本文主要是介绍Notion的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Notion的使用
- 一、主页
- 1.创建主页
- 2.在主页中添加database显示
- 3.将主页link的database中我们不希望显示的属性列隐藏
- 4.将主页link的database中已经完成的任务隐藏
- 5.将显示的database变成引用的超链接形式
- 6.将超链接形式的database变成显示的形式
- 7.将两个显示的database并排摆放
- 8.主页显示database模块的拉宽
- 二、database
- 1.创建一个页面
- 2.创建一个网页存储database
- 三、创建日期为单位的主页(日计划、月计划、年计划)
- 1.修改月计划模板
- 2.添加自己的页面、database
- 3.时间进度条的时间设置
- 4.相册
- 4.1相册图片的替换
- 5. 月计划
- 5.1月计划中的时间显示调整
- 5.2 日记录
- 5.3本月时间工作记录
- 5.4账本
- 5.5 特殊任务和日期的倒计时
- 5.6日计划
- 5.7月计划
- 5.8 月计划关联日计划
- 5.9
- 5.10
- 6.
一、主页
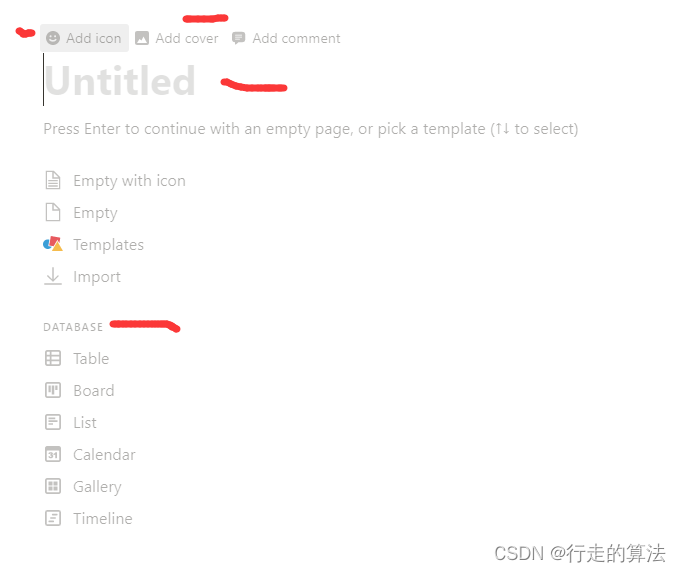
1.创建主页
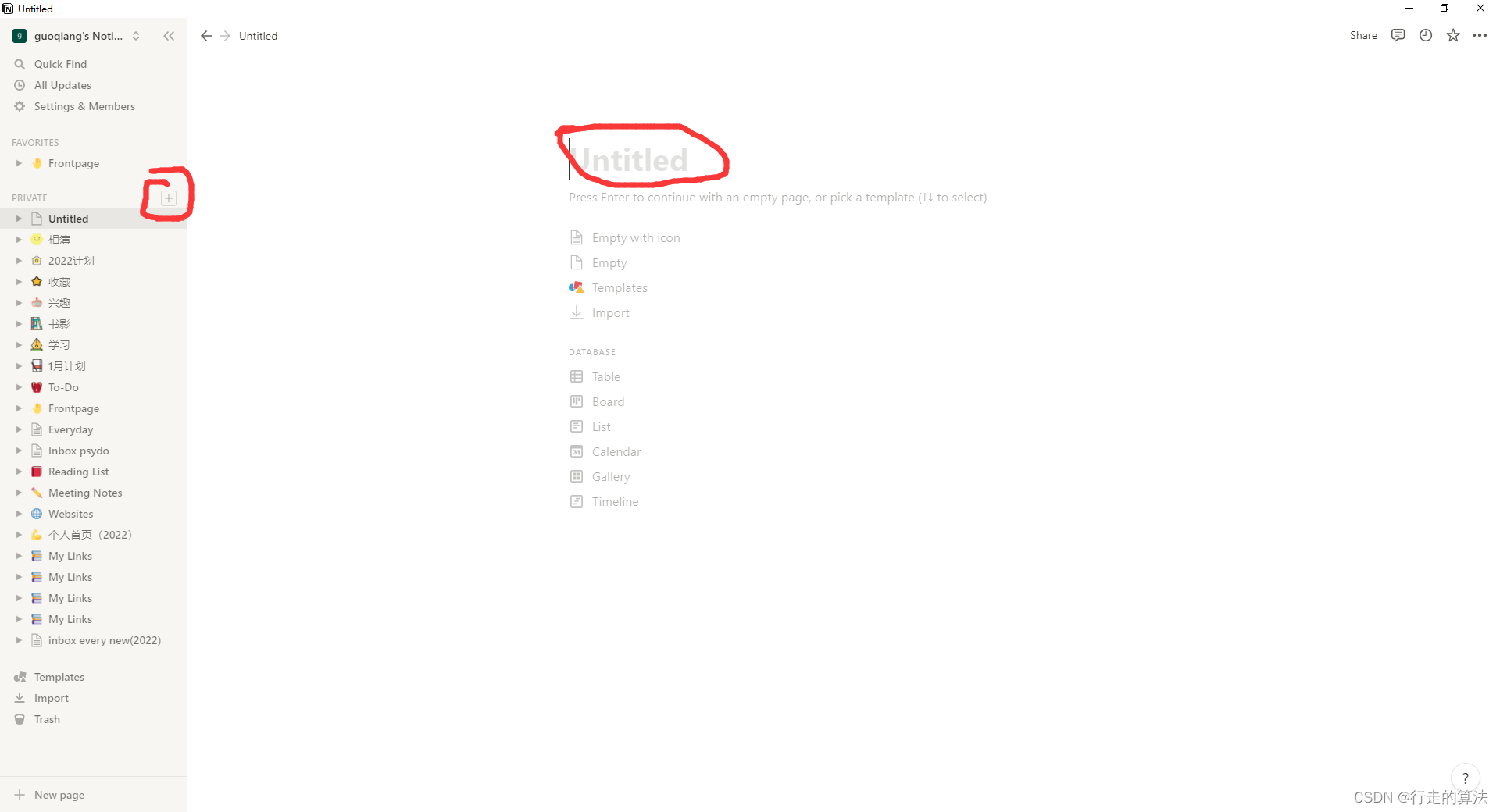
- 在private点击 + 创建一个新的页面

