本文主要是介绍正则表达式:元字符,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、什么事元字符
正则是由一系列的元字符组成的,所谓元字符就是指那些在正则表达式中具有特殊意义的专用字符,元字符是构成正则表达式的基本元件。

二、元字符的分类
1.特殊单字符
| 表达式 | 含义 |
|---|---|
| \d | 匹配任意一个数字 |
| \D | 匹配任意非数字 |
| \w | 匹配任意一个字母、数字或下划线 |
| \W | 匹配匹配任意一个非字母、数字或下划线 |
| \s | 匹配任意一个空白字符(空格、制表符、换行符等) |
| \S | 匹配任意一个非空白字符 |

效果:
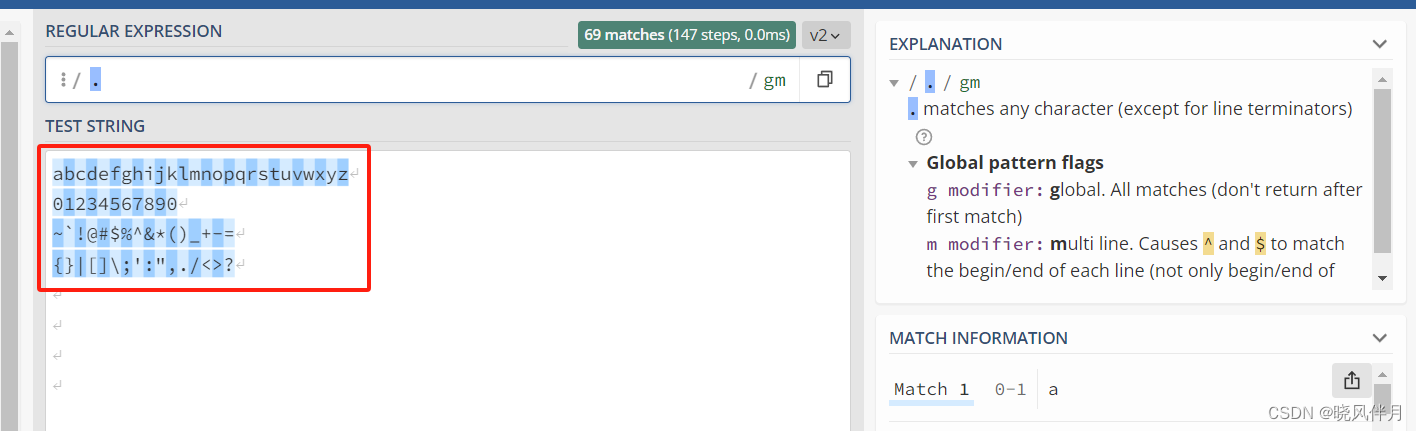
①.任意字符(换行符除外):

②\d 任意数字:

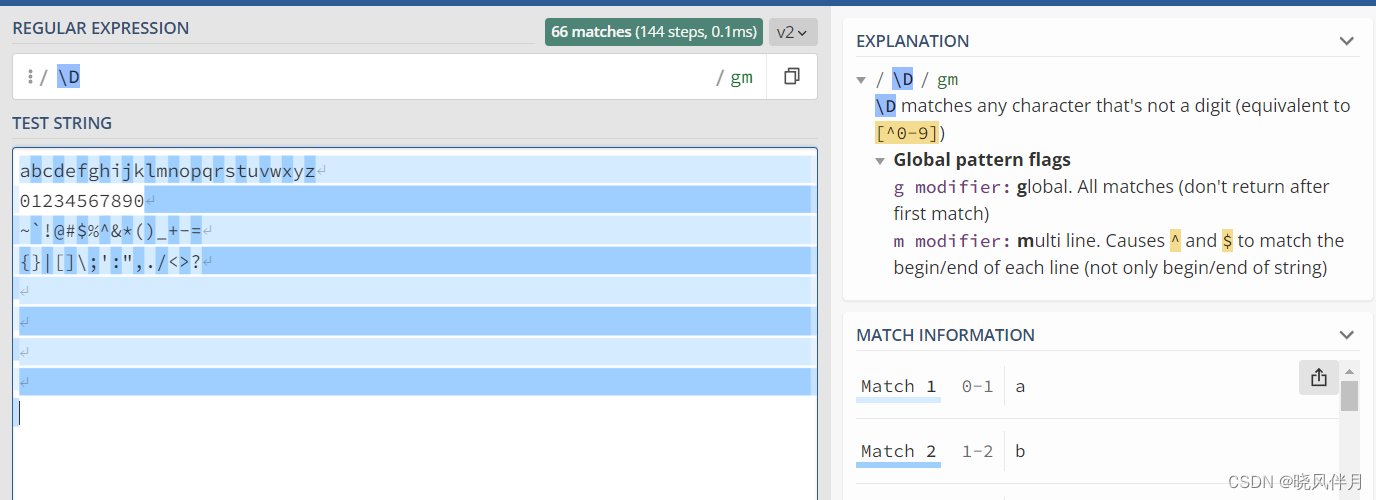
③\D 任意非数字:

