本文主要是介绍基于springboot+vue零食商城管理系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
摘要
基于Spring Boot + Vue的零食商城管理系统是一项集成了先进技术的电商解决方案。此系统以Spring Boot为后端框架,结合Vue.js构建前端,致力于实现零食商城的高效管理和用户友好的界面体验。首先,Spring Boot框架作为后端核心,为系统提供了简化配置和快速开发的优势。其依赖注入、自动配置等特性大大降低了开发复杂度,提高了代码的可维护性。同时,Spring Boot内置的嵌入式服务器简化了部署流程,使系统更容易扩展和升级。这为零食商城管理系统提供了坚实的后台基础。在前端方面,Vue.js的引入使得用户界面的开发变得更为灵活和高效。Vue.js以其响应式数据绑定和组件化开发的特性,提供了更清晰、可维护的前端代码结构。这对于构建现代化、交互式的零食商城界面至关重要。同时,Vue.js丰富的生态系统和社区支持,为系统提供了丰富的插件和工具,有助于提高开发效率。零食商城管理系统的功能涵盖了多个方面,包括商品管理、订单处理、用户管理等核心业务。通过Spring Boot提供的RESTful API,系统能够实现与前端的高效通信,保证了数据的快速传输和实时更新。商品管理模块包括零食的添加、编辑和删除,订单处理模块实现了订单的生成、支付和发货流程,用户管理模块涉及用户注册、登录等操作。这些功能的有机整合使得零食商城得以全面而高效地运营。系统还注重用户体验,通过Vue.js的特性实现了页面的动态刷新和交互效果,提升了用户的使用感受。响应式设计使得系统能够适应不同设备和屏幕尺寸,为用户提供一致而美观的界面。购物流程简单直观,用户可以轻松浏览零食,将心仪商品加入购物车,完成结账流程。这些设计都有助于提高用户的满意度和购物体验。总体而言,基于Spring Boot + Vue的零食商城管理系统充分发挥了各自框架的优势,实现了后端业务逻辑和前端用户体验的完美结合。这一先进的电商解决方案不仅提高了零食商城的管理效率,还为用户带来了更便捷、愉悦的购物体验。系统的设计理念和技术选型对于电商行业的数字化转型具有启示意义,为未来类似系统的开发提供了有益的经验和借鉴。
