本文主要是介绍windows ffmpeg + nginx + videojs 实现rtmp推流拉流及hls推流拉流直播,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上一篇博客已经写了关于windows下面使用ffmpeg+nginx搭建rtmp推流拉流直播环境,可通过ffplay,vlc等pc端客户端软件播放,但因为涉及到浏览器播放原因,rtmp流通过浏览器播放必须要使用flash插件,flash插件因为自身安全性问题已经被整个行业淘汰了,所以只能使用浏览器支持的m3u8格式文件,该文件类似rtmp协议流的flv文件,m3u8是hls协议流的文件
还是从初始开始说吧,上一篇博客说的太过笼统了,以至于被留言说只适合有基础的人看,但问题是我写博客的目的并不是让别人精通而只是入门,毕竟对于音视频这块领域我也算不得什么入门.写博客的目的更多的是让自己需要的时候可以复习.本博客使用的所有资源在最下方下载,nginx已经配好,整个文件下载就能使用,提供的下载包文件目录如下

nginx_1.7.11.3_Gryphon\readme start nginx rtmp.txt包含了所有的指令以及相关的测试结果
一.ffmpeg+nginx 实现rtmp推流拉流直播
首先需要的是配置nginx服务器,nginx作为一款毛子使用了多年的web服务器稳定性没毛病,且国内较多大厂也是用nginx作为web服务器及反向代理服务器,在选择上就不会出在较大问题,最关键的是,nginx使用及其简单,简单到一个对服务器没有任何概念的人也能轻松配置出想要的服务器.关于nginx的详细配置我就不多讲了,细节可以百度,教程也挺多的,我使用的是nginx编译了rtmp模块的Gryphon版本,如果是初始版本的nginx要下载rtmp模块配置下.
在nginx_1.7.11.3_Gryphon\conf目录下面的nginx.conf是nginx启动的默认配置文件,我们主要就在这配置,配置rtmp其实很简单
rtmp {server {listen 1935;chunk_size 4000;application live {live on;}#HLS直播流配置application hls{live on;hls on;hls_path usr/local/var/www/hls;hls_fragment 1s;}}
}上面的rtmp server如果只要rtmp服务,可以删除application hls节点
配置好nginx(使用本文下载资源的不需要配置),在nginx.exe目录打开cmd,输入如下指令 nginx -t

查看配置是否成功,在nginx.exe目录再启动一个cmd,用于关闭nginx服务器
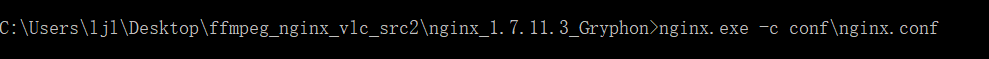
在第一个cmd里面使用nginx.exe -c conf\nginx.conf启动nginx服务器

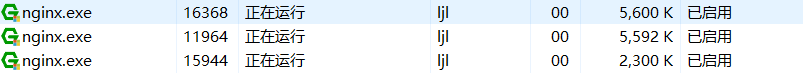
启动后去任务管理器里面查看下,nginx进程是否运行

如上操作,则启动了一个本地的rtmp服务器
在ffmpeg_nginx_vlc_src2\ffmpeg7_10启动一个cmd,输入如下指令
ffmpeg -rtbufsize 5M -f dshow -i video="USB Camera" -s 640x360 -vcodec libx264 -tune zerolatency -preset ultrafast -b:v 1000k -g 5 -ab 128k -f flv rtmp://192.168.1.190:1935/live/home如下则表示ffmpeg在推流给服务器

在ffmpeg_nginx_vlc_src2\ffmpeg7_10启动一个cmd,输入如下指令
ffplay.exe -fflags nobuffer rtmp://localhost:1935/live/home如下则表示ffplay拉流成功并播放

vlc的作用仅仅是在刚搭建rtmp服务器时用于检测rtmp流是否推成功,在整个服务器运行成功后其实就没必要使用vlc了,不过我这里还是延时下vlc拉流
安装打开vlc

根据上面步骤连接rtmp服务器,注意网络url地址 rtmp://192.168.1.190:1935/live/home 该地址实际只到rtmp://192.168.1.190:1935/live ,这个live节点就是我们在nginx,conf里面配置的rtmp server节点,后面的home其实是密码或者说是通行证,因为我推流时指定了home

