本文主要是介绍Dwr(Direct Web Remoting) 示例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Dwr是一个基于ajax的框架,动态的把java类生成javascript,让客户端可以通过Dwr访问java程序;
首先是一个官网的示例:
- 首先下载dwr演示应用程序
接下来你会得到一个dwrdemo.war的文件,然后导入到eclipse中。
然后,添加以下dwr.jar包,和commons-logging-1.0.4.jar包,不过示例demo中早已加上了,build path 配置一下jdk,服务器什么的,运行一下
这样就成功了。
然后是一个慕课网上的例子
5. 接着,用官方的例子来做.
6.创建一个xxxbest包,在此包下创建一个DwrPush类。
package xxbest;import java.util.Collection;
import org.directwebremoting.ScriptBuffer;
import org.directwebremoting.WebContext;
import org.directwebremoting.WebContextFactory;
import org.directwebremoting.proxy.dwr.Util;public class DwrPush {//发送消息的send方法public void Send(String msg) {//获取所有的上下文访问器,WebContext webContext = WebContextFactory.get();//得到所有的SecriptSession。(ScriptSession:每次访问创建一个ScriptSession)即每个页面Collection sessions = webContext.getAllScriptSessions();//构建一个js脚本ScriptBuffer sb = new ScriptBuffer();//调用callback1(msg)函数sb.appendScript("callback1(");sb.appendData(msg);sb.appendScript(")");//Util是一个服务器端代理,允许Java程序员从Java调用客户端Javascript。//每个Util对象都与一个ScriptSession列表相关联,代理代码的创建将被动态转发//到所有这些浏览器。目前这个类只包含来自Util的只写DOM操作函数。//有可能我们可以添加读取方法,但是回调中的复杂性和你可能不需要它的意思//。具体来说, getValue,getValues和getText已经被抛弃了,//因为被读取功能和useLoadingMessage等已经被抛弃了,因为不是DOM相关。Util util = new Util(sessions);//向客户端推送消息util.a}
}
这里面使用sb.appendScript(msg)传送。数据只能传送数字,要想输入汉字,用sb.appendData(msg)这个方法。这两个方法说明
`The first is appendScript(String) which assumes that the parameter is to be inserted literally into the output.
The second is appendData(String) (and variants for Object and primitive types) which assumes that the parameter is a variable which should be properly converted, escaped and quoted.`