研究意义
基于Spring Boot + Vue的零食商城管理系统的研究在多个方面具有显著的意义。首先,该系统在技术上整合了后端与前端的先进框架,为电商行业提供了高效、现代的解决方案,推动了企业数字化转型。传统的电商系统通常由独立的前端和后端组成,而该系统采用了Spring Boot和Vue.js的组合,使得系统更加灵活、响应迅速,有助于提高整体性能。这种技术整合不仅提升了系统的可维护性和扩展性,还为企业提供了更好的技术支持,有助于应对快速变化的市场需求。其次,系统的设计理念注重用户体验,通过Vue.js等技术优化了用户界面,提升了购物体验,有助于提高用户留存率和忠诚度。在当今竞争激烈的电商市场中,用户体验是吸引和留住用户的关键因素之一。采用Vue.js等现代前端技术,可以实现页面的动态加载、无刷新操作,提高了系统的交互性和用户友好性。通过优化购物流程、提供个性化推荐等功能,该系统能够更好地满足用户需求,提升用户满意度,从而增强用户黏性。此外,研究成果对于电商系统的开发者具有借鉴价值,为类似系统的构建提供了实践经验。系统的开发过程中,涉及了Spring Boot后端框架和Vue.js前端框架的应用,以及它们之间的协同工作。这为其他电商系统的开发者提供了一个参考模型,帮助他们更高效地搭建和优化自己的系统。这种分享经验的方式有助于促进行业内的技术交流与合作,推动电商系统的共同进步。综合而言,这一研究在技术创新、用户体验优化以及电商行业实践方面都具有重要意义。通过整合先进的技术框架,优化用户界面,以及为其他开发者提供实践经验,该系统为电商行业的发展和创新作出了积极的贡献。
研究现状
以下是相关技术和领域的研究现状:
1. 全栈开发趋势:
近年来,全栈开发成为业界热门话题。全栈开发者不仅要熟练掌握后端技术,还需要具备前端开发的能力。Spring Boot和Vue.js作为各自领域的佼佼者,被广泛应用于全栈开发项目。研究全栈开发模式有助于理解不同层面的交互和整合。
2. Spring Boot框架的应用:
Spring Boot是一个简化Spring应用开发的框架,通过约定大于配置的原则,提高了开发效率。其广泛用于企业级应用的后端开发,包括电商系统、管理系统等。研究者关注Spring Boot在构建可扩展、高性能后端服务方面的最佳实践,以满足不断增长的业务需求。