其它特殊字符的效果可以查看:https://regex101.com/r/PnzZ4k/1
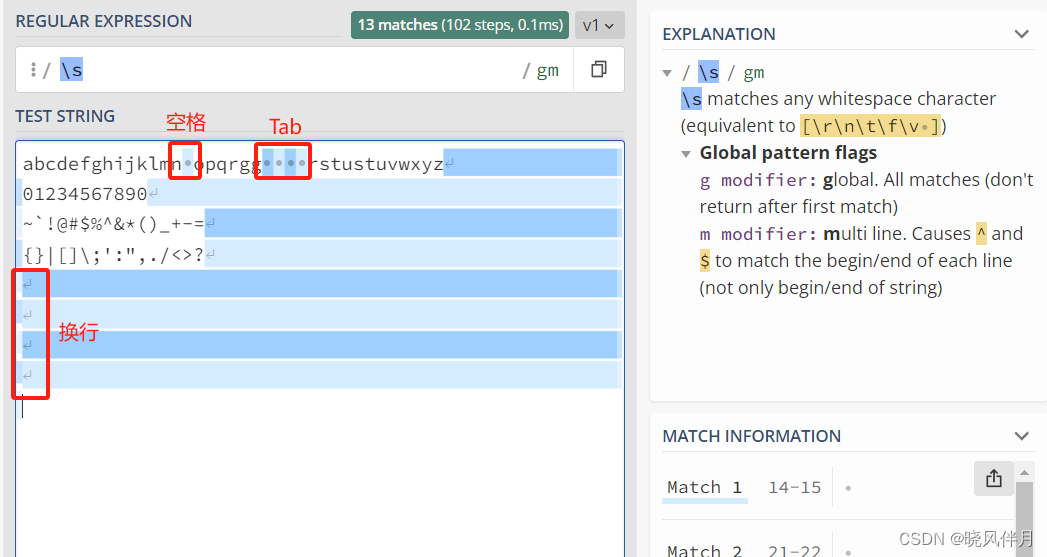
2.空白符
注:关于换行符,Windows 里是 \r\n,在 Linux 和 MacOS 中是 \n。

可以看到, \s 能匹配上空格、Tab、换行等各种空白符号。
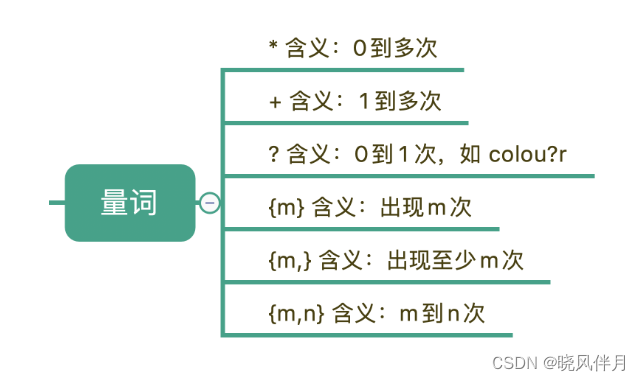
3.量词
| 量词 | 含义 |
|---|---|
| * | 匹配前面的元素零次或多次 |
| + | 匹配前面的元素一次或多次 |
| ? | 匹配前面的元素零次或一次 |
| {n} | 匹配前面的元素恰好 n 次 |
| {n,} | 匹配前面的元素至少 n 次 |
| {n,m} | 匹配前面的元素至少 n 次,但不超过 m 次 |