- 然后添加标题、背景图片、头像

2.在主页中添加database显示
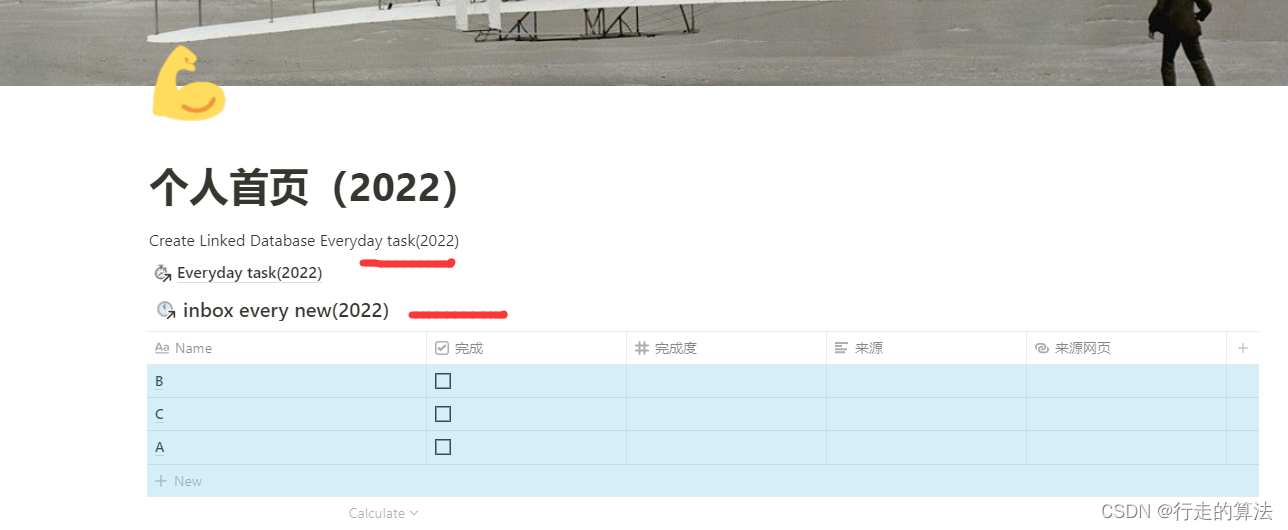
- 输入/link可以可以将自己建立的页面在首页中显示,选择create linked database,而不是link to page,因为create linked database是将我们创建的页面添加到首页,而link to page只是添加一个超链接

上面的是link to page只是添加一个超链接,下面的create linked database是将我们创建的页面添加到当前页面

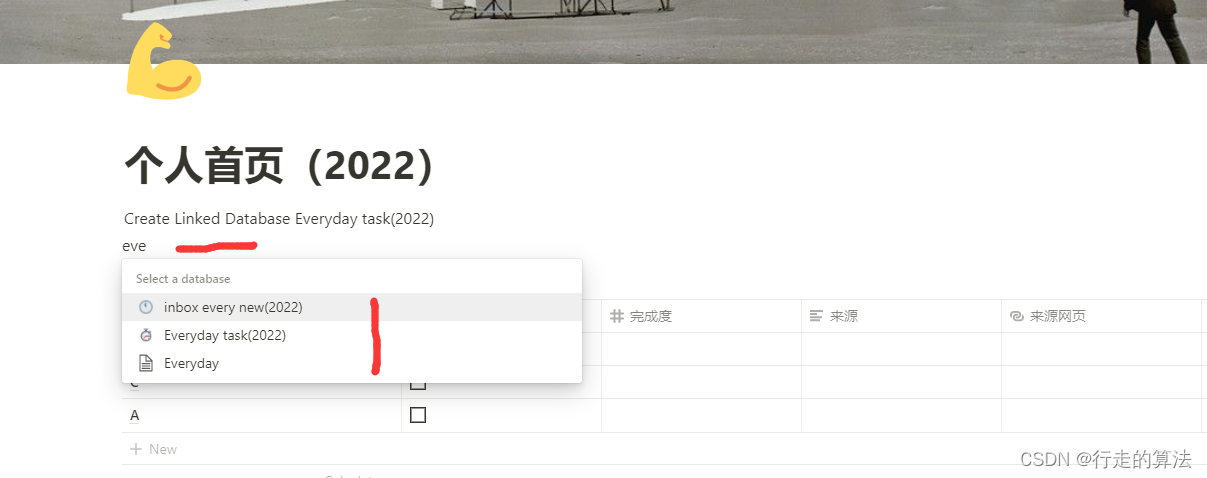
注意:我们使用create linked database的时候,最新简历的database经常无法看到,所以可以在点击create linked database之后,在输入的行中输入我们想要的database名称

