本文主要是介绍关于el-select值的回显问题 : 框内显示label值还是value值,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天写前端页面的时候突然遇见了这么个问题:
我想实现一个下拉框,于是使用了el-select标签。
<el-col :span="12"><el-form-item label="中午吃啥" prop="lunch"><el-select v-model="wlong.lunch" placeholder="中午吃啥" size="small"><el-optionv-for="(t, i) of lunchList":key="i":label="t.label":value="t.value"></el-option></el-select></el-form-item>
</el-col><script>
export default {data () {return {wlong: {lunch: ''},lunchList: [{label: '西北风', value: '1'},{label: '米饭', value: '2'},{label: '面条子', value: '3'}]}},
}
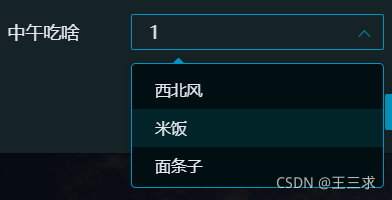
</script>但是回显出来的结果居然是这样的,这让我一个强迫症患者怎么能接受。

于是乎我开始在网上查。(主学Java,前端拉跨的很)
最终我在某个大佬的博客里看到了另一个大佬的这句话,醍醐灌顶。大佬原帖:(9条消息) el-select值的回显问题:如何使element-ui的下拉框显示label值_莉莉今天要做题的博客-CSDN博客_el-select 回显![]() https://blog.csdn.net/qq_43779703/article/details/100693565
https://blog.csdn.net/qq_43779703/article/details/100693565
总结:
v-model绑定的这个字段,我后端定义的是一个Integer类型,但是在el-option中我的value是一个字符串,所以 1 != "1" ,这就导致这两个不能匹配,于是label值就显示不了,只能显示value的值。
而其中的 :value ,其实是个缩写,这个缩写在 :value 前面隐去了v-bind。完整的语法应该是 v-bind:value ,而这个v-bind主要就用于属性绑定。以上是Vue官方提供的一个简写方式。
综上所述,想要在回显的时候,使下拉框显示的是label值,则需要注意以上这个类型问题。
lunchList: [{label: '西北风', value: 1},{label: '米饭', value: 2},{label: '面条子', value: 3}
]改法倒是很简单,只需要把value的字符串换成Integer就行了。
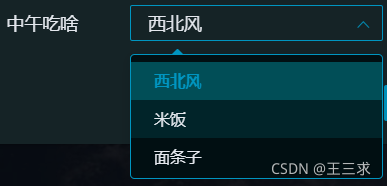
心心念念的最终结果:

.The End
这篇关于关于el-select值的回显问题 : 框内显示label值还是value值的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