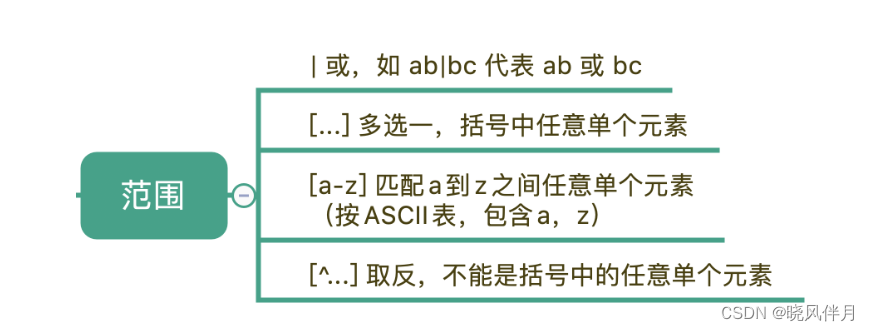
4.范围

其中:
① 管道符号( 多选分支):|,它用来隔开多个正则,表示满足其中任意一个就可以。比如,ac|bc 能匹配上 ac,也能匹配上 bc。
②多选一符号:[],只要满足里面的任意单个字符就可以,所以要匹配0~9的数字,可以使用:[0123456789]。另外,中括号中,我们还可以用中划线表示范围,比如 [0-9](等价于[0123456789]),同理[a-z] 可以表示所有小写字母。如果中括号第一个是脱字符(^),那么就表示非,表达的是不能是里面的任何单个元素。
5.边界
| 表达式 | 含义 |
|---|---|
| ^ | 匹配输入的开始 |
| $ | 匹配输入的结束 |
| \b | 匹配一个单词边界(即字与空白间的位置) |
| \B | 匹配非单词边界的位置 |
6.修饰符
修饰符:可选,用于指定匹配的方式。常见的修饰符包括:
| 修饰符 | 含义 |
|---|---|
g | 全局匹配,找到所有的匹配项而不仅仅是第一个 |
i | 忽略大小写,不区分大小写地匹配 |
m | 多行匹配,将 ^ 和 $ 匹配行的开始和结束,而不仅仅是整个字符串的开始和结束 |
7.分组与引用
在JavaScript中,正则表达式中的分组和引用可以通过括号来实现。分组可以将正则表达式中的一部分内容视为一个整体,并对其进行操作。通过使用括号将需要分组的内容括起来,我们可以创建一个分组。分组可以用于多种用途,包括匹配、替换和提取信息。
分组基本语法:使用小括号 () 来创建一个分组。分组可以包含一个或多个字符,用于表示一个特定的模式。例如,(abc) 表示一个由字符 “abc” 组成的模式。
分组可以用来对一部分模式进行分组,而引用可以用来引用分组中匹配到的内容(在正则表达式中,正则本身里引用分组,但只能引用之前出现的分组,即反向引用)。
例如,正则表达式 /(ab)+/ 中的 (ab) 就是一个分组,表示匹配连续出现的 “ab”。而在正则表达式中可以使用 \N(N为正整数),如:用\1、\2 等来引用分组中匹配到的内容。例如,正则表达式 /(ab)+\1/ 中的 \1 就是引用分组中匹配到的内容,表示与第一个分组匹配到的内容相同。
以下是简单的示例:
var re = /(\w+)\s(\w+)/;
var str = "Hello World";
var match = re.exec(str);
console.log(match[0]); // "Hello World",整个匹配的内容
console.log(match[1]); // "Hello",第一个分组匹配的内容
console.log(match[2]); // "World",第二个分组匹配的内容
var reg = /(ab)+cd\1/
reg.test('ab13123ab') // false
reg.test('abcdab') // true
字符串replace函数中的分组引用:$N
比如,想把yyyy-mm-dd格式,替换成mm/dd/yyyy怎么做?
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2021-05-16";
var result = string.replace(regex, "$2/$3/$1");
console.log(result);// => "05/16/2021"
其中replace中的,第二个参数里用$1、$2、$3指代相应的分组。等价于如下的形式:
var regex = /(\d{4})-(\d{2})-(\d{2})/;var string = "2021-05-16";var result = string.replace(regex, function() {return RegExp.$2 + "/" + RegExp.$3 + "/" + RegExp.$1;});console.log(result);// => "05/16/2021"
非捕获分组:
之前出现的分组,都会捕获它们匹配到的数据,以便后续引用,因此也称他们是捕获型分组。
如果只想要括号最原始的功能,但不会引用它,即:既不在API里引用,也不在正则里反向引用。此时可以使用非捕获分组(?:p),例如:
var regex = /(?:ab)+/g;
var string = "ababa abbb ababab";
console.log( string.match(regex) );// => ["abab", "ab", "ababab"]
7.断言
在JavaScript中,正则断言是一种正则表达式的高级功能,用于在匹配过程中进行条件判断。它允许你在不消耗字符的情况下,对字符串中的特定位置进行匹配。
关于这部分内容,我们在后续的《正则表达式:断言》中展开。
这篇关于正则表达式:元字符的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