我也不懂,找个工具翻译一下吧
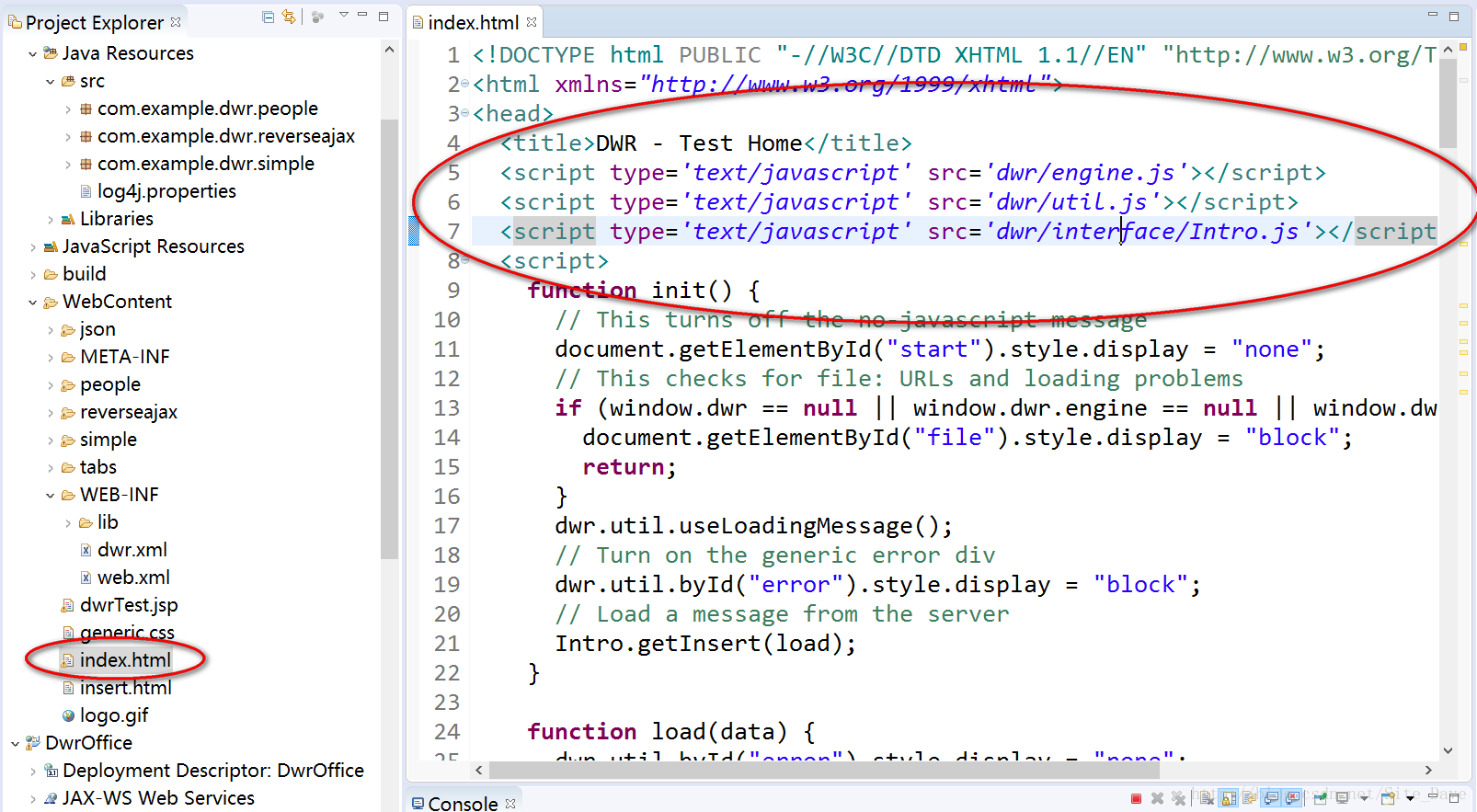
7. 创建一个DwrPush.jsp页面。在此页面中引入engine.js 和util.js,这两个js非常重要,必须包含进去,(engine.js它是用来转换乃至动态生成接口的javascript函数调用的),示例中是这样调用的
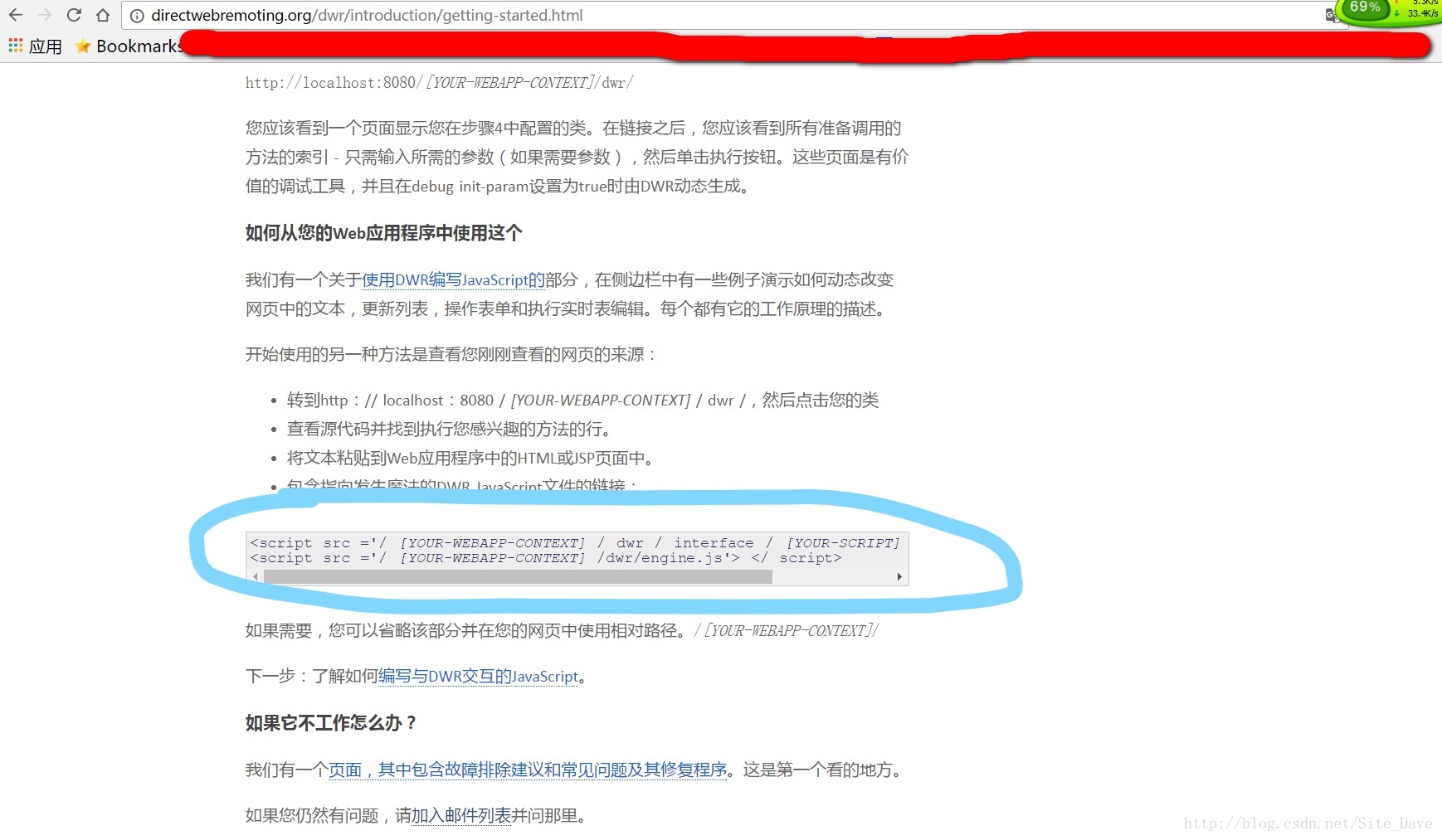
而官网是这样写的
还是copy吧省事,但这两种方式都可以 /doge
然后加入DwrPush.js
<script type='text/javascript' src='dwr/interface/DwrPush.js'></script>
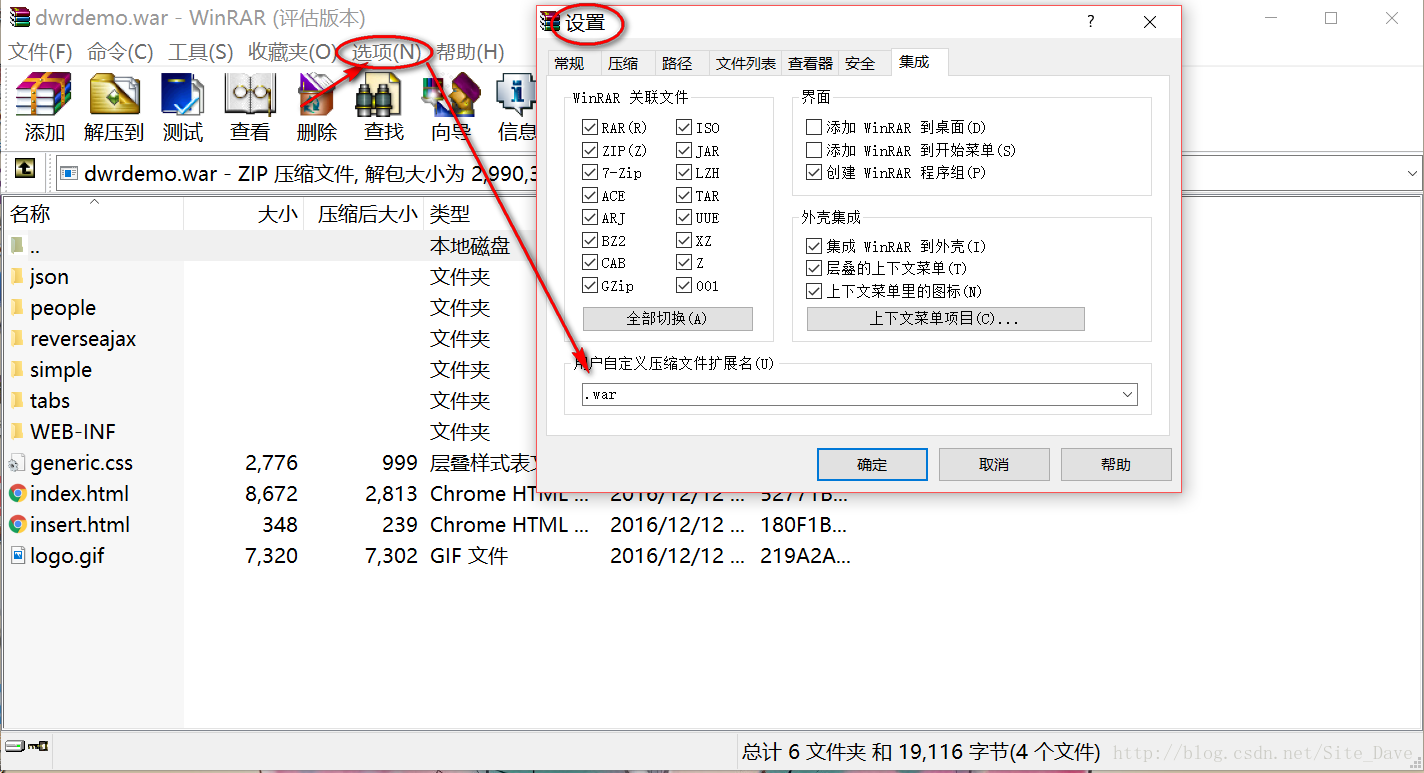
engine.js和util.js都在dwr.jar的包里。engine.js和util.js都在dwr.jar的包里。让我们来看一下。解压dwrdemo.war,用winrar解压的时候好像还不支持war文件格式,可以改一下 在winrar ->选项->设置 里面添加war 关联

winrar 也不支持jar 添加关联就好了
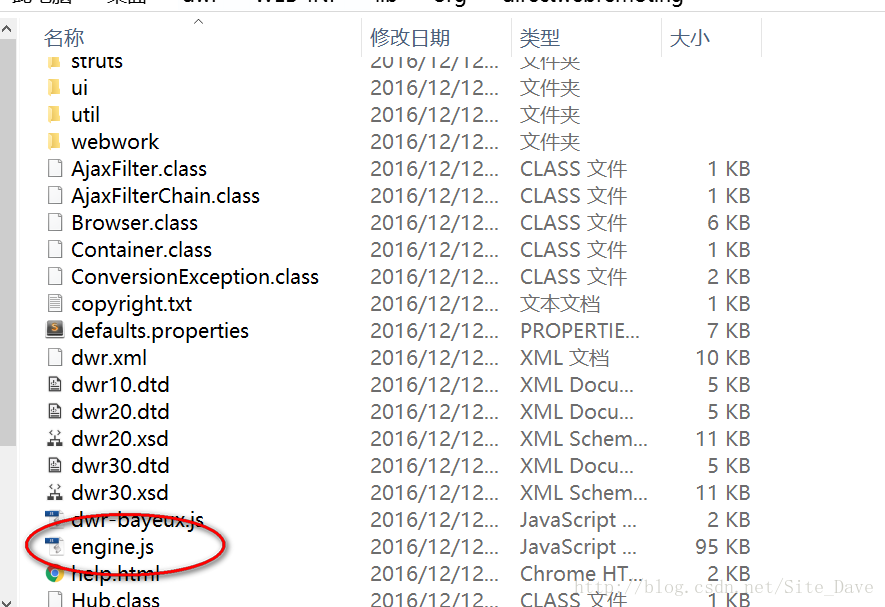
解压dwr.jar是这样的

engine.js和util.js都可以找到
7 配置web.xml
添加核心类org.directwebremoting.servlet.DwrServlet,打开调试模式,允许反向ajax,配置servlet-mapping,不过在这个官方demo里都给配置好了 /doge