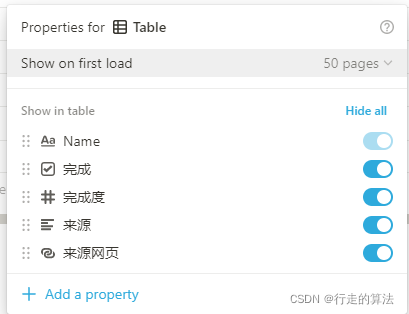
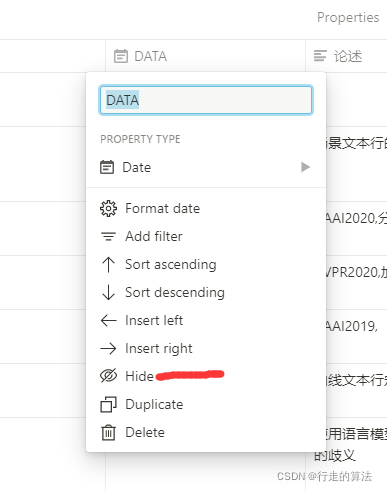
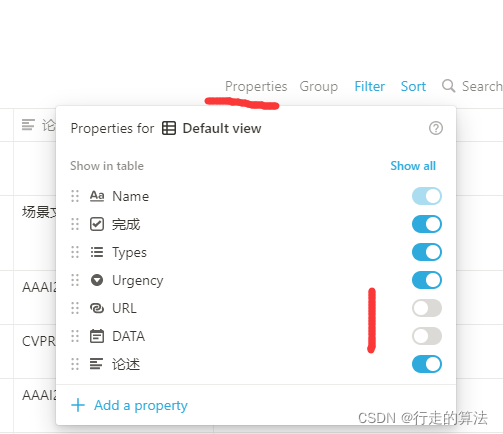
3.将主页link的database中我们不希望显示的属性列隐藏
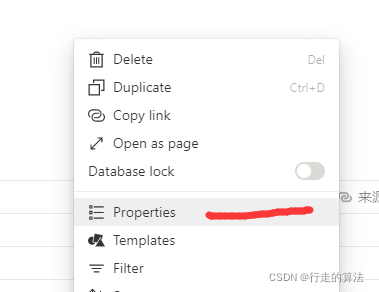
- 点击主页中的database的block的…

- 选择properties

- 然后选择我们希望显示和隐藏的项

4.将主页link的database中已经完成的任务隐藏
这个隐藏是指在主页link的database中隐藏,但是在原始的database中是存在的
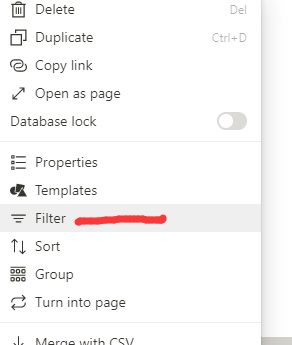
- 点击主页中的database的block的…

- 选择filter

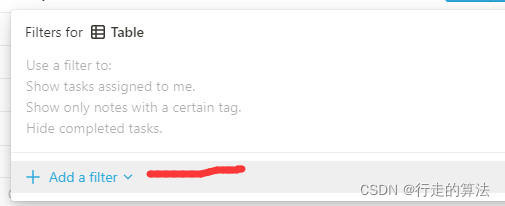
- add a filter

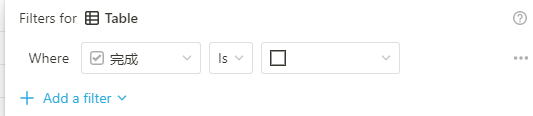
- 添加我们作为隐藏的判断条件

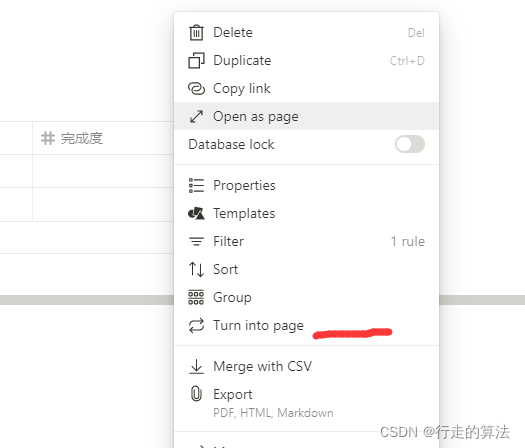
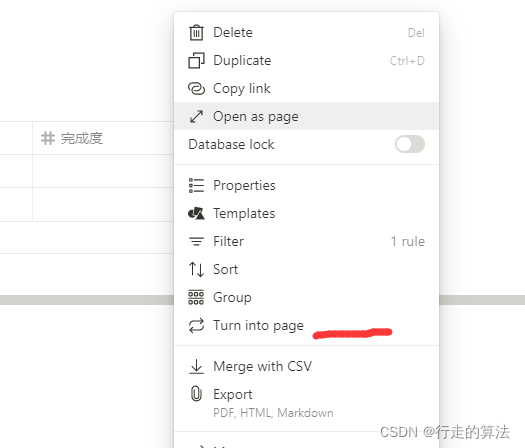
5.将显示的database变成引用的超链接形式
选择turn into page

