本文主要是介绍javaEE -19(9000 字 JavaScript入门 - 4),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一: jQuery
jQuery是一个快速、小巧且功能丰富的JavaScript库。它旨在简化HTML文档遍历、事件处理、动画效果以及与后端服务器的交互等操作。通过使用jQuery,开发者可以以更简洁、更高效的方式来编写JavaScript代码。
jQuery提供了许多易于使用的方法和功能,可以大大简化开发过程。以下是jQuery的一些主要特点:
-
选择器:jQuery允许使用CSS选择器来选择页面上的元素。这使得查找和操作DOM元素变得非常容易。
-
DOM操作:jQuery提供了一套简单而强大的API,用于创建、查找、添加、删除和修改HTML元素。这意味着您可以轻松地操纵页面上的元素,而无需编写繁琐的原生JavaScript代码。
-
事件处理:jQuery简化了处理事件的过程。您可以使用一些简单的方法来附加事件处理程序,例如点击、悬停或提交表单时触发的事件。
-
动画效果:jQuery提供了用于创建动态和交互性效果的方法。您可以轻松地添加淡入淡出、滑动、渐变、旋转等动画效果,使页面更加生动和吸引人。
1.1 jQuery 隐式迭代
在jQuery中,隐式迭代是指对一组元素进行操作或处理时,jQuery会自动迭代每个元素,并且在每个元素上执行相同的操作。这种隐式迭代使得对多个元素进行处理变得更加简便和高效。
举个例子:
HTML代码:
<ul><li>Item 1</li><li>Item 2</li><li>Item 3</li>
</ul>
JavaScript代码:
$("li").addClass("highlight");
在上面的示例中,$("li")选择了所有的<li>元素,并返回一个jQuery对象。然后,我们调用了addClass("highlight")方法,将highlight类名添加到每个<li>元素上。这里的隐式迭代是jQuery自动迭代每个选中的<li>元素,并在每个元素上执行addClass操作。
最终的结果是,每个<li>元素都会添加highlight类名,从而实现了对多个元素的同一操作。
二: jQuery 常用API
2.1 jQuery 选择器
原生 JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。
$(“选择器”) // 里面选择器直接写 CSS 选择器即可,但是要加引号

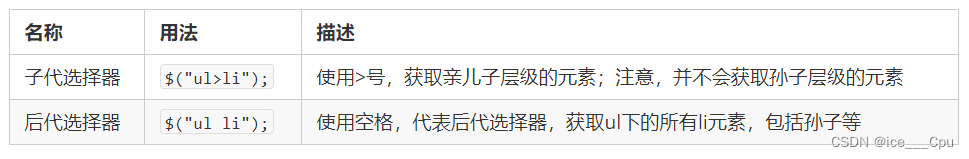
2.1.1 jQuery 层级选择器

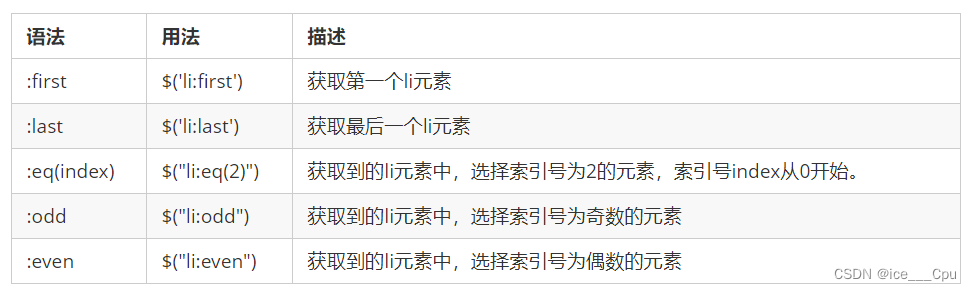
2.1.2 jQuery 筛选选择器

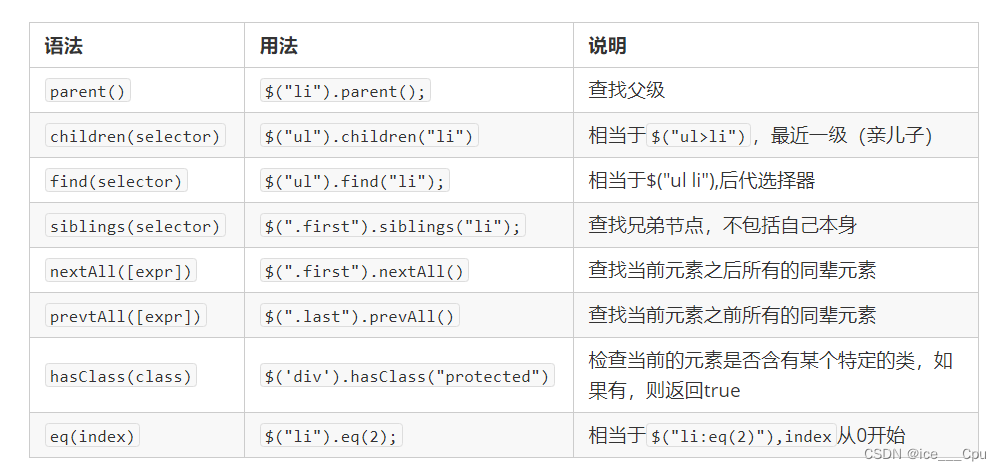
2.1.3 jQuery 筛选方法

2.1.4 链式编程
链式编程是为了节省代码量,看起来更优雅。
$(this).css('color', 'red').sibling().css('color', '');
代码解析:
$(this):表示当前元素的jQuery对象。.css('color', 'red'):将当前元素的文本颜色设置为红色。.sibling():选择当前元素的兄弟元素。.css('color', ''):将所选择的兄弟元素的文本颜色设置为空字符串,即移除其文本颜色。
因此,这段代码的效果是将当前元素以及其兄弟元素的文本颜色进行了修改。
2.2 jQuery 样式操作
2.2.1 操作 css 方法
jQuery 可以使用 css 方法来修改简单元素样式; 也可以操作类,修改多个样式。
- 参数只写属性名,则是返回属性值
$(this).css(''color'');
- 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css(''color'', ''red'');
- 参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号,