可以看到vlc也可以拉流成功
(关于服务器ip地址自己通过 键入cmd指令 ipconfig查看一下就行,如果是同一台电脑做服务器及客户端,可以直接使用localhost代替本机ip地址)
注意:ffmpeg推流对电脑性能要求较高,如电脑性能达不到要求需要适当调整ffmpeg录制指令,详情可在nginx_1.7.11.3_Gryphon\readme start nginx rtmp.txt文件找到或者自己百度即可.
该ffmpeg+nginx 的rtmp推流拉流方案我连续测试了12小时,并未发现异常,初步结论:服务器搭建成功.
二.ffmpeg+nginx+video. js 实现hls推流及网页拉流直播
在文章的一开始就提到了网页播放直播流的方案取舍,这里不再赘述,关于网页播放的技术,本文采用的播放m3u8格式文件,如有其他方案可留言,有空我会测试下
在上面ffmpeg推流的cmd中输入q停止推流,关闭ffplay的播放窗口,注意不要关闭cmd窗体
因为我启动的nginx已经配置了hls服务,这里不需要重新配置了,但还是讲下hls的配置,在nginx.conf文件中配置如下
rtmp {server {listen 1935;chunk_size 4000;application live {live on;}#HLS直播流配置application hls{live on;hls on;hls_path usr/local/var/www/hls;hls_fragment 1s;}}
}值得注意的是 hls_path的设置 ,通过hls_path设置hls协议切片的m3u8文件及ts文件的本地存储位置,仔细比较实际文件目录,可以发下跟目录是nginx.exe所在目录
在nginx.conf文件的http server中添加配置如下
location /hls{#设置跨域add_header Cache-Control no-cache;add_header 'Access-Control-Allow-Origin' '*' always;add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';add_header 'Access-Control-Allow-Headers' 'Range';#serve HLS fragmentstypes{application/vnd.apple.mpegurl m3u8;video/mp2t ts;}root usr/local/var/www;#add_header Cache-Control no-cache;expires -1;}尤其注意types中的application/vnd.apple.mpegurl m3u8配置及 root usr/local/var/www目录配置
配置时要注意配置跨域,如不配置跨域,则运行html拉流时出现Access to XMLHttpRequest at http://xxx.xxx from origin 'http://localhost:8800' has been 问题
下载本文下面链接包的不需要做任何修改,仅需通过本文注意配置要点即可
在运行ffmpeg指令的cmd中输入如下指令
ffmpeg -rtbufsize 5M -f dshow -i video="USB Camera" -s 640x360 -vcodec libx264 -tune zerolatency -preset ultrafast -b:v 1000k -g 5 -ab 128k -f flv rtmp://192.168.1.190:1935/hls/home如下表示推流成功

下面通过ffplay拉流播放
输入如下
ffplay -i "http://192.168.1.190:8800/hls/home.m3u8" 
通过ffplay播放成功,我们的目的不是通过客户端播放而是用浏览器播放,在此只是验证了hls流推流成功
注意:上面的ffmpeg指令出现红字提示,有可能推流失败,可重新推流
下面使用浏览器播放hls流
打开ffmpeg_nginx_vlc_src2\vide7.10.2\vioodejs_player.html

可以看到浏览器播放成功
使用本博客的资源仅需要在html代码里修改hls流地址即可
上面完整的运行了hls推流与拉流播放,此时在本地指定的文件夹下保存了hls流文件,在ffmpeg_nginx_vlc_src2\nginx_1.7.11.3_Gryphon\usr\local\var\www\hls文件夹下

ts文件是视频切片文件,m3u8是播放文件,里面存放的是当前播放的切片文件名
关闭流程为 先关闭拉流播放端 再关闭推流端 最后关闭nginx服务器(关闭没有严格顺序)
在上面输入nginx -t的命令行输入nginx -s stop关闭nginx,去任务管理器确认nignx进程是被关闭
以上.
本博客资源 百度网盘下载地址 百度网盘 提取码:rerk
csdn下载
这篇关于windows ffmpeg + nginx + videojs 实现rtmp推流拉流及hls推流拉流直播的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






