本文主要是介绍Eclipse的Properties下的Project Facets属性,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
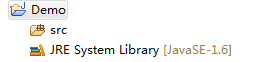
1) 新建一个java project(右键-->New-->Java Project)。

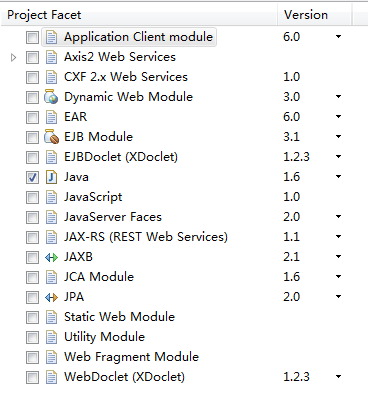
2) 来看一下他的'Project Facets'都选中了哪些属性(选中项目右键-->Properties-->Project Facets)
只选中了一个java有没有。这个是会被默认选中的配置。这是一个最简单的java项目。

3) 这时我想把这个java项目做成一个web项目。
3.1) Project Facets中选中Dynamic Web Module[动态web模板]
3.2) 点击Apply

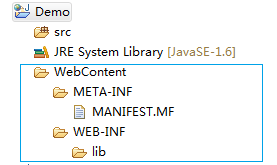
3.3) 看看此时的项目结构发生了什么变化,增加了WebContent目录有木有。

3.4)重新打开Project Facets面板框,'JavaScript'选项框也被默认选中了。

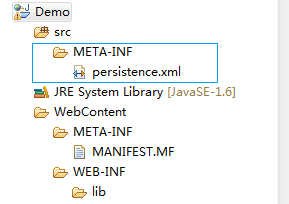
4) 我又想在项目中使用JPA了。在Project Facets面板选中JPA,点击OK。看看项目结构发生了生么变化。
在src文件夹下,又多了JPA的元数据文件。

说明:
在Eclipse中,新建的 Java Project 都有一个默认的 java facet,那么 Eclipse 就只提供 JavaSE 项目支持,当你需要将该项目升级为 java web 项目时,可以为项目添加 Dynamic Web Module (就是一个支持Web的facet),这样 eclipse 就会将项目结构调整为带有 WebContent or WebRoot 目录的标准结构且添加 deployment descriptor (web.xml)并调整默认的 classpath,同时,如果你要用到 javascript,可以对应地添加 javascript facet,这样 eclipse 就会为项目添加 javascript 相关的支持(构建、校验、提示等等),如果你的项目用到了 hibernate,则可以添加 jpa facet 来让 eclipse 提供对应的功能支持等等。
尤其在Eclipse中创建Maven的web项目时,常会用到上面的配置,给项目添加动态web功能。
这篇关于Eclipse的Properties下的Project Facets属性的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







