本文主要是介绍10分钟vue2快速集成融云音视频会议(web),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
预备开始
- 首先要注册融云开发者账户(集成客户端需要使用appkey)并开通音视频服务(30分钟之后生效 直接用会出问题)
- 在开发环境下创建的每个应用均可享有 10000 分钟免费体验时长。
一、安装依赖?
# 安装 RongIMLib v4
npm install @rongcloud/imlib-v4 --save# 安装 RTCLib
npm install @rongcloud/plugin-rtc --save二、使用步骤
<!--* @Description: * @Author: zhaiyzh* @Date: 2022-03-28 15:20:37* @LastEditTime: 2022-04-06 17:29:40
-->
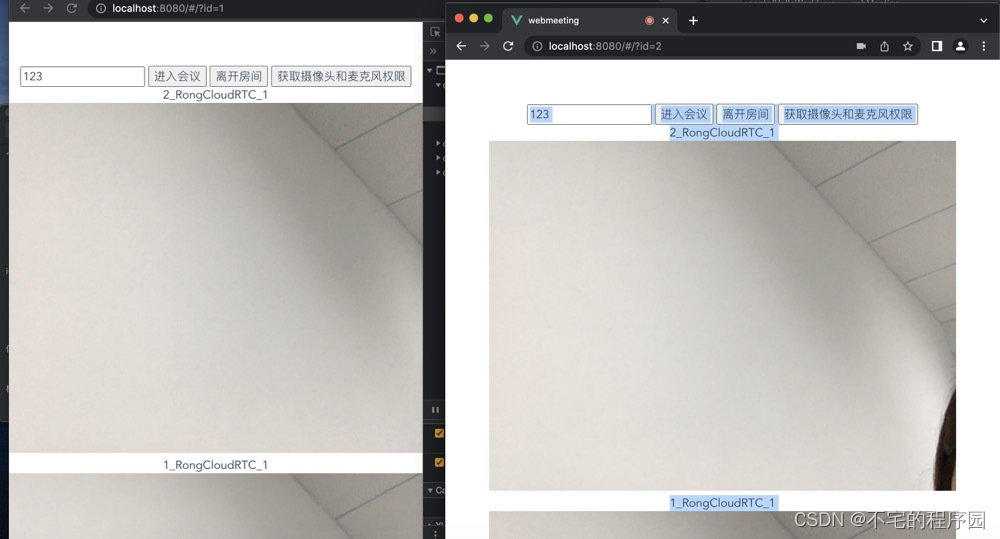
<template><div class="hello"><input type="text" placeholder="会议号" :value="meetingId"/><button @click="joinRoom">进入会议</button><button @click="leaveRoom">离开房间</button><button @click="publishMicrophoneCamera">获取摄像头和麦克风权限</button><div id="rong-video-box"></div></div>
</template>
<script>
import * as RongIMLib from '@rongcloud/imlib-v4'
import { installer, RCRTCCode } from '@rongcloud/plugin-rtc'
import qs from 'qs'export default {name: '',data () {return {appkey:'写你融云开发者账号里的的appkey', //appkeytoken:'在开发者后台api调用那里点击获取tooken', //tooken config:{mediaServer:'', //公共配置//logLevel:''},meetingId:'', //会议号 crtRoom:null ,//room实例rtcClient:null,//初始化rtcremoteTracks:[] //tracks初始化}},mounted(){// 获取 IMLib 实例const im = RongIMLib.init({ appkey: this.appkey })// 监听 IMLib 连接状态变化im.watch({status (status) {// IM 连接状态变更通知console.log('watch--'+status)}})// 初始化 RCRTCClientthis.rtcClient = im.install(installer, {/*** 自定义 MediaServer Url,公有云用户无需关注* @description
这篇关于10分钟vue2快速集成融云音视频会议(web)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!