本文主要是介绍为什么js会有闭包,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前两天阿里的面试,gg了。不过还是收获良多。阿里的面试没有怎么聊到框架,都是原生和底层的东西比较多。
期间,对面大哥问我,为什么js会有闭包?
我一愣,说我理解的是,js的闭包其实是对js函数作用域特性的一种利用,因为函数内定义的局部变量不能被外部直接获取,而函数却可以访问到其外部作用域的变量。所以我们可以在函数内部定义一个访问局部变量的方法并将之输出给外部。在函数销毁后,通过函数输出的方法访问局部变量成了唯一途径。(当时大概说了这些,其实答的是“什么是闭包”。。。)
对面没说话。
我试探性地补充说:通过闭包,我们可以避免全局污染,保护私密数据云云。
对面没说话。
我急了:呃。。我们平时创建的自执行匿名函数也是一种闭包,解析器读到那对括号,还将至视为一个表达式立即执行blabla
对面说:这些都不是我想听的答案,能从更底层一些的角度讲讲吗?
我:哈。。。
后来也问到js引擎和node的内存管理。
周末的时候重新看了下js引擎的工作过程,对这个问题有了新的认识。简单来说,js引擎的工作分两个阶段,一个是语法检查阶段,一个是运行阶段。而运行阶段又分预解析和执行两个阶段。
在预解析阶段,先创建执行上下文,执行上下文包括变量对象、作用域链和this值。
变量对象VO:var声明的变量、function声明的函数,及当前函数的形参
作用域链:当前变量对象+所有父级作用域 [[scope]]
this值:在进入执行上下文后不再改变
PS:作用域链其实就是一个变量对象的链,函数的变量对象称之为active object,简称AO。函数创建后就有静态的[[scope]]属性,直到函数销毁)
创建执行上下文后,会对变量对象的属性进行填充。所谓属性,就是var、function声明的标志符及函数形参名,至于属性对应的值:变量值为undefined,函数值为函数定义,形参值为实参,没有传入实参则为undefined。
预解析阶段结束后,进入执行代码阶段,此时执行上下文有个Scope属性(区别于函数的[[scope]]属性)。
Scope = 当前AO.concat([[scope]])
js解析器逐行读取并执行代码,变量对象中的属性值可能因赋值语句而改变。当我们查询外部作用域的变量时,其实就是沿着作用域链,依次在这些变量对象里遍历标志符,直到最后的全局变量对象。
回到闭包这个问题。当别人问你为什么会有闭包这东西的时候,其实是在问,闭包的形成机制。
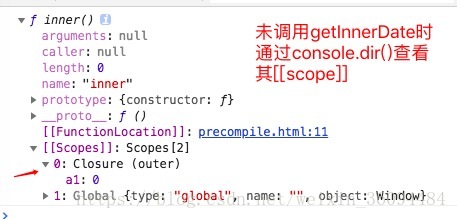
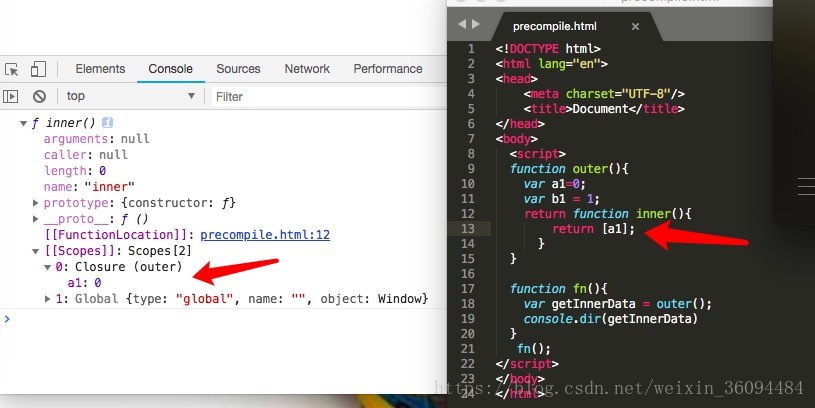
function outer(){var a1=0;return function inner(){return a1;}}function fn(){var getInnerData = outer();console.dir(getInnerData)}fn();当我们调用一个闭包函数时(比如上面的getInnerDate函数),因为函数执行时,其上下文有个Scope属性,该属性作为一个作用域链包含有该函数被定义时所有外层的变量对象的引用,所以定义了闭包的函数虽然销毁了,但是其变量对象依然被绑定在函数inner上,保留在内存中。
事实上,只要代码保持对getInnerDate函数的引用,函数自身的[[scope]]属性就绑定着闭包的活动对象。
但要留意的是,基于js的垃圾回收机制,outer的变量对象里,只有仍被引用的变量会继续保存在内存中:
参考:
浅谈javascript解析引擎解析过程
JS中的作用域链是在什么时候建立的?
这篇关于为什么js会有闭包的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!