6.将超链接形式的database变成显示的形式
选择 turn into inline

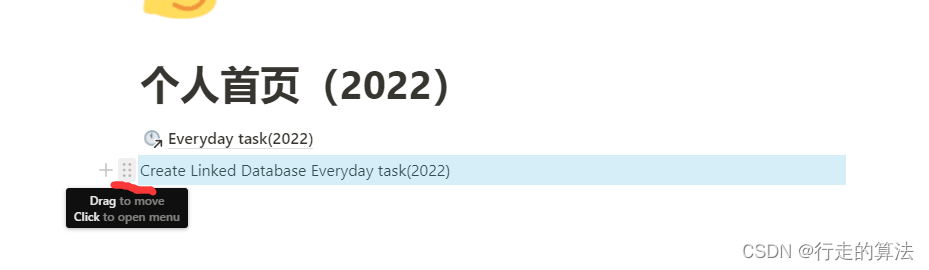
7.将两个显示的database并排摆放
- 首先将显示形式的database变成超链接的形式
选择turn into page

- 选择想要并排显示的database拖动即可

- 将超链接形式的database变回显示形式
选择 turn into inline

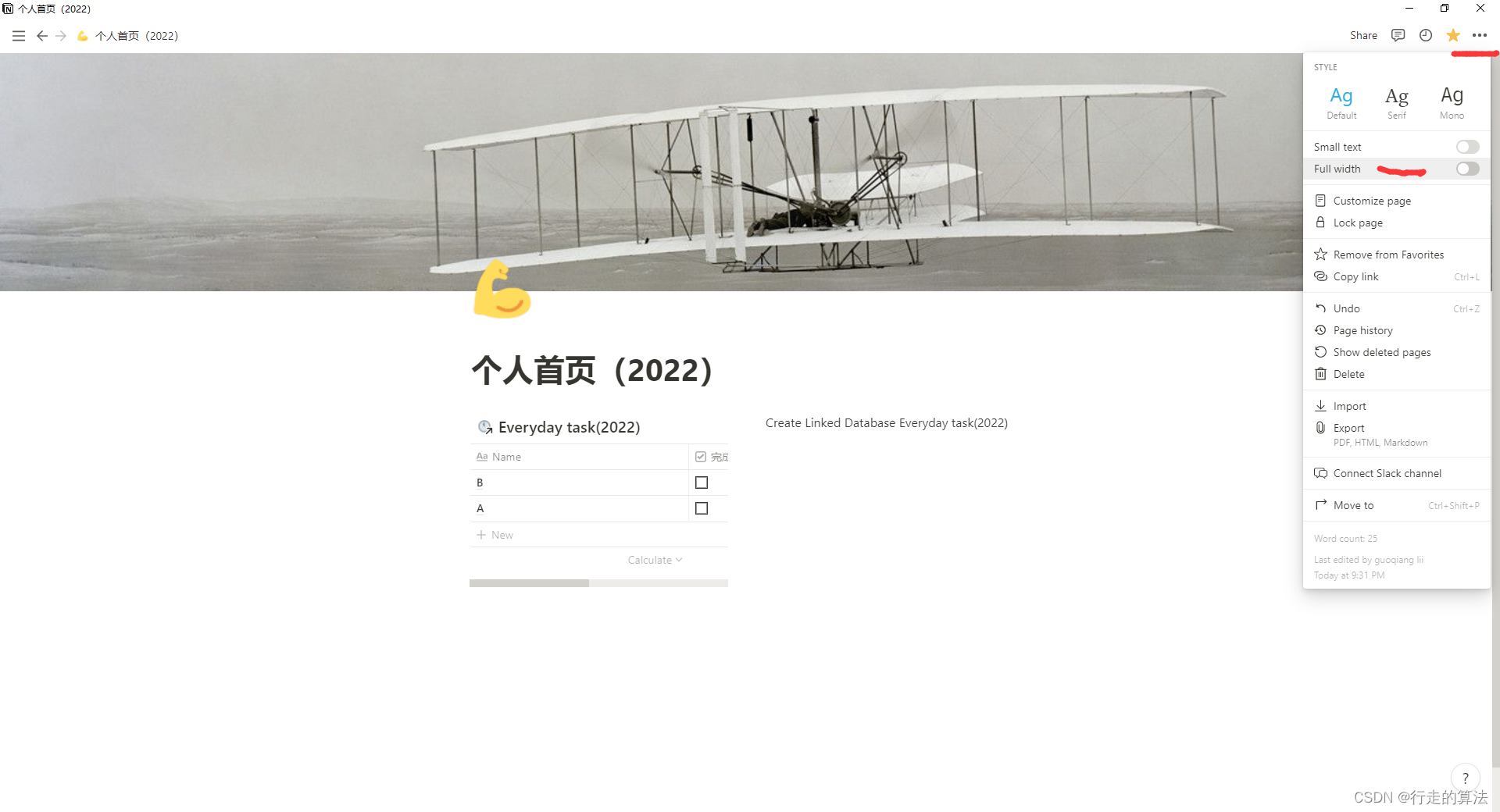
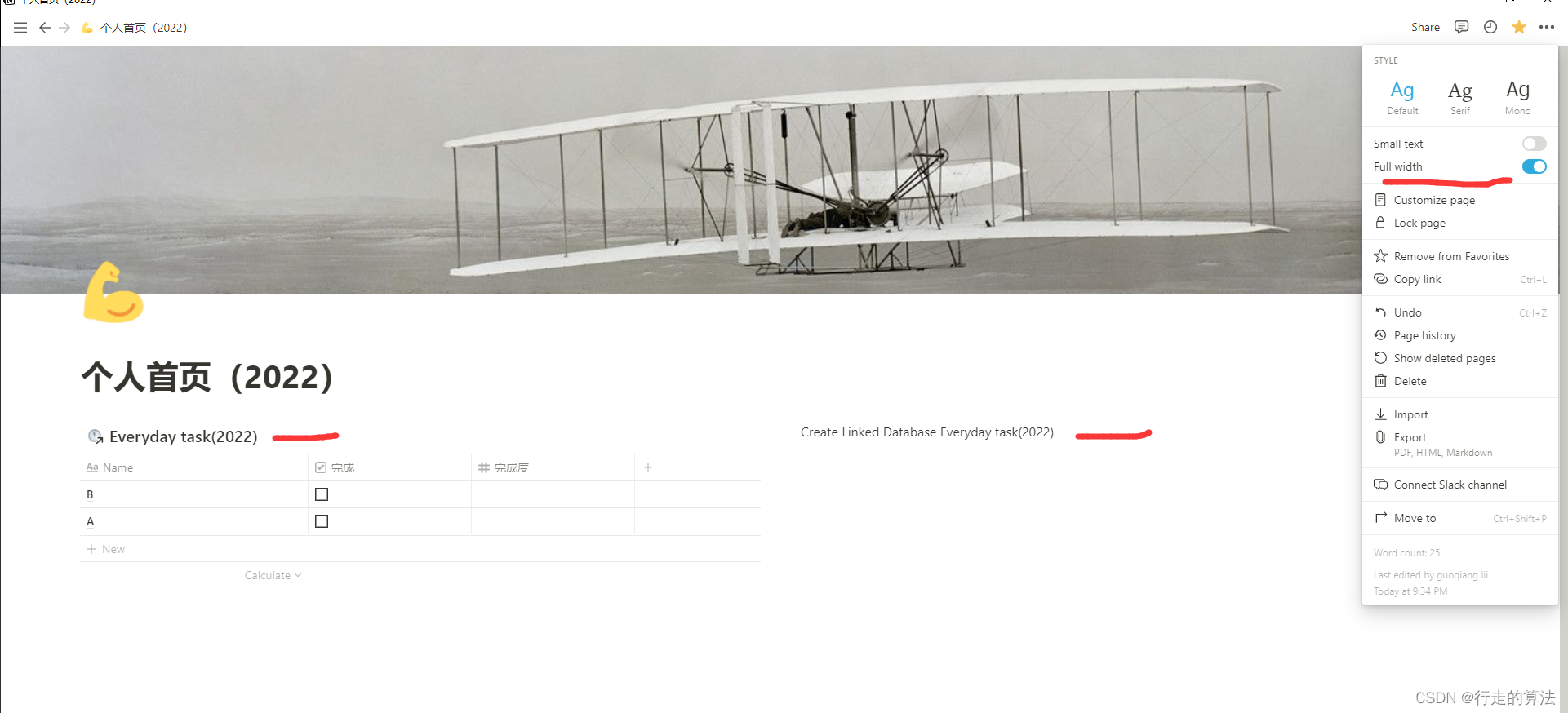
8.主页显示database模块的拉宽
如果感觉显示database模块的显示内容太少,可以选择拉宽——Full width


二、database
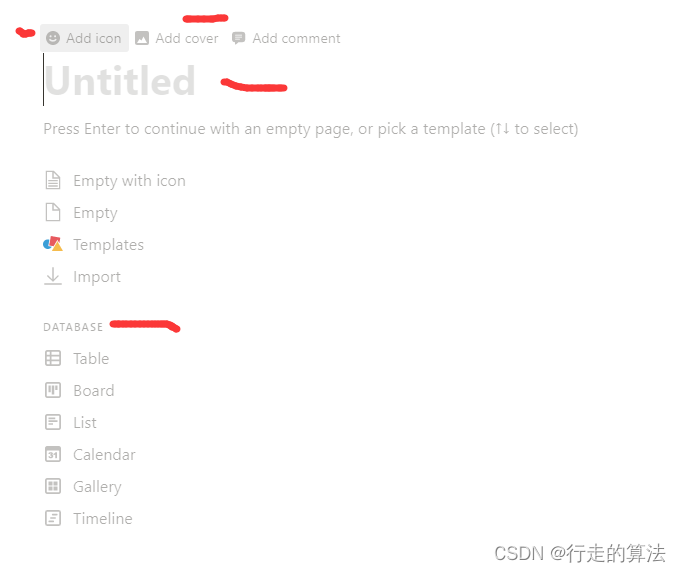
1.创建一个页面

2. 头像、背景、标题,数据库的显示格式(都是数据库,只是显示的方式不同)

