绳","大不了无人问","Ya i ya i ya i ya i ya i ya i ya","Ya i ya i ya i ya i","Ya i ya i ya i ya i ya i ya i ya","It's so funny ya i ya i","Ya i ya i ya i ya i ya i ya i ya","Ya i ya i ya i ya","It's so funny ya i ya i ya i ya i ya","Ya i ya i ya i ya","有什么话要说",],},
];
let currentSongIndex = 0;
window.addEventListener('scroll', function () {var header = document.querySelector('header');header.classList.toggle('sticky', window.scrollY > 0);
});
function switchSong() {var audioPlayer = document.getElementById('audio-player');currentSongIndex = (currentSongIndex + 1) % songs.length;audioPlayer.src = songs[currentSongIndex].source;updateLyrics(songs[currentSongIndex].lyrics.slice(0, songs[currentSongIndex].lyrics.length / 2),songs[currentSongIndex].lyrics.slice(songs[currentSongIndex].lyrics.length / 2));updateSongTitle(songs[currentSongIndex].title);
}
function updateLyrics(column1Content, column2Content) {var lyricsColumn1 = document.querySelector('.lyrics-column:nth-child(1)');var lyricsColumn2 = document.querySelector('.lyrics-column:nth-child(2)');lyricsColumn1.innerHTML = column1Content.map(line => `<p>${line}</p>`).join('');lyricsColumn2.innerHTML = column2Content.map(line => `<p>${line}</p>`).join('');
}
function updateSongTitle(title) {var songTitle = document.getElementById('song-title');songTitle.textContent = title;
}源码3 play.js
document.addEventListener("DOMContentLoaded", function () {const header = document.querySelector('header');window.addEventListener('scroll', function () {if (window.scrollY > 50) {header.style.backgroundColor = '#333';} else {header.style.backgroundColor = 'linear-gradient(to right, #191970, #333)'; // Change to your original color}});
});源码4 playlist_detail.js
var songBlocks = document.querySelectorAll('.playlist-card');
songBlocks.forEach(function (block, index) {block.addEventListener('click', function () {switch (index) {case 0:alert('浪漫旋律,是夜空中绽放的恋曲,柔软如月光般温暖心房。');break;case 1:alert('夜晚放松,是星光的私语,轻拂心弦,带来心灵的静谧与安宁。');break;case 2:alert('热门流行,是都市的节奏,跃动着激情与活力,谱写着时代的旋律。');break;default:alert('经典老歌,是岁月的卷轴,诉说着往昔的记忆,散发着岁月的芬芳。');break;}});
});源码5 playlists.js
window.onload = function () {document.getElementById('search-form').addEventListener('submit', function (event) {var query = document.getElementsByName('query')[0].value;if (query !== '求神呐') {event.preventDefault();alert('只有在搜索“求神呐”才会跳转到search_results.html页面');}});
};源码6 search.js
$(document).ready(function () {$('.carousel').slick({dots: true,infinite: true,speed: 500,slidesToShow: 1,slidesToScroll: 1,autoplay: true,autoplaySpeed: 2000,});
});源码7 singer.js
这篇关于web前端期末大作业(附有源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





