本文主要是介绍odoo17 | 基本视图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
我们在上一章中已经看到Odoo能够为给定模型生成默认视图。在实践中,默认视图是绝对不可接受的用于商业应用程序。相反,我们至少应该以逻辑方式组织各种字段。
视图在带有动作和菜单的XML文件中定义。它们是ir.ui.view模型的实例。
在我们的房地产模块中,我们需要以合乎逻辑的方式组织字段:
-
在tree 列表(树)视图中,我们希望显示的不仅仅是名称。
-
在form表单视图中,应对字段进行分组。
-
在search 搜索视图中,我们必须能够搜索的不仅仅是名称。具体来说,我们想要一个 过滤“可用”属性和按邮政编码分组的快捷方式。
列表视图
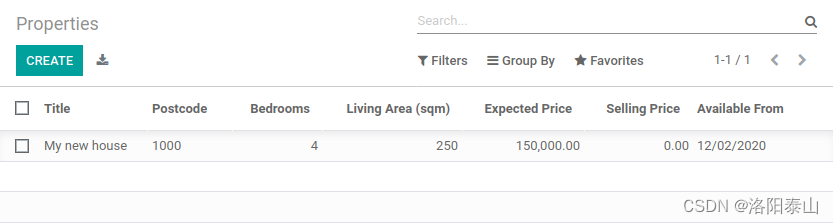
列表视图应如下所示:

列表视图(也称为树视图)以表格形式显示记录。
它们的根元素是 。此视图的最基本版本简单 列出要在表中显示的所有字段(其中每个字段都是一列):
<tree string="Tests"><field name="name"/><field name="last_seen"/>
</tree>
- string=“Tests” 可省略
示例完整代码:
<record id="crm_lost_reason_view_tree" model="ir.ui.view"><field name="name">crm.lost.reason.tree</field><field name="model">crm.lost.reason</field><field name="arch" type="xml"><tree string="Channel" editable="bottom"><field name="name"/></tree></field></record>
表单视图
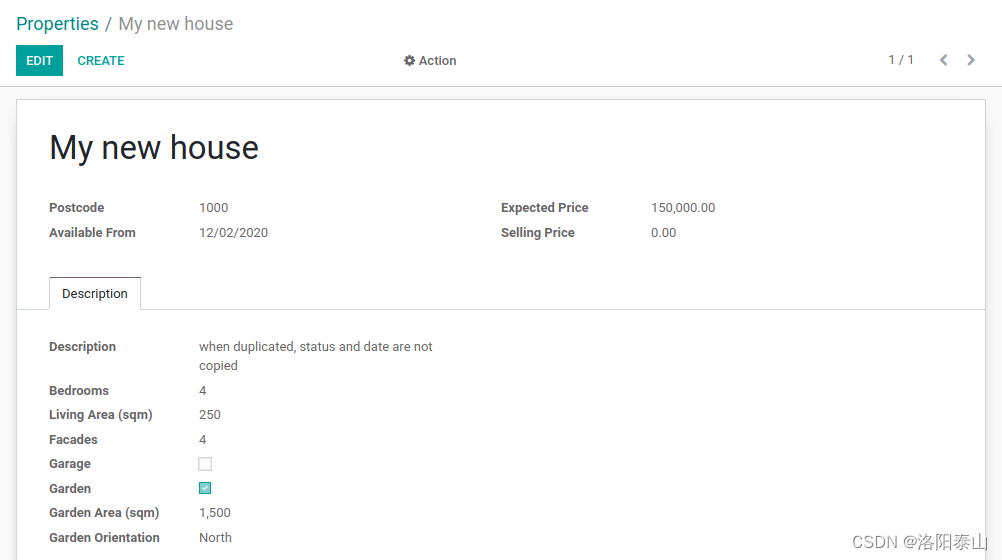
窗体视图应如下所示:

- 表单用于创建和编辑单个记录。
它们的根元素是。它们由高级结构元素(group 和notebook)和交互元素(button 和field)组成:
<form string="Test"><sheet><group><group><field name="name"/></group><group><field name="last_seen"/></group><notebook><page string="Description"><field name="description"/></page></notebook></group></sheet>
</form>
- 可以使用常规的HTML标记(如div和h1)以及class属性(Odoo提供了一些内置类)来微调外观。
下面是一个简单的例子
<record id="crm_lost_reason_view_form" model="ir.ui.view"><field name="name">crm.lost.reason.form</field><field name="model">crm.lost.reason</field><field name="arch" type="xml"><form string="Lost Reason"><sheet><div class="oe_button_box" name="button_box"><button name="action_lost_leads" type="object"class="oe_stat_button" icon="fa-star"><div class="o_stat_info"><field name="leads_count" class="o_stat_value"/><span class="o_stat_text"> Leads</span></div></button></div><widget name="web_ribbon" title="Archived" bg_color="bg-danger" attrs="{'invisible': [('active', '=', True)]}"/><div class="oe_title"><div class="oe_edit_only"><label for="name"/></div><h1 class="mb32"><field name="name" class="mb16"/></h1><field name="active" invisible="1"/></div></sheet></form></field></record>
搜索视图
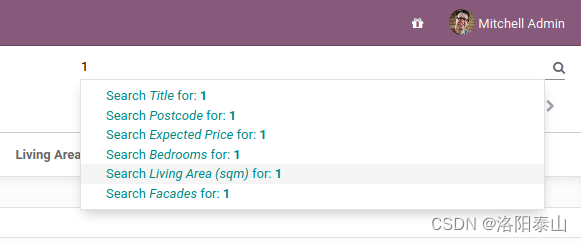
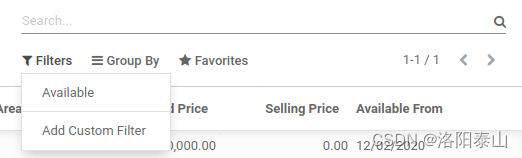
搜索视图应如下所示:



搜索视图与列表和表单视图略有不同,因为它们不显示内容。尽管它们适用于特定的模型,但它们用于过滤其他视图的内容(通常是聚合视图,如List)。除了用例的不同之外,它们的定义方式是相同的。
它们的根元素是。这个视图的最基本版本只是列出了需要快捷方式的所有字段:
<search string="Tests"><field name="name"/><field name="last_seen"/>
</search>
Odoo生成的默认搜索视图提供了按名称进行过滤的快捷方式。在自定义搜索视图中添加用户可能要过滤的字段是很常见的。
搜索视图还可以包含元素,它充当预定义搜索的开关。过滤器必须具有以下属性之一:
- domain:将给定域添加到当前搜索中
- context:为当前搜索添加一些上下文;使用键group_by对给定字段名的结果进行分组
一个简单的例子:
<record id="view_delivery_carrier_search" model="ir.ui.view"><field name="name">delivery.carrier.search</field><field name="model">delivery.carrier</field><field name="arch" type="xml"><search string="Delivery Carrier"><field name="name" string="Carrier" /><field name="delivery_type"/><separator/><filter string="Archived" name="inactive" domain="[('active', '=', False)]"/><group expand="1" string="Group By"><filter string="Provider" name="provider" context="{'group_by':'delivery_type', 'residual_visible':True}"/></group></search></field></record>
域
在Odoo中,域(domain)对记录的条件进行编码:域是用于选择模型记录子集的标准列表。每个条件都是一个三元组,包含一个字段名、一个操作符和一个值。如果指定的字段满足应用于该值的运算符的条件,则记录满足标准。
例如,当在Product模型上使用时,以下域选择单价大于1000的所有服务:
[(‘product_type’, ‘=’, ‘service’), (‘unit_price’, ‘>’, 1000)]
默认情况下,标准与隐式AND组合在一起,这意味着需要满足每个标准才能使记录匹配域。逻辑运算符& (AND)、| (OR)和!(NOT)可用于显式地组合标准。它们用于前缀位置(操作符插入其参数之前,而不是中间)。例如,要选择“服务或单价不在1000到2000之间”的产品:
['|',('product_type', '=', 'service'),'!', '&',('unit_price', '>=', 1000),('unit_price', '<', 2000)]
注意
XML不允许在XML元素中使用<和&。为了避免解析错误,应该使用实体转义引用: <替换<和&替换& 。其他实体转义引用(>,' 和 ")是可选的。
到此为止,看起来不错?在这一点上,我们已经能够创建模型并设计具有商业意义的用户界面。然而,仍然缺少一个关键组成部分:模型之间的联系,这个我们下节文章再讲。
这篇关于odoo17 | 基本视图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



