本文主要是介绍看你天赋异禀,这篇Django入门就赠于你了!!!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- Django框架入门
- 【1】软件框架介绍
- (1)MVC架构
- (2)Django框架的MVT架构
- 【2】创建Django项目
- (1)项目创建
- (2)创建应用并注册应用app
- (3)注册应用
- (4)测试服务器
- 【3】MVT架构—Model 模型
- (1)模型—类的设计和表的生成
- (2)模型—迁移文件
- (3)模型—执行迁移文件
- (4)shell中操作数据库表
- 【4】Django后台管理
- (1)创建管理员账号
- (2)修改后台的本地时间和语言
- (3)注册模型的类到后台
- 【5】MVT架构—View 视图
- 【6】MVT架构—Template 模板
- (1)创建模板
- (2)视图Views.py调用模板生成HTML页面
- (3)配置urls.py路由
- 【7】Django实战—图书人物页面信息
- 【8】模型 Model 类进阶学习
- (1)查询
- (2)模糊查询
- (3)空查询
- (4)范围查询
- (5)比较查询
- (6)日期查询
- (7)F对象—两个属性的比较
- (8)Q对象—可以采用逻辑运算符
- (9)聚合函数
- (10)查询集小结
- (11)模型关系
- 【9】模板 Templates 知识学习
- (1)模板语言
- (2)模板继承
- (3)CSRF
- 【10】Cookie和Session
- (1)cookie/cookies
- (2)Session
- (3)小结
- 【11】网站的登录
- (1)表单登录
- (2)Ajax登录
Django框架入门
备注:
- 【】:主标题
- ():副标题
github地址:https://github.com/YZYloveTDQ/Django-Book_Manger

【1】软件框架介绍
一个大的软件是由许多软件模块组成的,每一个软件模块都有其自身的功能,所有功能的组合就完成了一个软件的开发
大项目分解成小的模块,每个模块分配给不同的人去完成
(1)MVC架构

| 架构层 | 功能 |
|---|---|
| Model 模型层 | 包含应用程序的核心(数据库记录列表) |
| View 视图层 | 显示数据(数据库记录) |
| Controller 控制层 | 数据处理(写入数据库) |
- MVC架构开发的网站功能流程:
(1)用户通过浏览器提交数据给服务器
(2)控制器C 接收数据并处理数据
(3)控制器C 调用 模型M
(4)模型M 将数据保存到数据库
(5)数据库将结果返回给 模型M
(6)模型M 将结果再返回给 控制器C
(7)控制器C 调用 视图V 生成HTML页面
(8)视图V 将HTML页面返回给控制器C
(9)控制器C 将HTML页面返回给浏览器,用户就可以看到了
(2)Django框架的MVT架构
- Django框架本质上依然沿用MVC架构,只不过名称有所改动:MVT架构
(1)Model 模型:功能与MVC架构中的一致
(2)View 视图:功能相当于控制器C—调用模型M和模板T
(3)Template 模板:功能相当于MVC中的视图V—产生HTML页面

【2】创建Django项目
- 参考文章:【Django入门】——通俗易懂的环境搭建步骤
(1)项目创建
- 项目创建:
>>> django-admin startproject BookManager(项目名)
创建完成后会生成几个文件:
(1)manage.py:项目运行管理入口
(2)__init__.py:空文件,代表文件夹可以作为python包使用
(3)settings.py:项目的整个配置文件
(4)urls.py:项目的URL路由配置
(5)wsgi.py:项目与WSGI兼容的Web服务器接口(网关接口)
(6)asgi.py:项目部署时的文件
(2)创建应用并注册应用app
- 创建应用app:
>>>python manage.py startapp Book(应用名)

一个Django项目由许多应用app组成,每一个应用对应一个功能
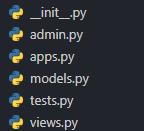
- 应用程序 Book 会生成以下文件:
(1)admin.py:后台的站点管理文件,管理后台
(2)__init__.py:可以被当作python包
(3)migration文件夹:模型迁移
(4)models.py:MVT架构中的模型M,处理数据
(5)test.py:测试
(6)views.py:MVT架构中的视图V,处理业务逻辑
(3)注册应用
- 虽然创建了应用,但是要将应用注册到项目中
- 在项目settings.py文件中,添加我的应用
(4)测试服务器
- Django提供了一个纯 python 编写的轻量级Web服务器(开发使用,非正式server)
>>>python manage.py runserver