$(this).css({ "color":"white","font-size":"20px"});
2.2.2 设置类样式方法
- 添加类
$(“div”).addClass(''current'');
- 移除类
$(“div”).removeClass(''current'');
- 切换类
$(“div”).toggleClass(''current'');
注意:
- 原生 JS 中 className 会覆盖元素原先里面的类名。
- jQuery 里面类操作只是对指定类进行操作,不影响原先的类名。
2.3 jQuery 效果
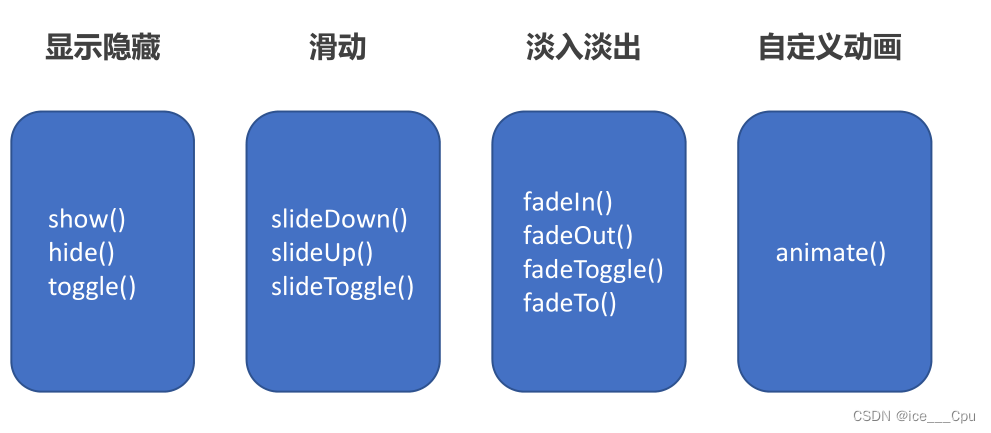
jQuery 给我们封装了很多动画效果,最为常见的如下:

2.3.1 显示隐藏效果
2.3.1.1 显示
show([speed,[easing],[fn]])
参数解释:
- 参数都可以省略, 无动画直接显示。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
举个例子:
show(1000, 'easeInOut', function() {console.log('动画完成');
});
第一个参数 speed 是动画的持续时间,这里设置为 1000 毫秒(1秒)。第二个参数 easing 是动画的缓动函数,这里设置为 ‘easeInOut’。最后一个参数 fn是动画完成后要执行的回调函数,这里我们输出一条消息到控制台。
2.3.1.2 隐藏
hide([speed,[easing],[fn]])
参数解释:
- 参数都可以省略, 无动画直接显示。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
2.3.1.3 显示和隐藏切换
toggle([speed,[easing],[fn]])
参数解释:
- 参数都可以省略, 无动画直接显示。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
2.3.2 滑动效果
2.3.2.1 下滑
slideDown([speed,[easing],[fn]])
参数解释:
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
2.3.2.2 上滑
slideUp([speed,[easing],[fn]])
参数解释:
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
2.3.2.3 上滑和下滑切换
slideToggle([speed,[easing],[fn]])
参数解释:
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
2.3.3 事件切换
hover([over,]out)
参数解释:
- over:鼠标移到元素上要触发的函数(相当于mouseenter)
- out:鼠标移出元素要触发的函数(相当于mouseleave)
- 如果只写一个函数,则鼠标经过和离开都会触发它
2.3.4 动画队列及其停止排队方法
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
我们可以通过这个方法停止排队:
stop()
注意: stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
2.3.5 淡入淡出效果
2.3.5.1 淡入
fadeIn([speed,[easing],[fn]])
参数解释:
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
2.3.5.2 淡出
fadeOut([speed,[easing],[fn]])
参数解释:
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
2.3.5.3 淡入淡出切换
fadeToggle([speed,[easing],[fn]])
参数解释:
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
2.3.5.4 渐进方式调整到指定的不透明度
fadeTo([[speed],opacity,[easing],[fn]])
参数解释:
- opacity 透明度必须写,取值 0~1 之间。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or
“fast”)或表示动画时长的毫秒数值(如:1000)。必须写 - easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
2.3.6 自定义动画 animate
animate(params,[speed],[easing],[fn])
参数解释:
- params: 想要更改的样式属性,以对象形式传递,必须写。 属性名可以不用带引号, 如果是复合属性则需要采取驼峰命名法 borderLeft。其余参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
举个例子:
下面是使用 animate 函数的一个简单例子:
// 创建一个 DOM 元素
const box = document.createElement('div');
box.style.width = '100px';
box.style.height = '100px';
box.style.backgroundColor = 'red';
document.body.appendChild(box);// 定义动画参数
const params = {targets: box,translateX: 200,rotate: '1turn',backgroundColor: '#00ff00',
};// 执行动画
animate(params, 1000, 'easeInOutQuad', () => {console.log('动画结束');
});
2.4 jQuery 属性操作
2.4.1 设置或获取元素固有属性值 prop()
所谓元素固有属性就是元素本身自带的属性,比如 < a > 元素里面的 href ,比如 < input > 元素里面的 type。
- 获取属性语法
prop(''属性'')
- 设置属性语法
prop(''属性'', ''属性值'')
2.4.2 设置或获取元素自定义属性值 attr()
用户自己给元素添加的属性,我们称为自定义属性。 比如给 div 添加 index =“1”。
- 获取属性语法
attr(''属性'') // 类似原生 getAttribute()
- 设置属性语法
attr(''属性'', ''属性值'') // 类似原生 setAttribute()
2.4.3 数据缓存 data()
data() 方法可以在指定的元素上存取数据,并不会修改 DOM 元素结构。一旦页面刷新,之前存放的数据都将被移除。
- 附加数据语法
data(''name'',''value'') // 向被选元素附加数据
- 获取数据语法
date(''name'') // 向被选元素获取数据
同时,还可以读取 HTML5 自定义属性 data-index ,得到的是数字型
2.5 jQuery 文本属性值
主要针对元素的内容还有表单的值操作。
- 普通元素内容 html()( 相当于原生inner HTML)
html() // 获取元素的内容
html(''内容'') // 设置元素的内容
- 普通元素文本内容 text() (相当与原生 innerText )
text() // 获取元素的文本内容
text(''文本内容'') // 设置元素的文本内容
- 表单的值 val()( 相当于原生value)
val() // 获取表单的值
val(''内容'') // 设置表单的值
2.6 jQuery 元素操作
2.6.1 遍历元素
jQuery 隐式迭代是对同一类元素做了同样的操作。 如果想要给同一类元素做不同操作,就需要用到遍历。
$("div").each(function (index, domEle) { xxx; })
- each() 方法遍历匹配的每一个元素。主要用DOM处理。 each 每一个