3. Vue.js前端框架的普及:
Vue.js在前端开发中的普及程度逐渐增加。其简洁的API和渐进式框架特性,使得开发者能够更容易地构建交互性强、用户友好的界面。研究者致力于探索Vue.js在大型应用中的性能优化、状态管理等方面的最佳实践,以确保前端应用的稳定性和可维护性。
4. 电子商务系统的发展:
随着互联网的快速发展,电子商务系统变得日益重要。研究者关注电商平台的创新和技术演进,以提高用户体验、增强系统安全性,并通过数据分析等手段优化运营效率。全球范围内,零售业务向在线渠道的转变使得电商系统的研究备受关注。
5. 微服务架构的影响:
微服务架构在构建大型系统中的影响日益显著。Spring Boot作为支持微服务的框架之一,被广泛应用于构建可伸缩、可维护的微服务。对于研究者来说,关注Spring Boot在微服务体系中的部署、监控、服务发现等方面的研究是关键的。
6. 用户体验研究:
用户体验研究日益成为电商系统设计的核心。研究者通过用户行为分析、A/B测试等手段,探索如何提高用户在电商平台上的满意度、提高转化率,并逐步完善用户界面设计。
7. 安全性和隐私保护:
随着数据泄露和网络攻击频发,研究者对电商系统的安全性和隐私保护提出更高要求。采用加密技术、身份验证措施以及合规的数据处理方式,成为系统设计中的重要考量。
8. 国际化和本地化:
电商平台通常服务于全球用户,因此国际化和本地化成为重要研究方向。研究者关注如何通过多语言支持、本地文化适应等手段,提升电商系统在全球范围内的适用性。
综上所述,基于Spring Boot + Vue的零食商城管理系统的研究不仅融合了当前最前沿的技术趋势,也关注了电商系统、全栈开发、用户体验、安全性等多个领域的研究方向。这一研究有助于推动电商系统的发展,提高系统的可维护性、用户满意度和全球竞争力。
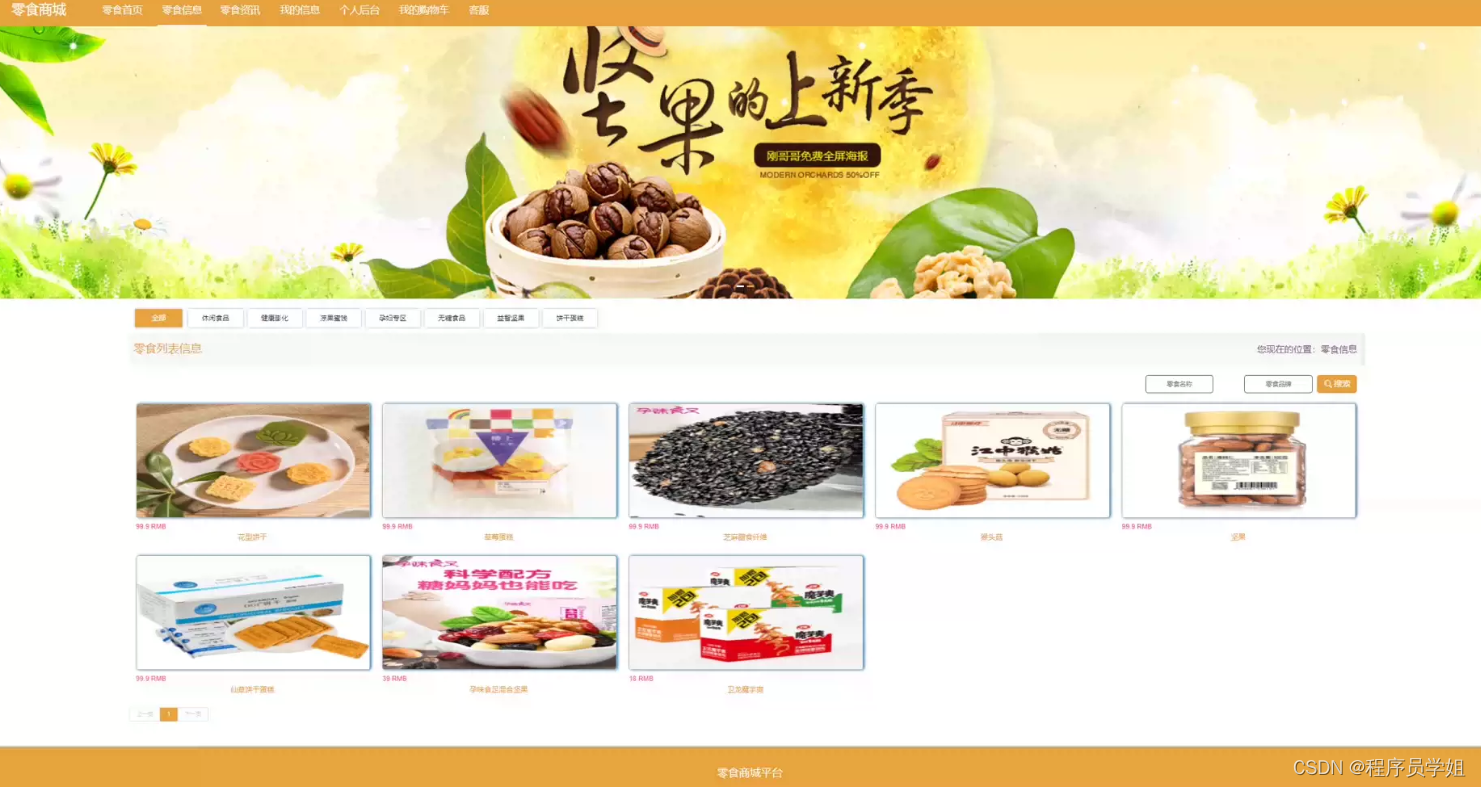
功能展示
主页

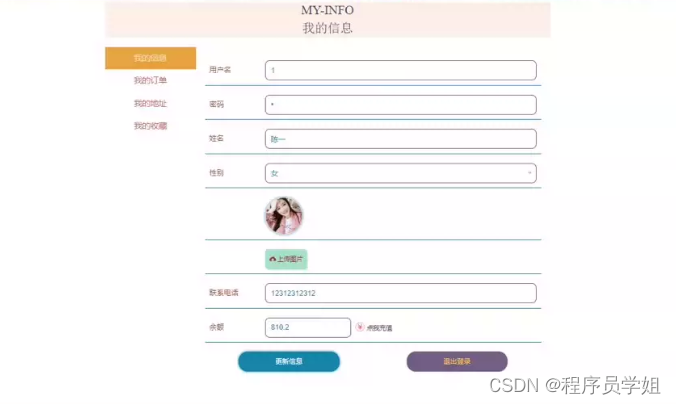
个人中心

零食管理

这篇关于基于springboot+vue零食商城管理系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