【3】MVT架构—Model 模型
- ORM(Object - Relation Mapping)对象-关系映射
在许多的框架中,ORM应用广泛,Django中的Model模型也采用了ORM
将
models.py中类生成的对象直接映射成数据库中的表,完成模型设计的同时也完成了数据库设计
- 采用ORM优点:
(1)面向对象编写时也面向了数据库编写
(2)不用写复杂的SQL语句
(3)将数据的操作转化为类中的函数和属性
- 采用ORM缺点:
(1)面向对象编程难免会比直接SQL语句的性能差一些,映射的过程中丧失了性能
(1)模型—类的设计和表的生成
- 字段类型:
(1)
BooleanField:布尔字段
(2)NullBooleanField:Null、True、False三种字段
(3)CharField(max_length=):字符串
(4)TextField:大文本字段,一般大于等于4000个字符
(5)InteerField:整数类型
(6)FloatField:浮点数
(7)DateField(auto_now=False, auto_now_add=False):日期,auto_now代表当前时间用于最后一次修改的时间戳,auto_now_add代表当前时间用于创建的时间戳
(8)FileField:文件类型
(9)ImageField:继承FileField,对上传的内容进行校验,确保是有效的图片
- BookInfo类:
class BookInfo(models.Model):"""图书模型"""book_title = models.CharField(max_length=20) # 图书名book_date = models.DateField() # 图书出版日期def __str__(self):return self.book_title
- People人物类:
class People(models.Model):"""人物模型"""name = models.CharField(max_length=20)age = models.IntegerField() # 整数类型people_book = models.ForeignKey('BookInfo', on_delete=models.CASCADE, related_name='book_peoples')def __str__(self):return self.name
- 外键models.ForeignKey:
(1)产生关联,一本书中会有多个人物,一对多模型
(2)on_delete=models.CASCADE:级联,一个删除另一个也删除
(3)related_name="":反向连接,反向调用时使用
(2)模型—迁移文件
- 编写完模型中的一个类之后,需要生成迁移文件
即将面向对象编写的程序对应成数据库的表
>>>python manage.py makemigrations
- 会在migrations文件下生成迁移文件
(3)模型—执行迁移文件
- 已经转化成了数据库对应的表,就要将这个表导入到数据库
实现ORM与数据库的映射
>>>python manage.py migrate
(4)shell中操作数据库表
>>>python manage.py shell
- 创建时间的写法:
>>> from datetime import date
>>> book.book_date = date(2020, 1, 1)
- 创建book对象和people对象:
参考:【Django入门】——Python的交互式shell快速尝试试验模型API
【4】Django后台管理
- 后台管理:
(1)开发网站时,我们往往需要对数据库表中的数据进行增、删、改、查
(2)方便管理
(3)Django中的admin.py用于管理后台
(1)创建管理员账号
- 创建管理员账号:
>>>python manage.py createsuperuser
运行服务器后(
python manage.py runserver)在浏览器网址输入http://127.0.0.1:8000/admin登录进入后台
(2)修改后台的本地时间和语言
- 在
settings.py文件中操作:
# LANGUAGE_CODE = 'en-us' # engilsh
LANGUAGE_CODE = 'zh-hans' # Chinese#TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/Shanghai'
(3)注册模型的类到后台
- 在
admin.py文件中注册模型,这样在管理页面就会出现你的模型
from Book.models import BookInfoadmin.site.register(BookInfo)
- 自定义管理页面,显示更多数据
from Book.models import BookInfoclass BookInfoAdmin(admin.ModelAdmin):"""自定义管理页面"""list_display = ['id', 'book_title', 'book_date']# 必须要放在一起注册,因为BookInfoAdmin类中没有模型,不符合Django模型注册规则
admin.site.register(BookInfo, BookInfoAdmin)
【5】MVT架构—View 视图
- 视图函数:
(1)Django中,通过浏览器去请求一个页面时,视图函数就是那个控制器,视图函数调用模板生成HTML页面,并返回给浏览器
(2)视图函数必须带一个参数:request
- URL 路由
"""官方例子"""
from Book import viewsurlpatterns = [path('articles/2003', views.函数名, name='……'),path('articles/<int:year>/', views.函数名, name='……'),path('articles/<int:year>/<int:month>/', views.函数名, name='……'),
]
< : >:从URL中提取值
- urls.py文件:
from Book import viewsurlpatterns = [path('admin/', admin.site.urls),path('index/', views.index, name='index'),path('study/', views.study, name='study'),path('books/', views.show_books, name="show_books"), # 显示图书信息path('books/<int:ID>', views.details_books, name="details_books"),path('area/', views.AreaInfo, name="areas"),path('login/', views.login, name="login"),path('login_submit/', views.login_submit, name="login_submit")
]
【6】MVT架构—Template 模板
(1)创建模板
- 创建一个模板templates文件夹