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns="http://xmlns.jcp.org/xml/ns/javaee"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"id="WebApp_ID" version="3.1"><servlet><display-name>DWR Servlet</display-name><servlet-name>dwr</servlet-name><servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class><init-param><param-name>debug</param-name><param-value>true</param-value></init-param><init-param><param-name>crossDomainSessionSecurity</param-name><param-value>false</param-value></init-param><init-param><param-name>allowScriptTagRemoting</param-name><param-value>true</param-value></init-param><!-- Remove this unless you want to use active reverse ajax --><init-param><param-name>activeReverseAjaxEnabled</param-name><param-value>true</param-value></init-param><!-- By default DWR creates application scope objects when they are first used. This creates them when the app-server is started --><init-param><param-name>initApplicationScopeCreatorsAtStartup</param-name><param-value>true</param-value></init-param></servlet><servlet-mapping><servlet-name>dwr</servlet-name><url-pattern>/dwr/*</url-pattern></servlet-mapping><welcome-file-list><welcome-file>index.html</welcome-file><welcome-file>index.htm</welcome-file><welcome-file>index.jsp</welcome-file><welcome-file>default.html</welcome-file><welcome-file>default.htm</welcome-file><welcome-file>default.jsp</welcome-file></welcome-file-list>
</web-app>所以,接下来配置一下dwr.xml就可以了
8.配置dwr.xml
做的是java类和javascript联系起来
在dwr.xml里面添加
<create creator="new" javascript="DwrPush" scope="application"><param name="class" value="xxbest.DwrPush" />
</create>9.最后一步就是完善jsp页面了
这里需要jquery,引入jquery
完整的js方法
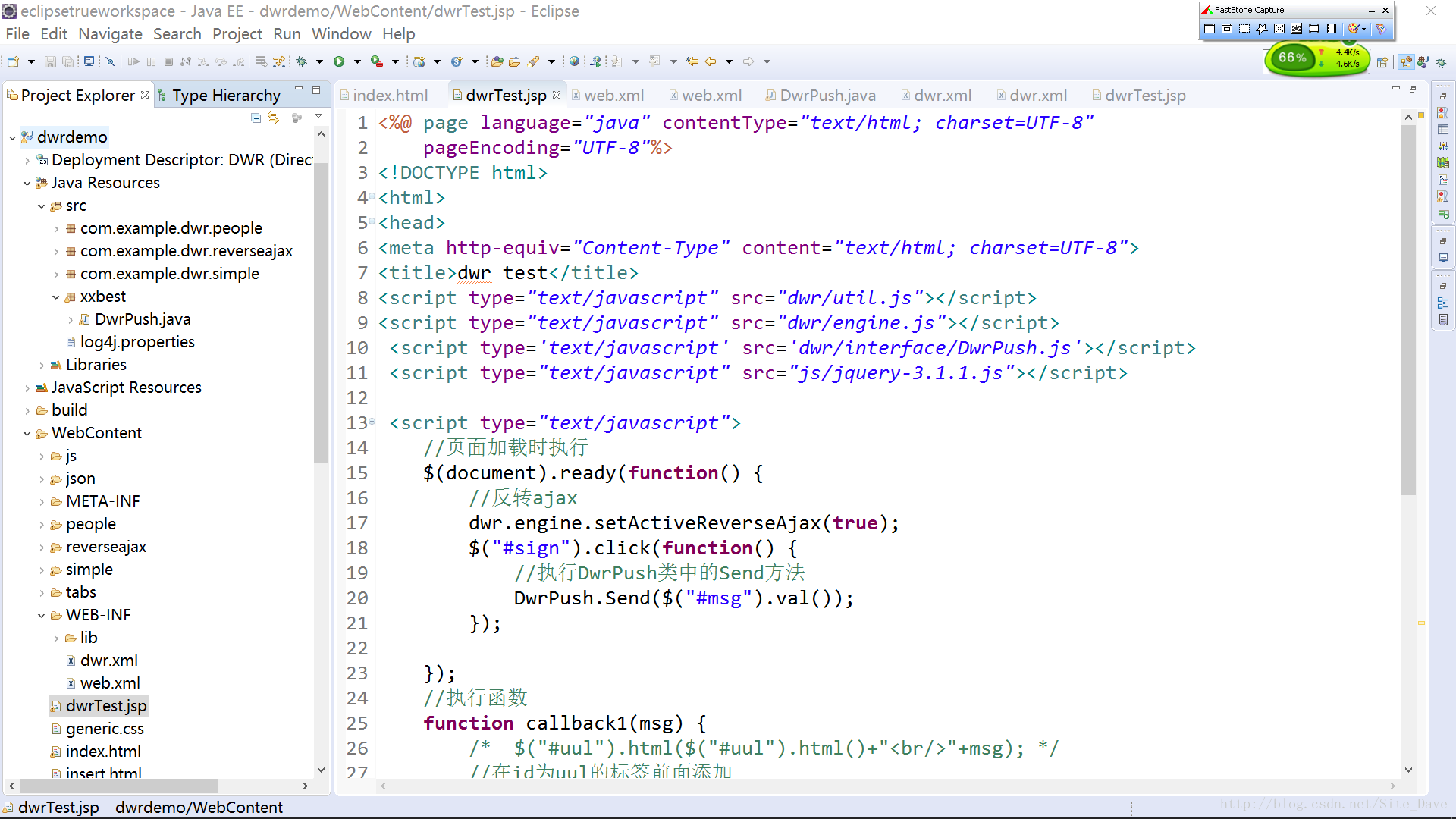