- 里面的回调函数有2个参数: index 是每个元素的索引号; demEle 是每个DOM元素对象,不是jquery对象
- 所以要想使用jquery方法,需要给这个dom元素转换为jquery对象 $(domEle)
// HTML结构
<div class="example">Element 1</div>
<div class="example">Element 2</div>
<div class="example">Element 3</div>// JavaScript代码
$(document).ready(function() {// 使用$.each()函数迭代所有class为.example的div元素$.each($(".example"), function(index, domEle) {$(this).text("Element " + (index + 1));console.log($(this).text());});
});
在$.each()函数中,index是迭代的当前元素的索引,domEle是迭代的当前元素本身。$.each()函数会自动给index赋上递增的数值,所以不需要手动定义变量index。index会自动递增。
当然还有另外一种形式:
$.each(object,function (index, element) { xxx; })
- $.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
- 里面的函数有2个参数: index 是每个元素的索引号; element 遍历内容
2.6.2 创建元素
$(''<li></li>'');
动态的创建了一个 < li >
2.6.3 添加元素
2.6.3.1 内部添加
- 内部添加
element.append(''内容'')
把内容放入匹配元素内部最后面,类似原生 appendChild。
element.prepend(''内容'')
把内容放入匹配元素内部最前面。
2.6.3.2 外部添加
element.after(''内容'') // 把内容放入目标元素后面
element.before(''内容'') // 把内容放入目标元素前面
- 内部添加元素,生成之后,它们是父子关系。
- 外部添加元素,生成之后,他们是兄弟关系。
2.6.4 删除元素
element.remove() // 删除匹配的元素(本身)
element.empty() // 删除匹配的元素集合中所有的子节点
element.html('''') // 清空匹配的元素内容
- remove 删除元素本身。
- empt() 和 html(‘’‘’) 作用等价,都可以删除元素里面的内容,只不过 html 还可以设置内容。
2.7 jQuery 尺寸、位置操作
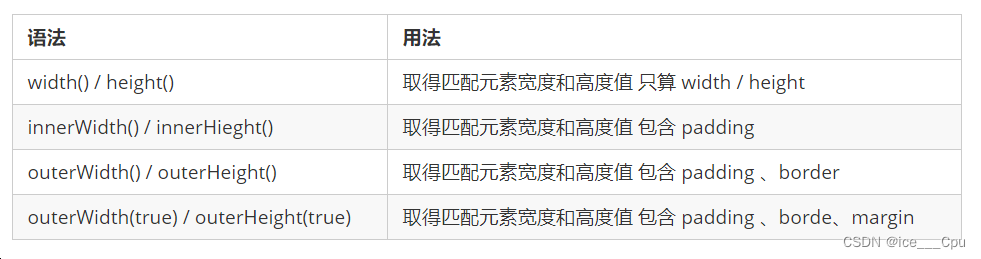
2.7.1 jQuery 尺寸

- 以上参数为空,则是获取相应值,返回的是数字型。
- 如果参数为数字,则是修改相应值。
- 参数可以不必写单位。
2.7.2 jQuery 位置
位置主要有三个: offset()、position()、scrollTop()/scrollLeft()
offset() 设置或获取元素偏移
- offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
- 该方法有2个属性 left、top 。offset().top 用于获取距离文档顶部的距离,offset().left
用于获取距离文档左侧的距离。 - 可以设置元素的偏移:offset({ top: 10, left: 30 });
position() 获取元素偏移
- position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
- 该方法有2个属性 left、top。position().top 用于获取距离定位父级顶部的距离,position().left
- 用于获取距离定位父级左侧的距离。该方法只能获取。