- 在templates文件夹下创建子文件夹Book(名称对应应用名称)
- 在settings.py文件中修改
TEMPLATES的绝对路径DIRS
(1)修改DIRS,添加templates文件夹的路径
(2)BASE_DIR:项目的绝对路径
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [os.path.join(BASE_DIR, 'templates')], # 模板目录'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},
]
- templates文件夹/Book文件夹下创建 index.html 文件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>小杨</title></head><body><h1>我是小杨我就这样——{{ name }}</h1><hr />{% for i in datas %}<li>{{ i }}</li>{% endfor %}</body>
</html>
(2)视图Views.py调用模板生成HTML页面
- views.py文件
from django.http import HttpResponse
from django.template import loader
from Book.models import BookInfodef index(request):temp = loader.get_template('Book/index.html') # 加载模板文件,生成一个模板对象context = {'name': '小杨', 'datas': list(range(1, 20))} # 给模板传数据html = temp.render(context) # 渲染模板,生成html页面return HttpResponse(html) # 返回给浏览器html页面es
上述代码等价于:
from Book.models import BookInfodef index(request):return render(request, 'Book/index.html', {'name':'小杨', 'datas':list(range(1, 20))})
视图函数调用模板中的html文件时—利用字典传数据
(3)配置urls.py路由
- urls.py文件:
from Book import viewsurlpatterns = [path('admin/', admin.site.urls),path('index/', views.index, name='index'),
运行服务器后,在浏览器网址输入
http://127.0.0.1:8000/index/
【7】Django实战—图书人物页面信息
-
在templates/Book文件夹下创建 books.html 文件和 details.py 文件
-
在views.py中编写 show_books 函数
-
books.html文件
<! DOCTYPE html>
<html lang='en'><head><meta charset="utf-8"><title>Show Books</title>
</head><body><h1>图书信息如下:</h1><ul>{% for i in books %}<li><a href="{{ i.id }}">{{ i.book_title }}</a></li>{% endfor %}</ul>
</body></html>
- details.html文件
<! DOCTYPE html>
<html><head><meta charset="utf-8"><title>people_info</title>
</head><body><h1>{{ book.book_title}}:</h1>{% for i in people %}<li>人物名称: {{ i.name }}----年龄: {{ i.age }}</li> {% empty %}<li>无相关信息</li>{% endfor %}
</body></html>
- views.py文件
def show_books(request):"""显示图书网页"""# 通过模型M查找数据库中的书籍信息book = BookInfo.objects.all()# 把数据返回HTML文件temp = loader.get_template('Book/books.html')context = {'books': book}html = temp.render(context)return HttpResponse(html)def details_books(request, ID):"""显示图书信息"""# 根据ID查找书籍book = BookInfo.objects.get(id=ID)# 根据书籍信息找到人物信息people = book.book_peoples.all()# 返回HTML文件return render(request, "Book/details.html", {"book":book, "people":people})
- urls.py文件
path('books/', views.show_books, name="show_books"), # 显示图书信息
path('books/<int:ID>', views.details_books, name="details_books"),


【8】模型 Model 类进阶学习
- 模型的类—定义属性:
- 属性的命名:
(1)不能用python的保留关键字
(2)不允许使用连续的下划线
(3)定义属性时,指明字段类型
(4)属性 = models.字段类型
- 字段类型:

- 选项:
- 约束字段的选项
(1)null:如果为True表示允许为空,默认值为False,数据库范畴
(2)blank:如果为True,则该字段允许为空白,表单验证范畴
(3)unique:字段唯一性
(4)db_column:字段的名称,若未指定,则为属性名
(5)db-column:若为True,则会为字段创建索引
(6)default:默认值
(7)primary_key:若为True,则该字段为模型的主键字段;若为Fasle,则一般作为AutoField的选项使用
- 条件查询——运算符:
(1)等价于实现SQL语句的where功能,调用
filter(),exclude(),get()
(2)通过属性__运算符表示外键对应的id值(这里是两个下划线)
(3)两个下划线!!!!!!!!!!
(1)查询
"""通过过滤器filter(),指定对象id获取对象"""alist = BookInfo.objects.filter(id=1)
(2)模糊查询
- 运算符:
(1)contains:是否包含
(2)startswith:指定目标对象的开头字符
(3)endswith:指定目标对象的结尾字符
# 查询书名含有‘无’字的书
alist = BookInfo.objects.filter(book_title__contains="无")# 查询书名开头为‘p’的书
alist = BookFnfo.objects.filter(book_title__startswith="p")# 查询书名结尾是‘敌’的书
alist = BookInfo.objects.filter(book_title__endswith='敌')
- 以上的运算符都区分大小写
运算符前面加上
i则不区分大小写:icontains,istartswith,ienswith
(3)空查询
- 运算符:
filter()过滤器
"""isnull是否为空"""# 书名不为空的书
alist = BookInfo.objects.filter(book_title__isnull=False)
(4)范围查询
- 运算符:
filter()
"""in 是否在范围内"""# 查询编号为1、3、5的书
alist = BookInfo.objects.filter(id__in=[1, 3, 5])
(5)比较查询
- 运算符:
filter(),exclude()
(1)gt:大于
(2)gte:大于等于
(1)lt:小于
(2)lte:小于等于
# 查询编号大于3的书
alist = BookInfo.objects.filter(id__gt=3)# 查询编号不等于3的书
alist = BookInfo.objects.exclude(id=3)
(6)日期查询
- 运算符:
filter()
year,month,day
from datetime import date# 查询1980年的书
alist = BookInfo.objects.filter(book_date__year=1980)# 查询1980.1.1之后的书
alist = BookInfo.objects.filter(book_date__gt=date(1980,1,1))
(7)F对象—两个属性的比较
F(属性名)
from django.db.models import F# 查询阅读量大于评论量的书(两者都是属性,通过F对象转化可以尽心比较)
alist = BookInfo.objects.filter(b_read__gte=F('b_comment'))# 查询阅读量大于2倍评论量的图书
alist = BookInfo.objects.filter(b_read__gt=F('b_comment')*2)
(8)Q对象—可以采用逻辑运算符
"""多个选项限制"""# 查询阅读量大于20,同时编号小于3的书
alist = BookInfo.objects.filter(b_read__gt=20, id__lt=3)
- 转化为Q对象后可以采用逻辑运算符
&,|,~
from django.db.models import Q# 查询阅读量大于20,或者编号小于3的书
alist = BookInfo.objects.filter(Q(b_read__gt=20)|Q(pk__lt=3))# 查询编号不为3的书
alist = BookInfo.objects.filter(~Q(pk=3))
(9)聚合函数
- 使用
aggregate()过滤器调用聚合函数
(1)Avg:平均
(2)Max:最大
(3)Min:最小
(4)Sum:总和
from django.db.models import Sum# 计算阅读量的总数
alist = BookInfo.objects.aggregate(Sum('b_read')
# 计算图书总数
alist = BookInfo.objects.count()
(10)查询集小结
- 从数据库中获取的对象集合
(1)all():返回所有数据
(2)filter():过滤器,返回满足条件的数据
(3)exclude():返回条件以外的数据
(4)order_by():对返回的结果进行排序
(5)get():返回单个条件的对象
(6)count():返回查询结果的总数
(7)aggregate():聚合,返回一个字典
(8)exists():判断是否有数据存在
- 查询集的2个特点:
(1)惰性执行:创建查询时不会访问数据库,直到调用数据时才会访问数据库
(2)缓存:第一次执行之后会将数据保存到缓存中,下一次直接从缓存读取
# 对数据库进行了两次查询
book.id for book in BookInfo.objects.all()
book.id for book in BookInfo.objects.all()# 只会对数据库进行一次查询,结果保存到缓存中
alist = BookInfo.objects.all()
book.id for book in alist
……
book.id for book in alist
……
- 限制查询集:
可以对查询集进行切片
alist = BookInfo.objects.all()[0:2]
(11)模型关系
- 字段:
(1)ForignKey外键: 一对多,将字段定义在多的一端
(2) ManyToManyField: 多对多,字段可以定义在任意一端
(3)OneToOneField: 一对一,字段可以定义在任意一端
【9】模板 Templates 知识学习

