本文主要是介绍Vue:Vue与VueComponent的关系图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

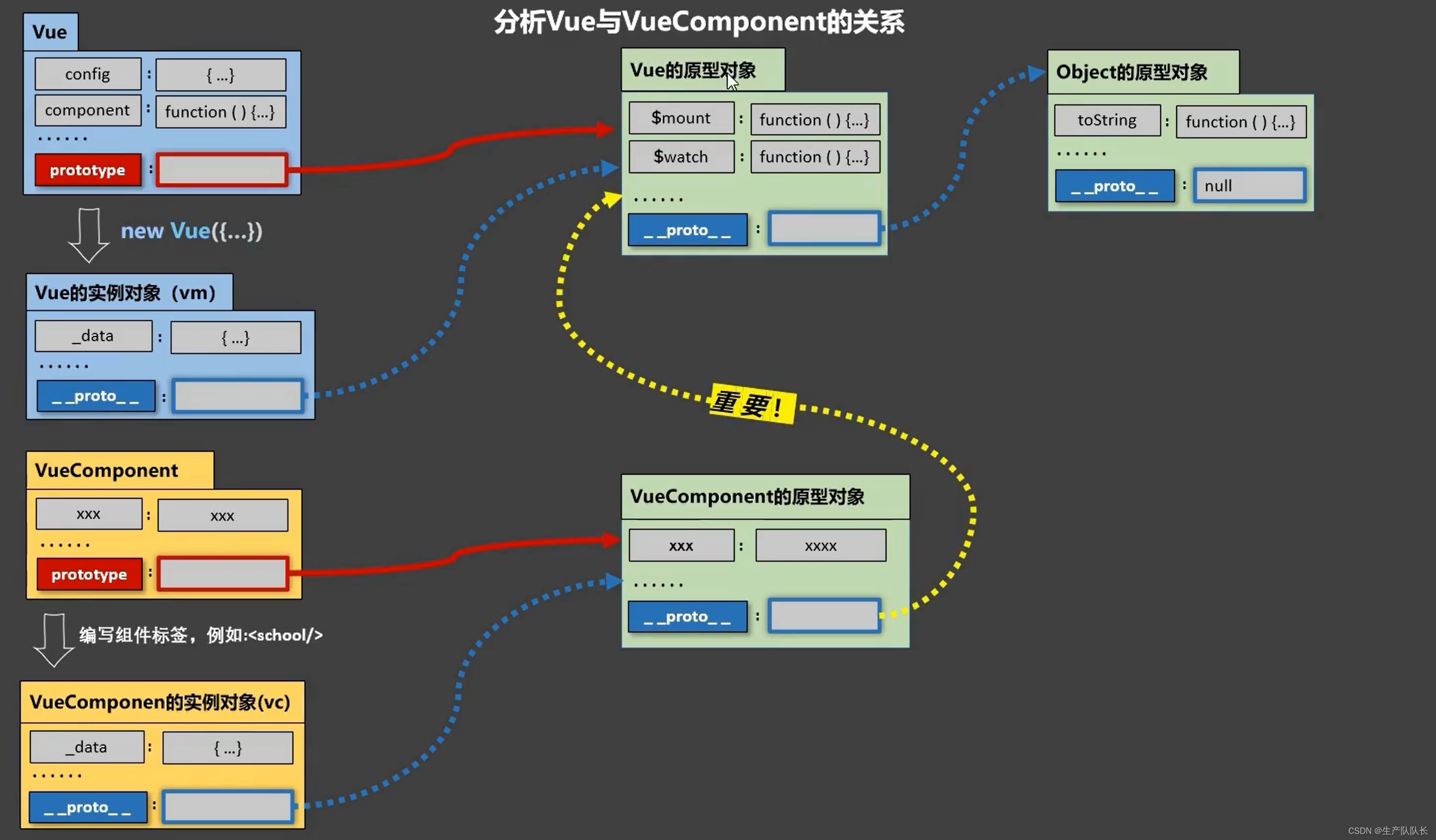
1.一个重要的内置关系:VueComponent.prototype.proto === Vue.prototype
2.为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。
案例证明:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>一个重要的内置关系</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><div id="root"><school></school></div>
</body><script>Vue.prototype.x = 99; //Vue原型上添加一个属性x//创建school组件const school = Vue.extend({name:'school',template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2><button @click="showX">点我输出x</button></div>`,data(){return {schoolName:'尚硅谷',address:'北京昌平'}},methods: {showX(){console.log(this.x); //此处就可以拿到Vue身上的x}}});const vm = new Vue({el:"#root",components:{school}});</script>
</html>
这篇关于Vue:Vue与VueComponent的关系图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








