本文主要是介绍React学习笔记之三(关于setState的若干问题及其讨论),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- setState的异步更新
在组件中并没有实现setState方法,但是为什么可以调用呢?
原因很简单,setState继承自component
setState是异步更新的,我们并不能在执行完setState之后立马拿到最新的state的结果。原因在于setState之所以设计为异步,是因为可以显著提升性能,如果每次调用setState都进行一次更新,那么意味着render函数会频繁的被调用,界面被重新渲染,这样的效率是很低的。最好的办法是获取到多个更新,之后进行批量更新。第二点原因是如果同步更新了state,但是还没有执行render函数,那么state和props不能保持同步。state和props不能保持一致性,会在开发中产生很多问题。
// setState的回调
// setState接受两个参数,第二个是回调函数,这个回调函数会在更新之后会执行
// setState(partialState, callback)
changeText() {this.setState({message: "hello, react"}, () => {console.log(this.state.message)}); // hello react
}// 当然,我们也可以在生命周期函数中使用:
componentDidUpdate(prevProps, provState, snapshot) {console.log(this.state.message);
}
- 关于setState一定是异步的吗的若干讨论?
// 在组件生命周期或React合成事件中,setState是异步的。
// 在setTimeout或者原生的dom事件中,setState是同步的。```javascript
// 在setTimeout中的更新
changeText() {setTimeout(() => {this.setState({message: "你好啊,李银河";})console.log(this.state.message); // "你好啊,李银河";}, 0)
}
// 原生的DOM事件
componentDidMount() {const btnEl = document.getElementById("btn");btnEl.addEventListener('click', () => {this.setState({message: "hello react"});console.log(this.state.message)})
}
// 通过state去修改message,是不会对name产生影响的。
源码中其实是有对原对象和新对象进行合并的。
Object.assign({}, prevState, partialState);多个state的合并:我们对setState里面传入一个函数而不是一个对象:```javascript
increment() {this.setState((state, props) => {return {counter: state.counter + 1}
})
}


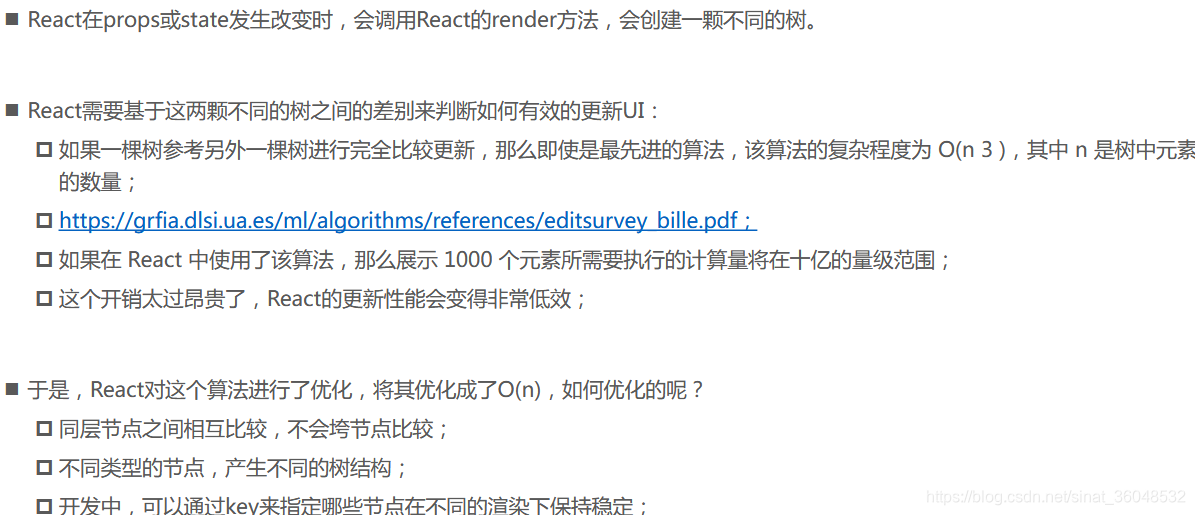
2. diff算法的更新策略:
情况一:对比不同类型的元素:

情况二:对比同一类型的元素:


在我们之前的使用案例中,在App中我们增加了一个计算器,代码,当App的render函数被调用的时候,所以的子组件的render函数都会被重新调用。
而事实的情况是:很多组件都没有必须要重新render,他们调用render函数的前提是,就是依赖的数据(state, props)发生改变时,再调用自己的render方法。
如何来控制render方法的调用呢,通过shouldComponentUpdate方法




这篇关于React学习笔记之三(关于setState的若干问题及其讨论)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