2.创建一个网页存储database

2. 头像、背景、标题,数据库的显示格式Table

3. 添加网页选项
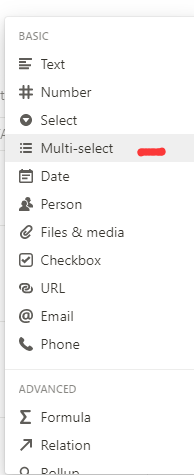
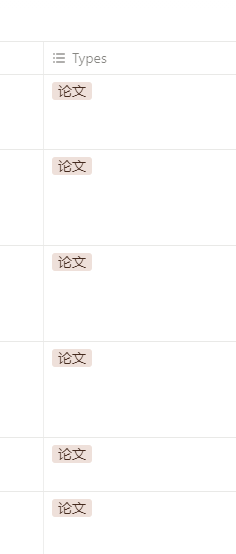
Types:类型,选择Multi-select可以创建不同类型的标签


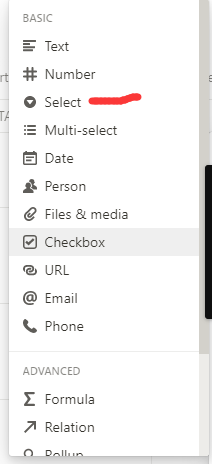
4. 添加紧急程度

然后就可以对不同网页进行不同等级的打分

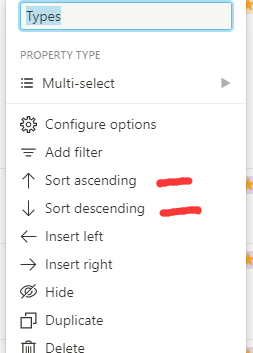
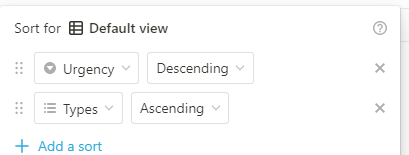
5. 按照要求选择不同网页显示的排序方式

按照类型或者重要度,或者自己添加规则

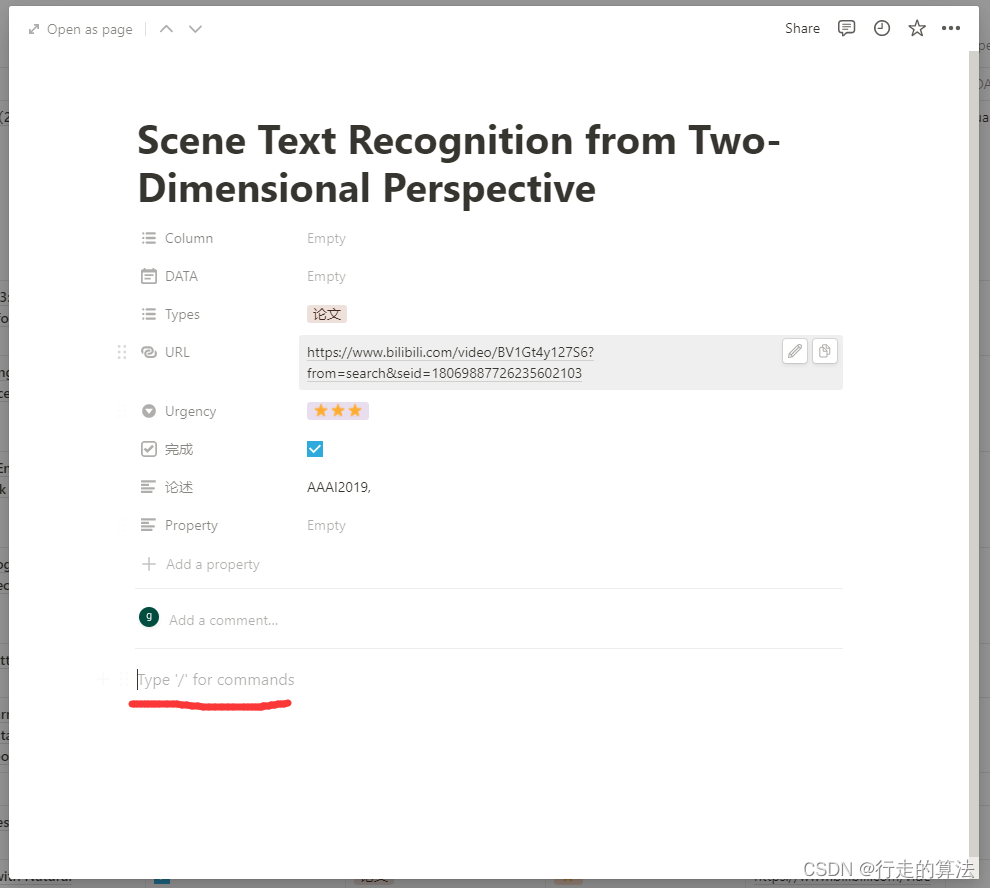
6. 添加笔记

7.隐藏属性列

8.把隐藏的属性列显示

9.最终的版本

三、创建日期为单位的主页(日计划、月计划、年计划)