(1)模板语言
- 变量:
{{ 变量 }}
{{ book.title }}
相当于字典 book[‘title’]
- 标签:
{ % 代码 %}
{% if…… %}
{% elif…… %}
{% else %}
- 注释:
- 单行注释:
{#……#}- 多行注释:
{% comment %}……{% endcomment %}
(2)模板继承
- 父模板:
{% block 模板名称%}
…… {# 预留空白区,可以编写内容也可以不写 #}
{% endblock 模板名称%}
- 子模板:
子模板第一行使用
extend进行继承
{% extend "父模板路径" %}
{% block 模板名称%}
…… {# 实际填充内容 #}
{{ block.super }} {#用于获取父模板中的block内容#}
{% endblock %}
(3)CSRF
- CSRF(Cross Site Request Forgery 跨站请求伪造):
CSRF指攻击者盗用你的身份,以你的名义发送恶意请求
- CSRF攻击的罪魁祸首就是:cookie
恶意网站拿到了你的 cookie 之后就可以访问你当前浏览的网站服务器
在访问当前网站A时,又访问了攻击网站B,这样B就可以获取到你的cookie信息攻击你当前访问的网站
【10】Cookie和Session
- HTTP无状态保持:
HTTP协议是无状态的,每一次请求都是一次全新的请求,不保存上一次请求的信息
- HTTP无状态根本原因:
浏览器和服务器之间是使用Socket套接字通信的,响应返回之后,服务器会关闭当前的Socket连接,而且当服务器处理完请求后也会销毁html页面不会保存
为了保持住登录状态,保存浏览信息,采用客户端存储cookie以及服务器端存储session的方法
(1)cookie/cookies
- cookie 用于保存用户信息等相关数据
- cookie 信息保存在本地即客户端
- cookie 信息通常会加密
(1)cookie 是由服务器端生成,发送给浏览器。
(2)浏览器会将 cookie 的 key/value 保存到某个目录下的文本文件中
(3)下一次请求同一网站时就会将 cookie 也发送给服务器用于认证
- cookie 的特点:
(1)cookie是域名安全的,只针对特定网站
(2)cookie 利用键值对(key/value) 保存信息
(3)每一次浏览器请求服务器时,都会将相对应的 cookie 和请求一起发送给服务器

(2)Session
- session主要存储一些安全性比较高的数据,例如账户密码
django 中 session 是默认打开的
- session存储与服务器端
- session依赖于cookie:
使用session后,会在cookie中保存一个sessionid 的数据,用于高速服务器找到哪个session
(3)小结
1. Cookie
(1)保存在客户端
(2)存储用户信息
2. Session
(1)保存在服务器端
(2)存储安全性要求较高数据
(3)依赖cookie,在cookie中存储一个sessionid数据用于在服务器端找到目标session
【11】网站的登录
- 网站的登录主要是两种:
(1)表单登录
(2)Ajax登录
(1)表单登录
- 前端写好 form 表单,从后端的 HTTPrequest 对象里拿到传过来的数据
(1)
POST:所传信息保存在请求首部中,适合安全性较高的数据
(2)GET:所传信息显示在url中
例如:www.XXX.com/login? user=XXX && password=XXX
- 所有的浏览器都支持
<form>标签 <form>标签用于为用户输入创建HTMl表单,用于传输数据
login.html文件
<!DOCTYPE HTML>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head><meta charset="utf-8"><title>登陆界面</title>
</head>
<body><form method="post" action="/login_submit/">账号:<input ytpe='text' name='username'></br>密码:<input type="password" name="password"></br><input type='submit' value='登录'></form>
</body></html>

(2)Ajax登录
- Ajax(Asynchronous Javascript Anderson XML 异步javascript和xml)是指一种创建交互式、快速动态网页应用的网页开发技术
无需重新加载,能够动态更新部分页面
例如:当登录密码错误需要重新登陆时,不需要重新加载整个页面,只需要重新加载部分页面即可
# 入门没~~~~~~~~~~~
GitHub地址:https://github.com/YZYloveTDQ/Django-Book_Manger
这篇关于看你天赋异禀,这篇Django入门就赠于你了!!!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!