本文主要是介绍android:state_activated可以解决焦点问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天做项目的时候,使用fragment+viewpaper组合。
由于某个fragment中有edittext需要获取焦点,而fragment状态使用button来表示的。
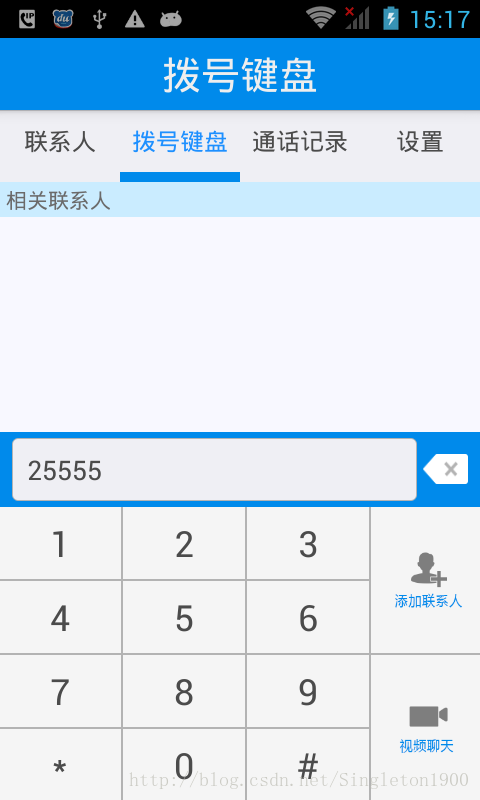
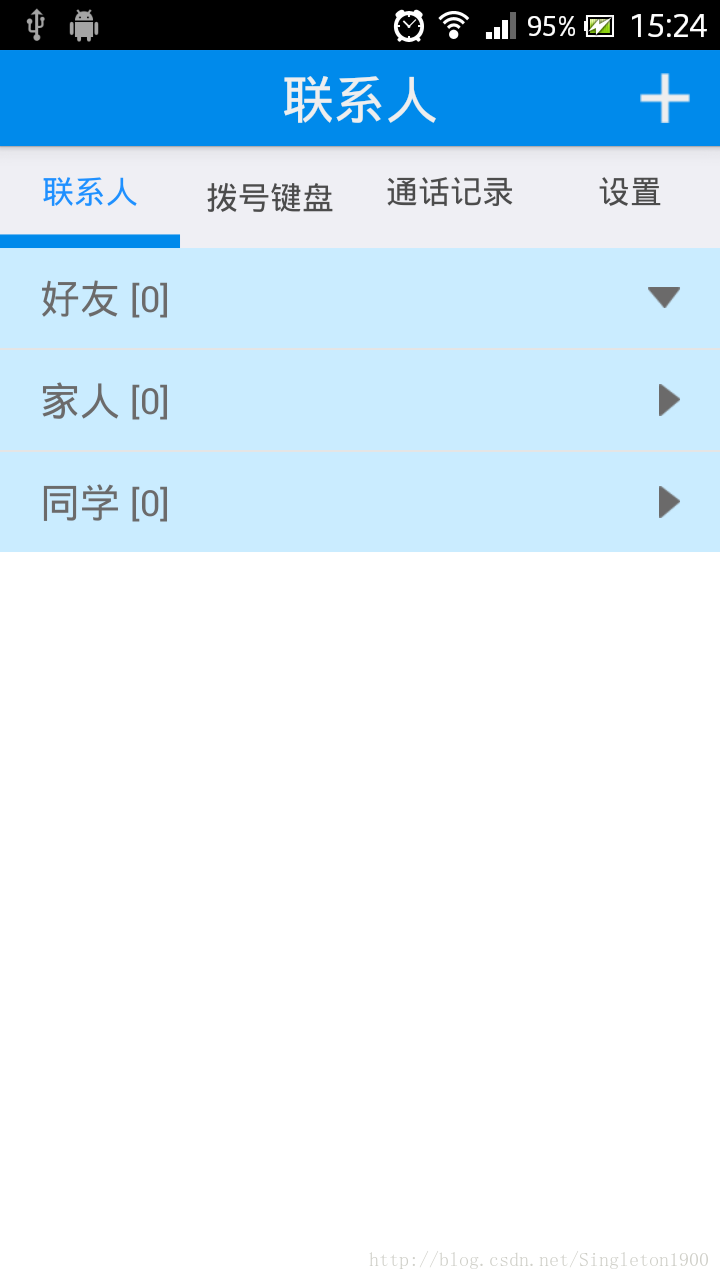
怎么表述才清楚呢,算了,上个图:
问题是,当焦点放到edittext上面时候,btn就失去焦点了,也就是没有下面那个小蓝线。
起先,在onPageSelected中进行处理,直接设置background为后面的蓝线图片,但状态栏各个btn出现了上下不一的奇怪问题:
解决方法:
在selector里面加上
<item android:drawable="@drawable/tab_selected" android:state_activated="true"/>;
在onPageSelected的时候不是直接setbackground,而是使用setActivated方法。
区别于focused和pressed,activated更倾向于持久化的展示:
android:state_activated
一个布尔值,如果设置为ture,那么这个项目应该在对象被持久选择时使用(如对象的高亮状态),否则应该在对象没有被激活时使用这个状态。
所以,如果遇到需要展示2个或者2个以上获取焦点的View的界面,不妨使用此方法。
是以记录。
这篇关于android:state_activated可以解决焦点问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!