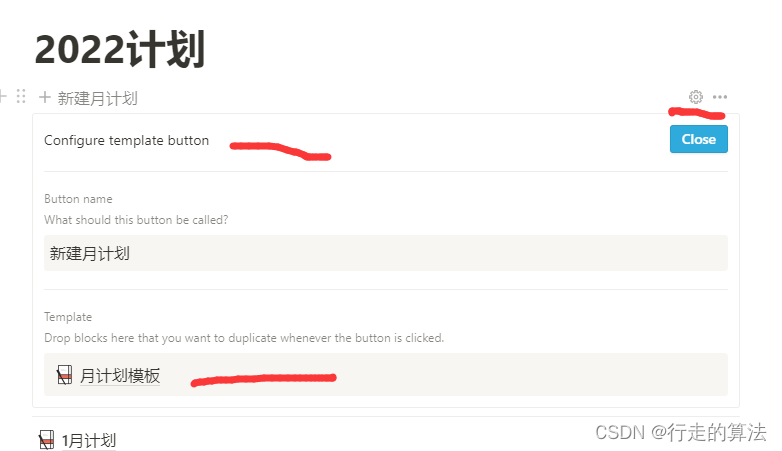
1.修改月计划模板
点击右上角的设置,然后点击月计划模板,就可以修改模板

2.添加自己的页面、database

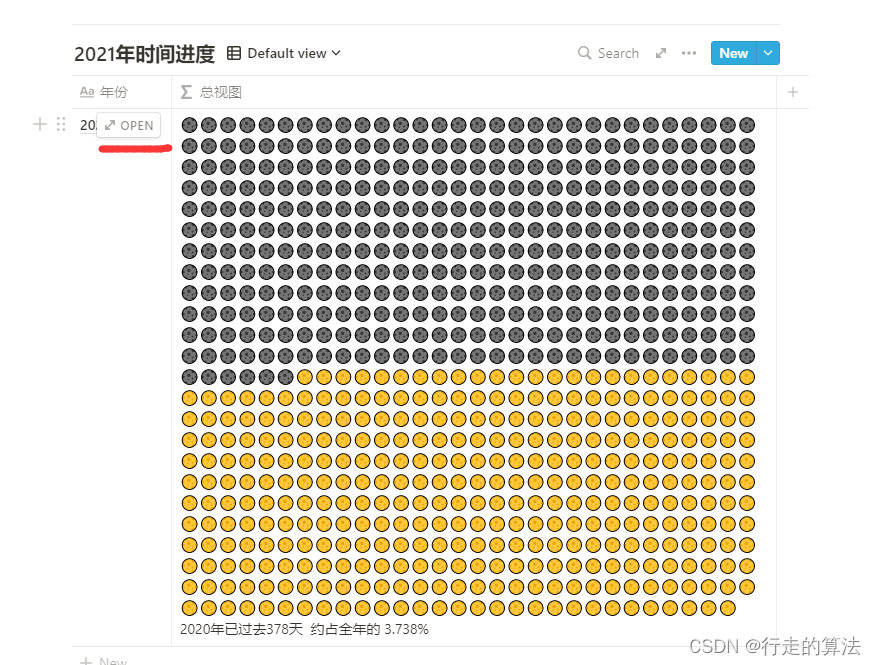
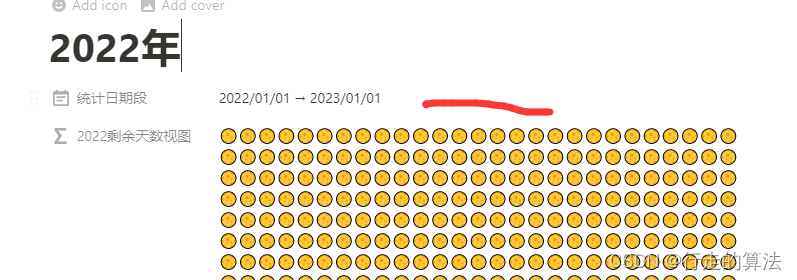
3.时间进度条的时间设置

