本文主要是介绍python dash 的学习笔记1,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
dash 用python开发web界面
https://dash.plotly.com/
官方上支持jula F# python一类。当然我只会python只学习python中使用dash.
要做一个APP,用php,java以及.net都可以写,只所有选择python是因为最近在用这一个。同时也发现python除了慢全是优点。
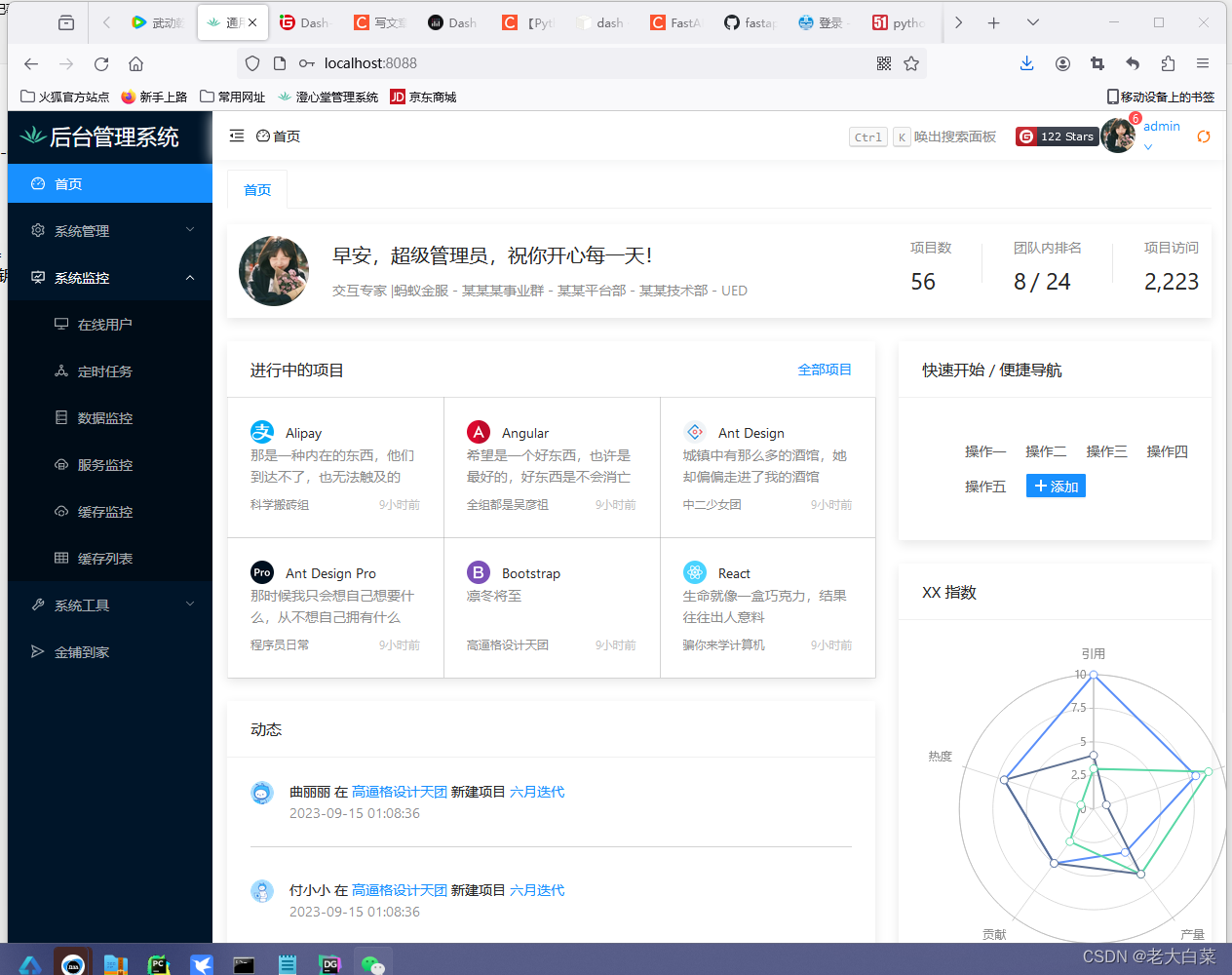
资料太多,这不现在就找了一个能写界面的dash,也是让我大开眼界。最重要的是下了一个后台管理系统,解决方案就是fastapi加上上dash。最主要重要的是能跑起来。
Dash 是一个基于 Python 的开源框架,用于构建交互式的 Web 应用程序。它是由 Plotly 公司开发的,专注于数据可视化和分析。Dash 的设计目标是使数据科学家、分析师和工程师能够轻松地创建具有丰富交互性的数据应用,而无需深入了解前端开发。
可扩展性: Dash 是一个灵活的框架,允许你通过插件和自定义组件来扩展功能。你可以集成 Plotly 绘图库以创建各种类型的图表。
部署方便: Dash 应用可以轻松地部署到云服务、服务器或通过 Dash Enterprise 进行部署,使得分享和部署应用变得简单。
有的是别人的结论,我还没有太了解dash.但如果是用python想写界面,想一想就要背不少Css的名字。javascript之类的怎么样头就有一点大,但想一想能做图表,还是学一下。每天老板天天要这报图要这数据,还是学下去。

项目:https://gitee.com/insistence2022/dash-fastapi-admin

要求不高,能用就行,我也不会打破沙锅问到底。
dash的例子
按装 ,看到pandas,Pandas 是一个用于数据处理和分析的 Python 库。它提供了高性能、易用的数据结构,特别是 Series 和 DataFrame,使得在 Python 中进行数据操作更加简便和灵活。
pip install dash
pip install pandas
pip install dash-core-components
第一个例子:hello word. 这hello world 展示,在各开发中的第一语。如同人类在月球上第一步,hello moon.
import dash
import dash_core_components as dcc
import dash_html_components as html# 创建 Dash 应用
import dash
import dash_core_components as dcc
import dash_html_components as html# 创建 Dash 应用
app = dash.Dash(__name__)# 定义应用的布局
app.layout = html.Div(children=[html.H1(children='Hello Dash'), # 页面标题html.Div(children='''Dash: 一个用于构建交互式 Web 应用的 Python 框架。'''), # 页面文本dcc.Graph(id='example-graph',figure={'data': [{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'SF'},{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': 'Shanghai'}, # 将 "Montréal" 替换为 "Shanghai"],'layout': {'title': 'Dash Data Visualization'}})
])# 运行应用
if __name__ == '__main__':app.run_server(debug=True)上面加上了一个柱状图看展示:

牛的东东太大了。别人炸街,dash炸天。
'title': '房价展示' - 设置图表的标题。
'xaxis': {'title': '时间'} - 设置x轴的标题。
'yaxis': {'title': '房价'} - 设置y轴的标题。
'barmode': 'group' - 设置柱状图的显示模式,可以是'stack'、'overlay'等。可根据需求调整。
这篇关于python dash 的学习笔记1的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