<script type="text/javascript">//页面加载时执行$(document).ready(function() {//反转ajaxdwr.engine.setActiveReverseAjax(true);$("#sign").click(function() {//执行DwrPush类中的Send方法DwrPush.Send($("#msg").val());});});//执行函数function callback1(msg) {/* $("#uul").html($("#uul").html()+"<br/>"+msg); *///在id为uul的标签前面添加$("#uul").prepend("<div class='lli'>" + msg + "</div>");}</script>html页面
<body><h2>使用Dwr实现JAVA服务器端向客户端推送消息</h2><div class="main"><textarea type="text" maxlength="333" name="msg" id="msg"></textarea><br /> <input type="button"id="sign"value="发布信息" /> <br /><div id="uul"></div></div>
</body>大功告成
差不多就是这样子的

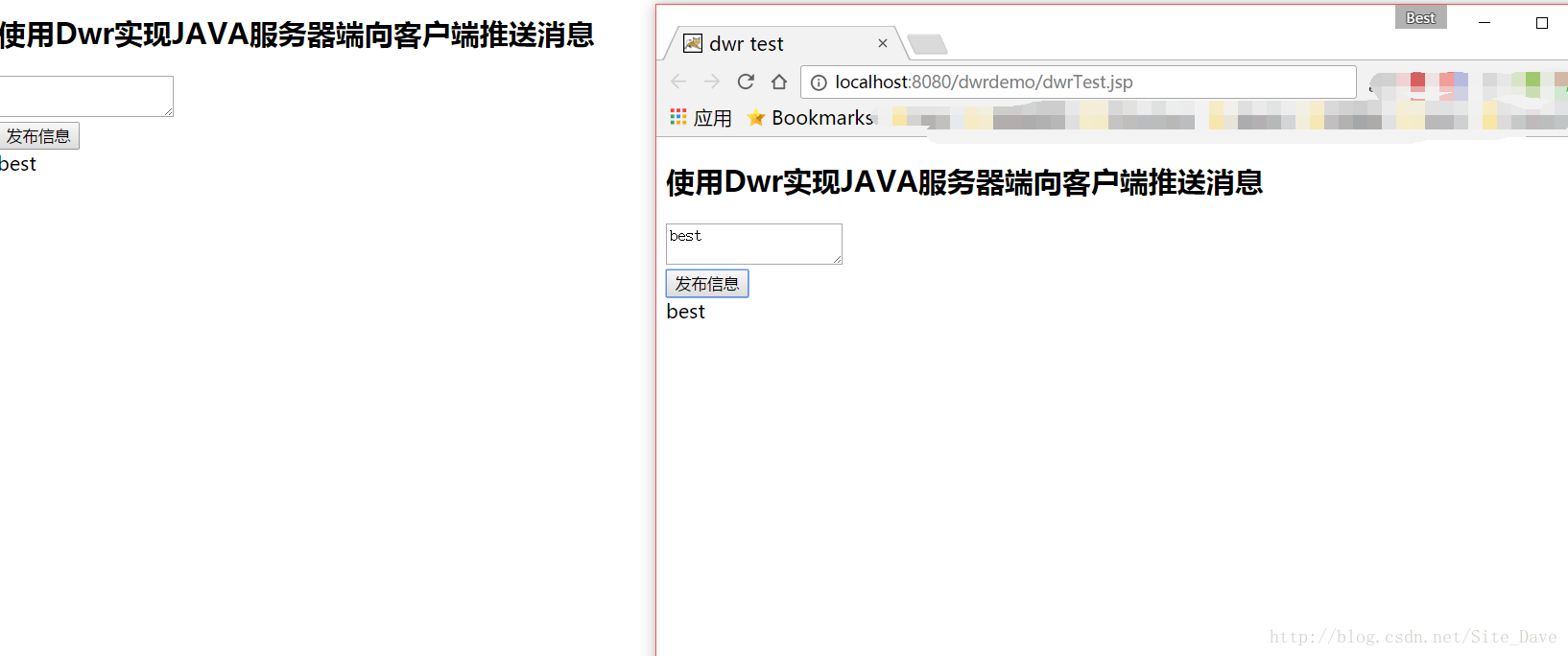
运行一下

success
示例可以在这里下载
然后,示例再加入mysql的存储示例在这里
加入mysql存储的示例源码也有哟~~~这里
写的不好的还希望前辈们多多指教!!!!
这篇关于Dwr(Direct Web Remoting) 示例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!