打开之后需要设置4个地方


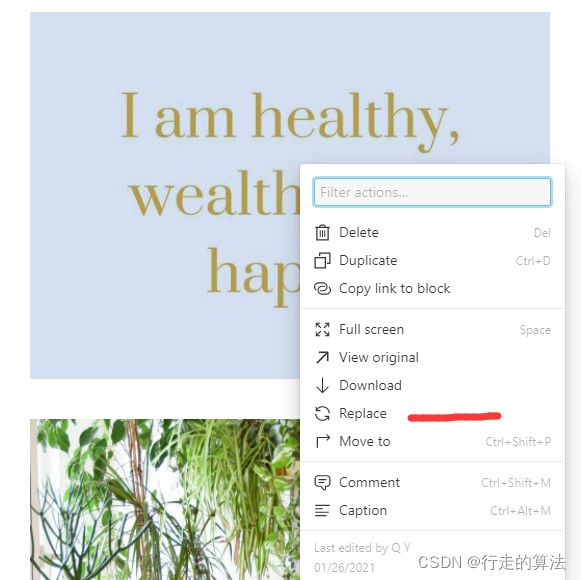
4.相册
4.1相册图片的替换
点击图片,然后右键,使用replace进行替换

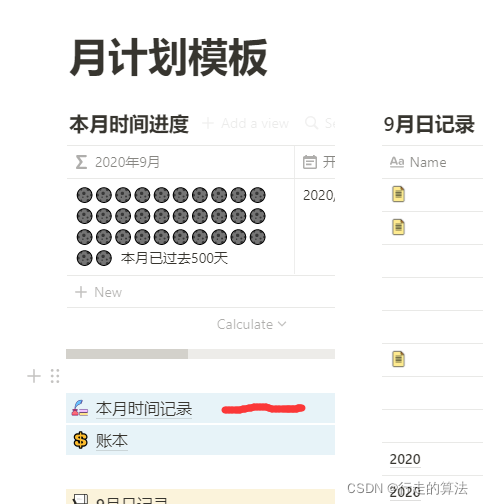
5. 月计划
5.1月计划中的时间显示调整

5.2 日记录
默认视图是全部显示界面,分为了日常生活和习惯养成两个显示子界面

5.3本月时间工作记录
对本月的重点工作做一下记录


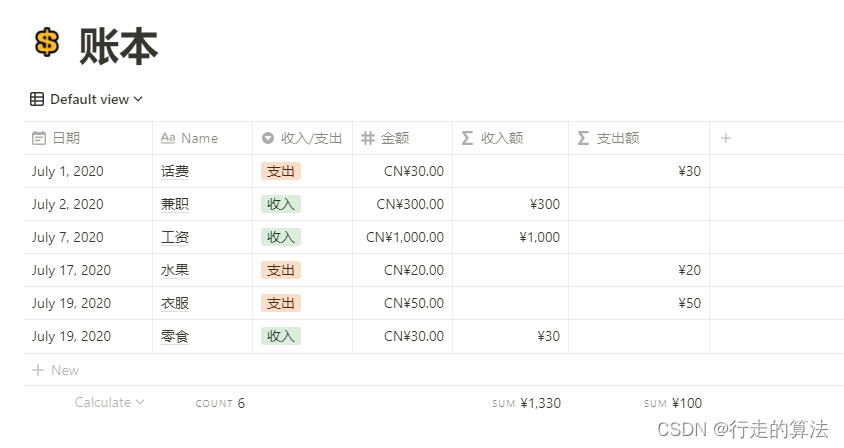
5.4账本

分为支出和收入

5.5 特殊任务和日期的倒计时


5.6日计划
但是我感觉这样太繁琐了,一个小的任务都需要进行记录,我们可以使用一中的每日任务进行记录

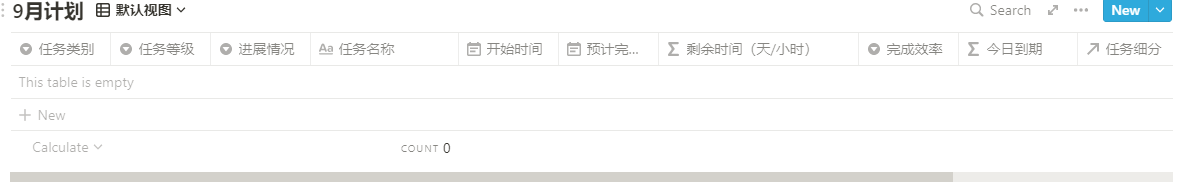
5.7月计划
这个月计划是可行的,可以规划这一个月某些时间段需要完成的任务

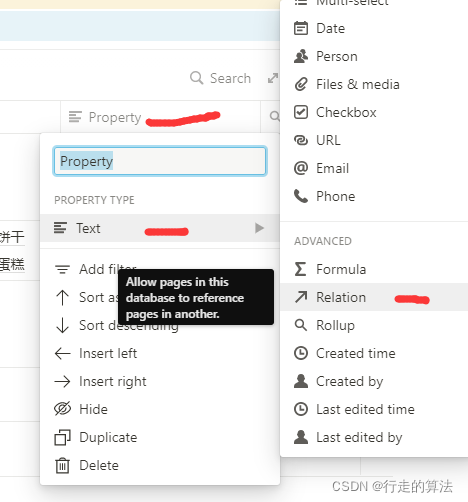
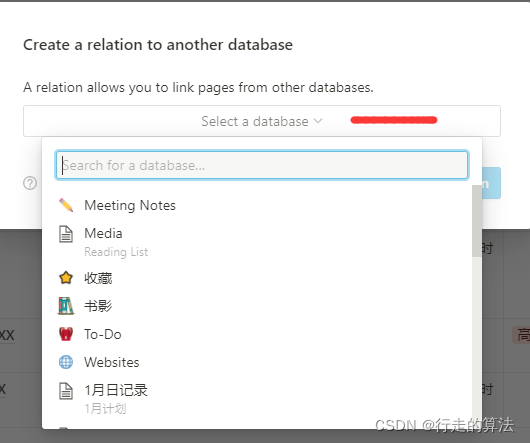
5.8 月计划关联日计划
先择relation

选择关联的数据库

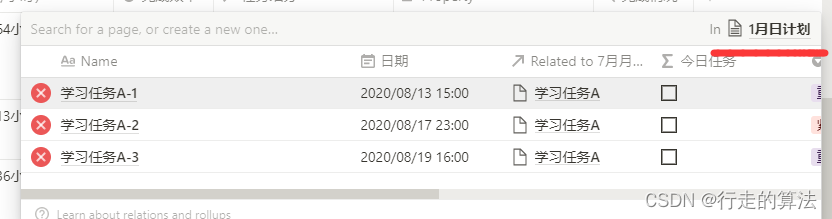
然后就可以从列表中添加

5.9
5.10
6.
这篇关于Notion的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