scrollTop()/scrollLeft() 设置或获取元素被卷去的头部和左侧
- scrollTop() 方法设置或返回被选元素被卷去的头部。
- 不跟参数是获取,参数为不带单位的数字则是设置被卷去的头部。
三: jQuery 事件
3.1 jQuery 事件注册
3.1.1 单个事件注册
element.事件(function(){})
$(“div”).click(function(){ 事件处理程序 })
其他事件和原生基本一致。
比如mouseover、mouseout、blur、focus、change、keydown、keyup、resize、scroll 等
3.2 jQuery 事件处理
element.on(events,[selector],fn)
- events:一个或多个用空格分隔的事件类型,如"click"或"keydown" 。
- selector: 元素的子元素选择器 。
- fn:回调函数 即绑定在元素身上的侦听函数。
on() 方法优势1:
可以绑定多个事件,多个处理事件处理程序。
$(“div”).on({
mouseover: function(){},
mouseout: function(){},
click: function(){}
});
如果事件处理程序相同
$(“div”).on(“mouseover mouseout”, function() {
$(this).toggleClass(“current”);
});
on() 方法优势2:
可以事件委派操作 。事件委派的定义就是,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素。
$('ul').on('click', 'li', function() {
alert('hello world!');
});
在此之前有bind(), live() delegate()等方法来处理事件绑定或者事件委派,最新版本的请用on替代他们。
on() 方法优势3:
动态创建的元素,click() 没有办法绑定事件, on() 可以给动态生成的元素绑定事件
$(“div").on("click",”p”, function(){
alert("俺可以给动态生成的元素绑定事件")
});
$("div").append($("<p>我是动态创建的p</p>"));
3.2.1 事件处理 off() 解绑事件
off() 方法可以移除通过 on() 方法添加的事件处理程序。
$("p").off() // 解绑p元素所有事件处理程序
$("p").off( "click") // 解绑p元素上面的点击事件 后面的 foo 是侦听函数名
$("ul").off("click", "li"); // 解绑事件委托
如果有的事件只想触发一次, 可以使用 one() 来绑定事件。
3.2.2 自动触发事件 trigger()
有些事件希望自动触发, 比如轮播图自动播放功能跟点击右侧按钮一致。可以利用定时器自动触发右侧按钮点击事件,不必鼠标点击触发。
element.click() // 第一种简写形式
element.trigger("type") // 第二种自动触发模式
element.triggerHandler(type) // 第三种自动触发模式
$("p").on("click", function () {
alert("hi~");
});
$("p").trigger("click"); // 此时自动触发点击事件,不需要鼠标点击
triggerHandler模式不会触发元素的默认行为,这是和前面两种的区别。
3.3 jQuery 事件对象
事件被触发,就会有事件对象的产生。
element.on(events,[selector],function(event) {})
- 阻止默认行为:event.preventDefault() 或者 return false
- 阻止冒泡: event.stopPropagation()
这篇关于javaEE -19(9000 字 JavaScript入门 - 4)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





